
WordPressのプラグイン「Highlighting Code Block」を使用し、簡単にソースコードを表示させる方法
今回は、WordPressのプラグイン「Highlighting Code Block」を使用し、簡単にソースコードを表示させる方法をご紹介します!
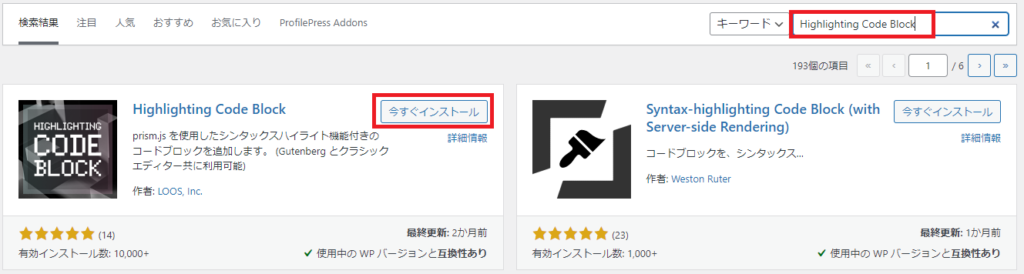
①管理画面→プラグイン→新規追加→検索に「Highlighting Code Block」と入力。表示されたら「今すぐインストール」を押下。
②インストール後、有効化を押下。
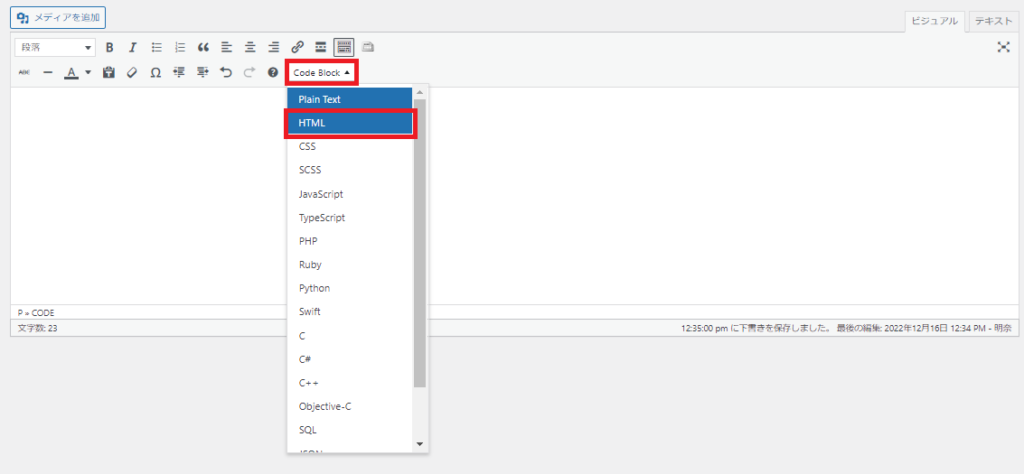
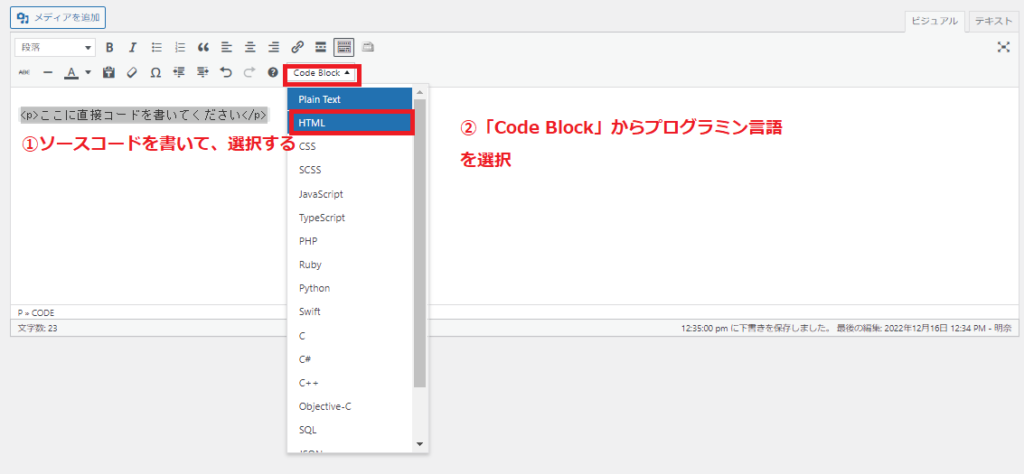
③管理画面→投稿→ツールバーの箇所に「Code Block」が追加されました。プルダウンメニューから表示したいプログラミング言語を選ぶ。今回は、例としてHTMLを選びます。
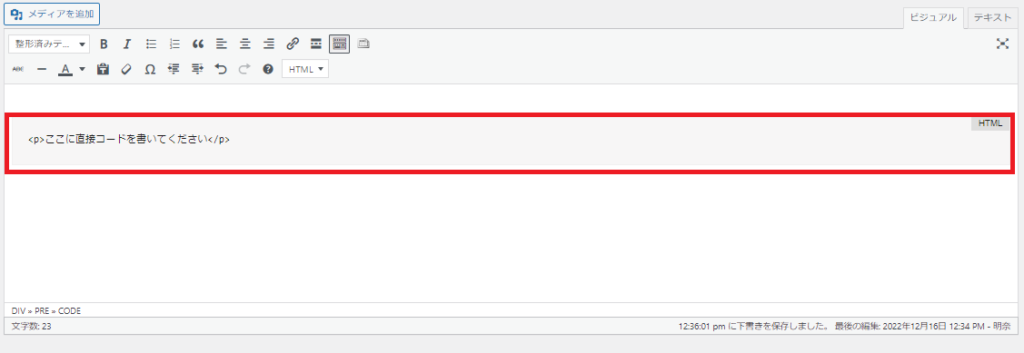
④プログラミング言語を選んだら、エディタ内にコードブロックと「/* Your code… */」と書かれたサンプルコードが挿入されます。
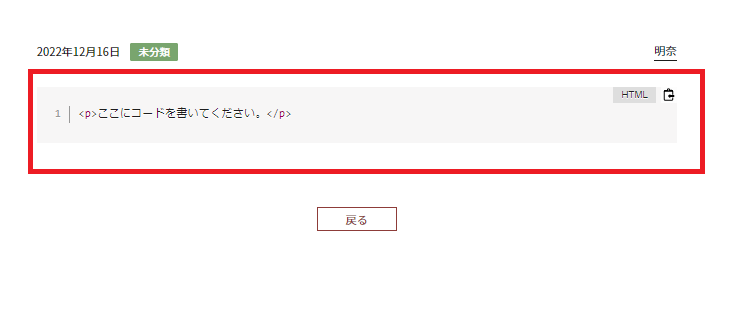
「/* Your code… */」の箇所は消して任意のHTMLを書いて下さい。公開を押下。
ちなみに、先にソースコードを書き、選択してから、「Code Block」を挿入するのも可能です。
今回はWordPressのプラグイン「Highlighting Code Block」を使用し、簡単にソースコードを表示させる方法でした!
ブログでソースコードを書く時に便利なので、是非活用してみてください。