
レスポンシブなフォントサイズに設定できるCSSのclamp()関数が便利
clamp()関数とは
clamp()関数には最小値、推奨値、最大値の3つの値を設定することができ、その中の条件に合うものが適用されます。
フォントサイズや横幅をスマートフォン用にいちいち設定しなくても、幅に合わせて最適なサイズにしてくれます。
clamp(最小値,推奨値,最大値)最小値:最も小さい値で、推奨値がこの値よりも小さくなる場合には最小値が適用
最大値:最も大きな値で、推奨値がこの上限値よりも大きい場合には最大値が適用
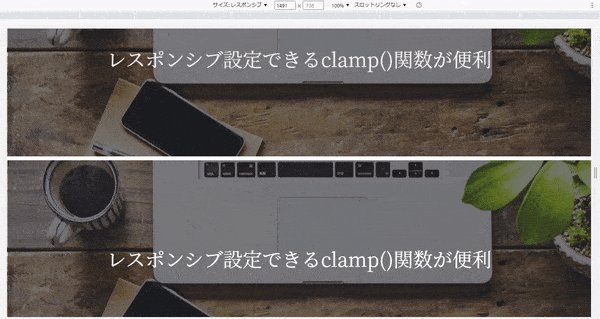
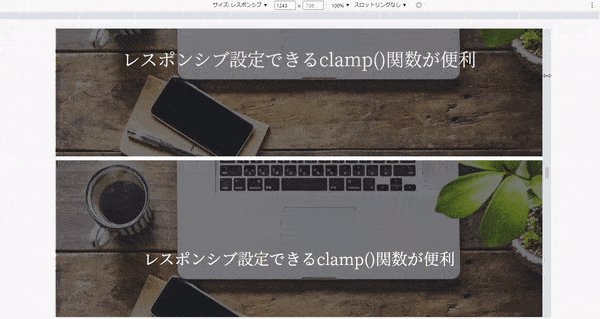
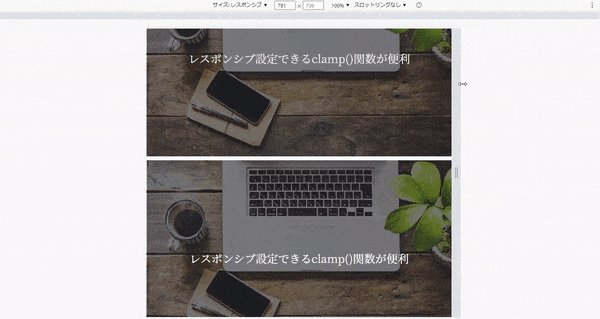
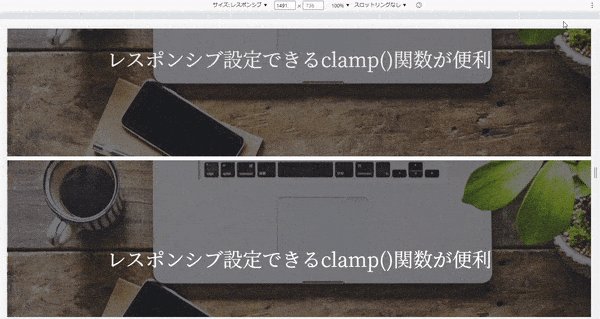
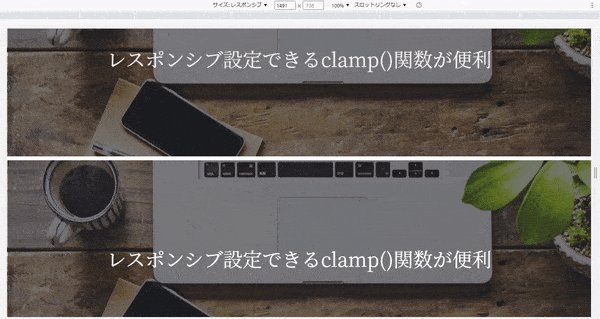
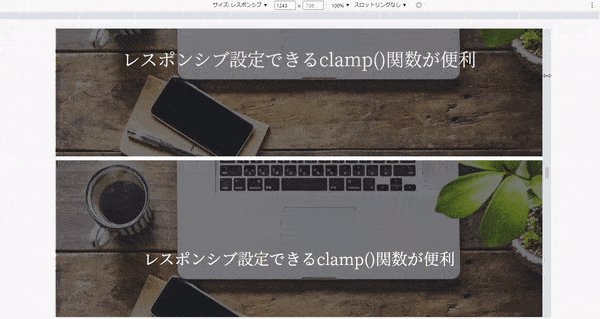
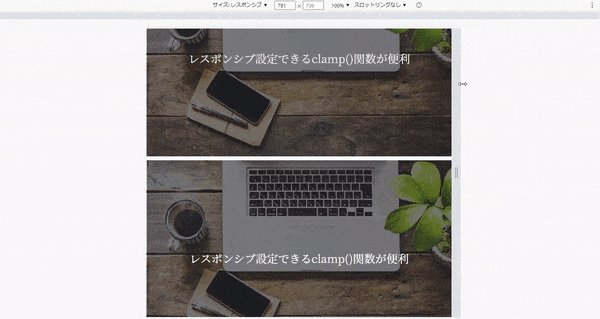
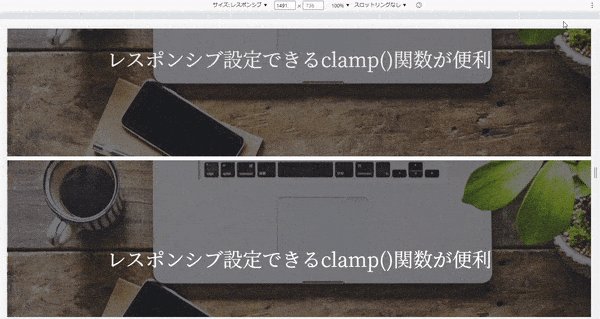
デモはこちら

デモの上のテキストはclamp()関数を使用し、下のテキストはメディアクエリで調整しています。
このように、clamp()関数は画面幅が可変しても比率が維持できているのなら崩れる事はありません。
比率を維持するために推奨値の計算が必要になります。
推奨値の計算式
最小のフォントサイズ ÷ 最小のフォントサイズの画面サイズ ✕ 100 = vwの値※vwとは
vw は「 Viewport Width 」の略で、ビューポートの幅の割合を意味します。
例えば幅が1000pxの場合、 10vwと書くと100pxとなります。
例として、400px[最小のウィンドウサイズ]で、フォントサイズを20pxにしたい場合
20 ÷ 400 x 100 = 5vwとなり、推奨値は5vwに設定します。
5vwに設定すると、他のウィンドウサイズではどうなるかというと、
[例]clamp(20px,5vw,80px)の設定の場合
1200pxのウィンドウサイズでのフォントサイズは、
1200 × 5 ÷ 100=60pxになりますね。
例でいえば、最大値が80pxに設定されているので、1200pxのウィンドウサイズでは推奨値が適用され60pxになります。
基本は推奨値が適用されますが、最小値もしくは最大値に達したらその値になります。
clamp()関数を設定してくれるアプリ
計算が少し面倒くさい方でも安心です。最大値と最初値を設定すれば、コードを生成してくれるアプリもあります。
まとめ
今回はclamp()関数を使ったテキストの設定でしたが、clamp()関数はwidhプロパティにも使用できるため幅を設定する際にも便利です。ぜひ、活用してみてください。
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。