Shopify|カート画面に備考欄を作成し、WordPressで表示させる方法
連携しているShopify(ショピファイ)のカート画面に備考欄を作成し、WordPress(ワードプレス)で表示させる方法を紹介します。
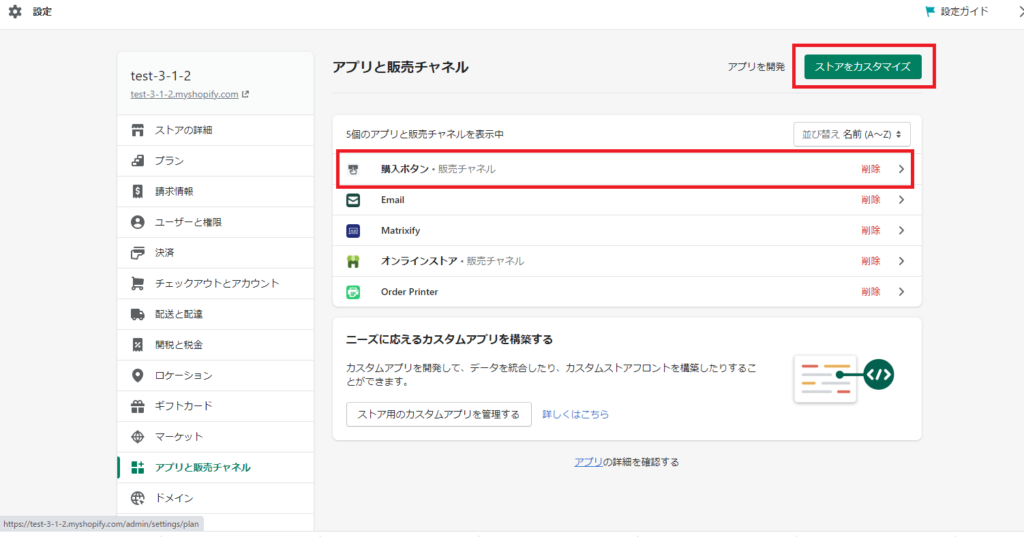
①Shopifyの管理画面から左下の「設定」をクリック
②「購入ボタン」を選択 ➡ 「ストアカスタマイズ」を押下
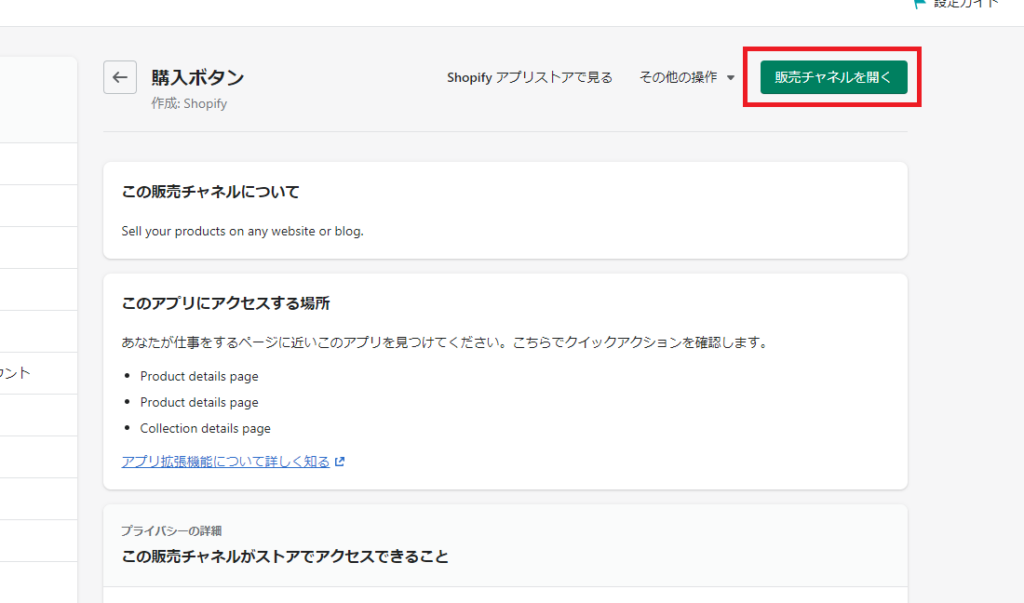
③「販売チャネルを開く」をクリック
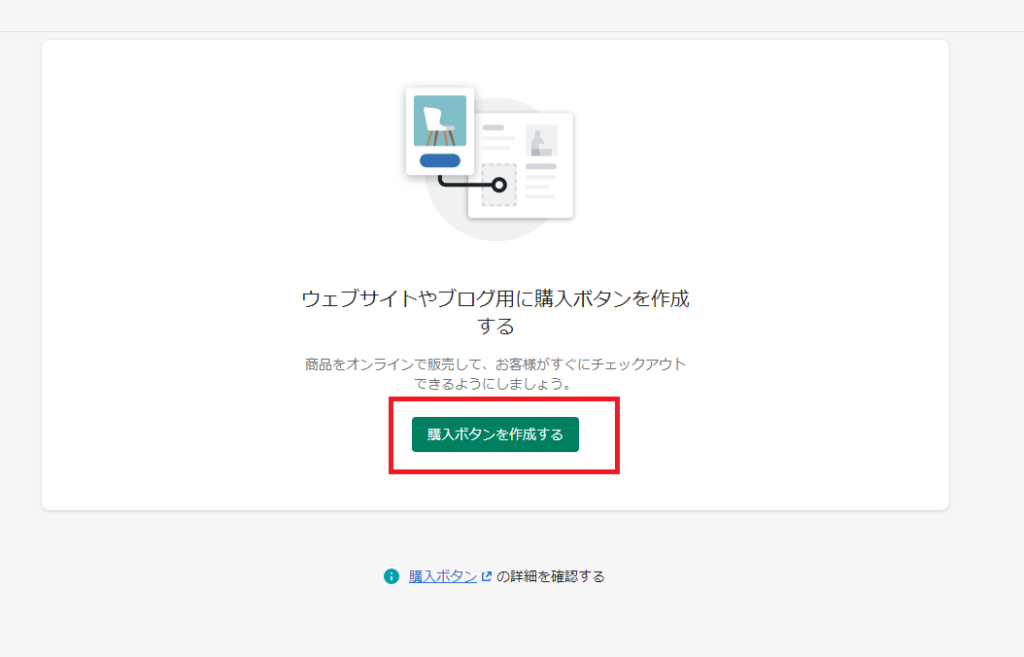
④「購入ボタンを作成する」をクリック
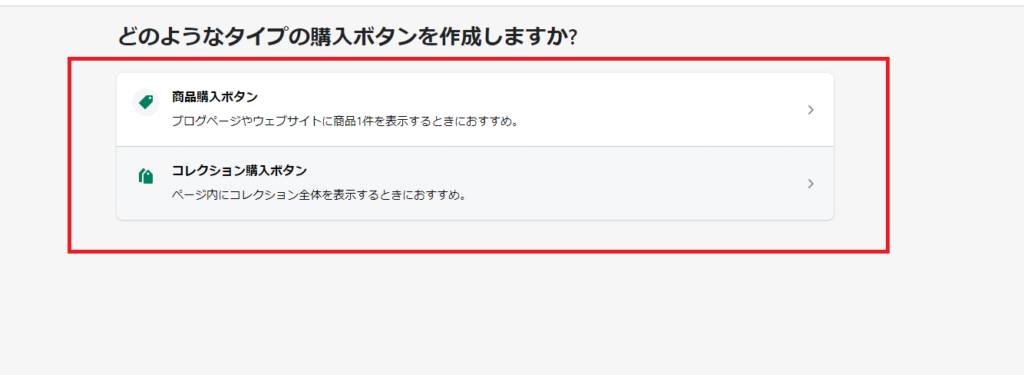
⑤任意のタイプを選択
※例では「商品購入ボタン」を選択しています。
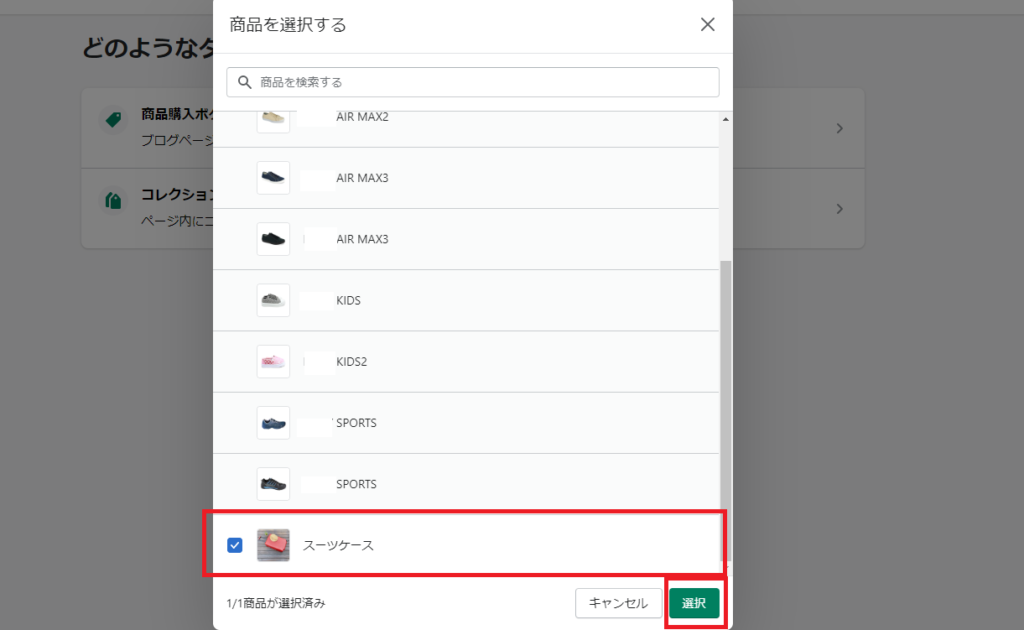
⑥任意の商品をチェックし、「選択」を押下
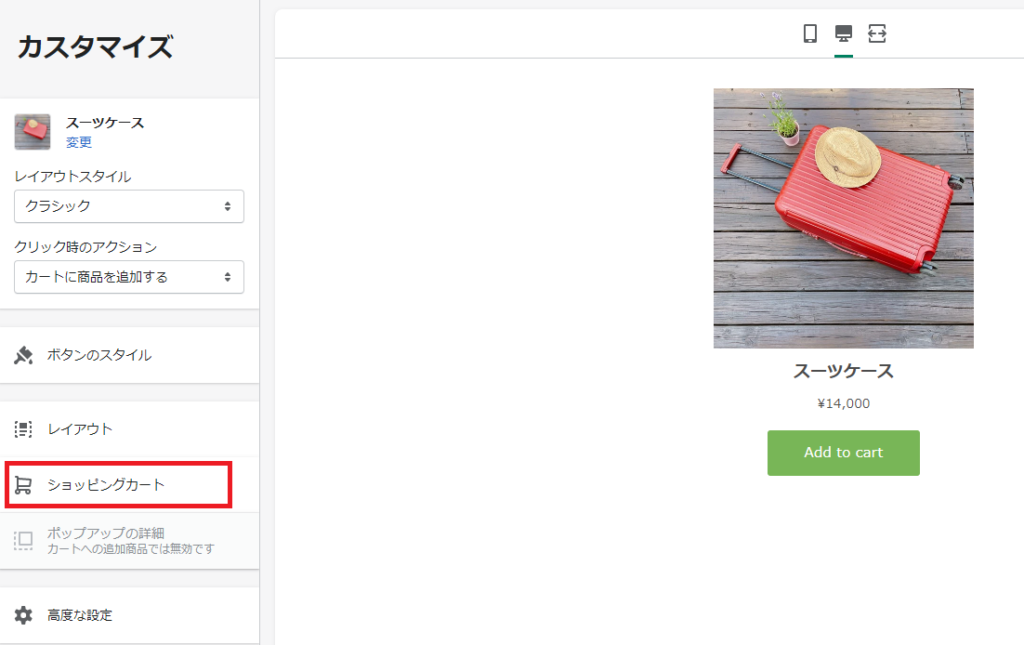
⑦「ショッピングカート」をクリック
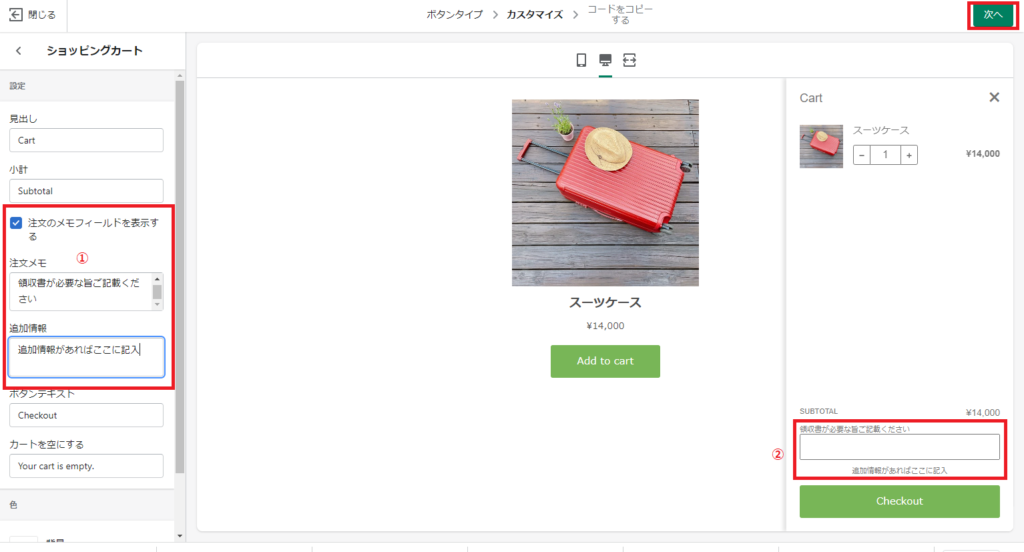
⑧「注文のメモフィールドに表示する」をチェック ➡ 「注文メモ」に備考欄の内容を記入 ➡ 追加情報があれば記入(①に記載した内容が②の箇所に反映されます)
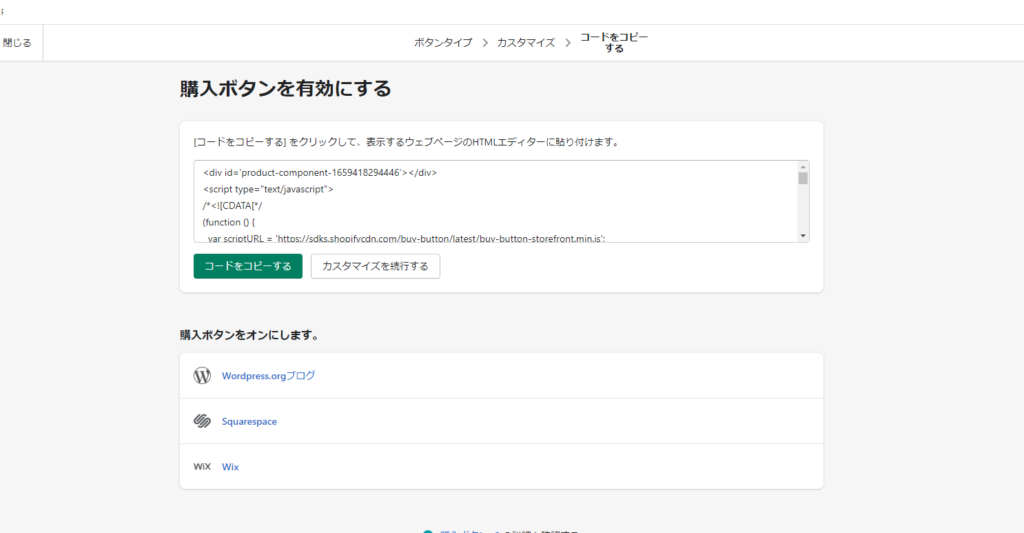
⑨コードが生成されるので、「コードをコピーする」を押下
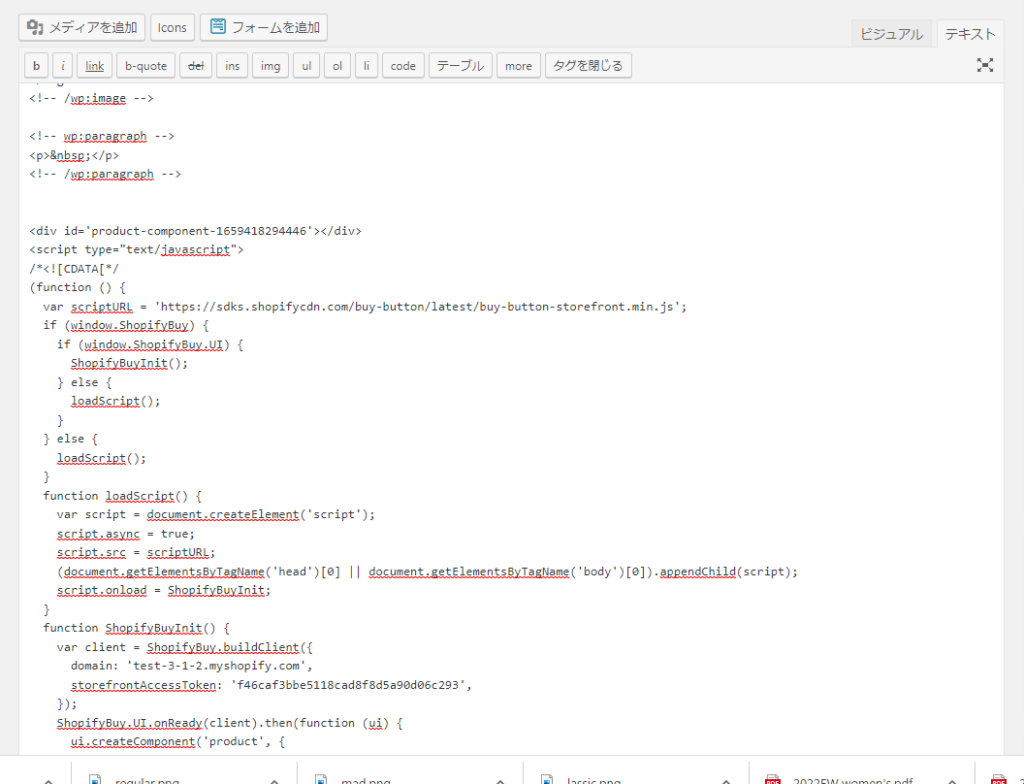
⑩WordPressの任意の場所のテキストにコードを貼る
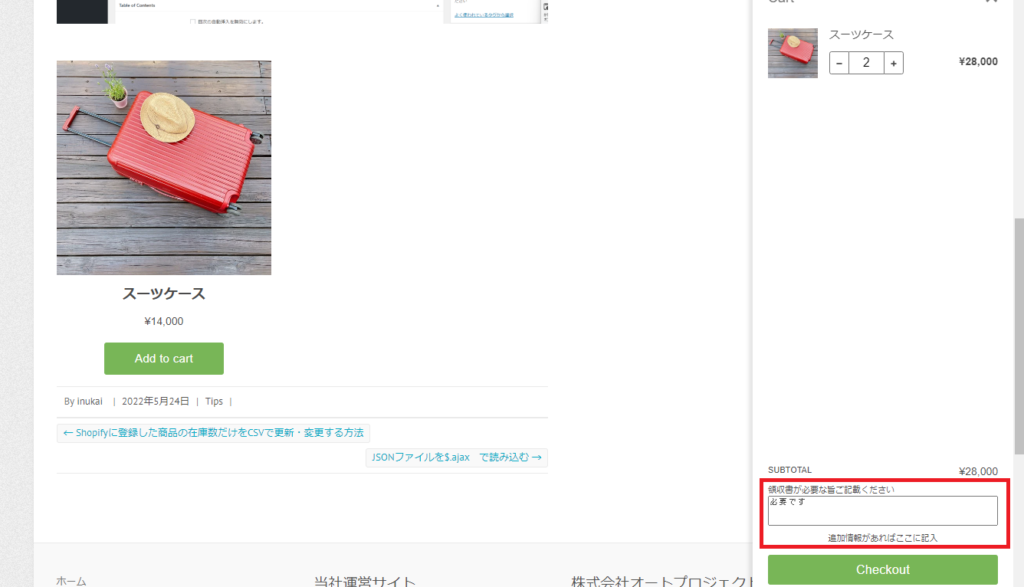
⑪表示された商品をクリックすると、備考欄の表示が確認できます。
なお、下記のxxxの箇所を変数として、商品IDを入れることで、他の商品のカートもそのまま設置可能です。
ui.createComponent(‘product’, {id:xxxx,node:…..
ワードプレスのテーマファイルに書き込む、ショートコードを作成するなどしてご利用ください。