
第4回:アプリケーションとアイテムの作成方法|リモートワークには必須、プロジェクト管理ツール「Podio」とは?
前回は、Podioを利用するための第一歩である「ワークスペース」を作成しました。
今回は次のステップとして、作成したワークスペースの中に「アプリケーション」を、そしてその「アプリケーション」の中に「アイテム(トピック)」を作成します。

「アプリケーション」の作成方法
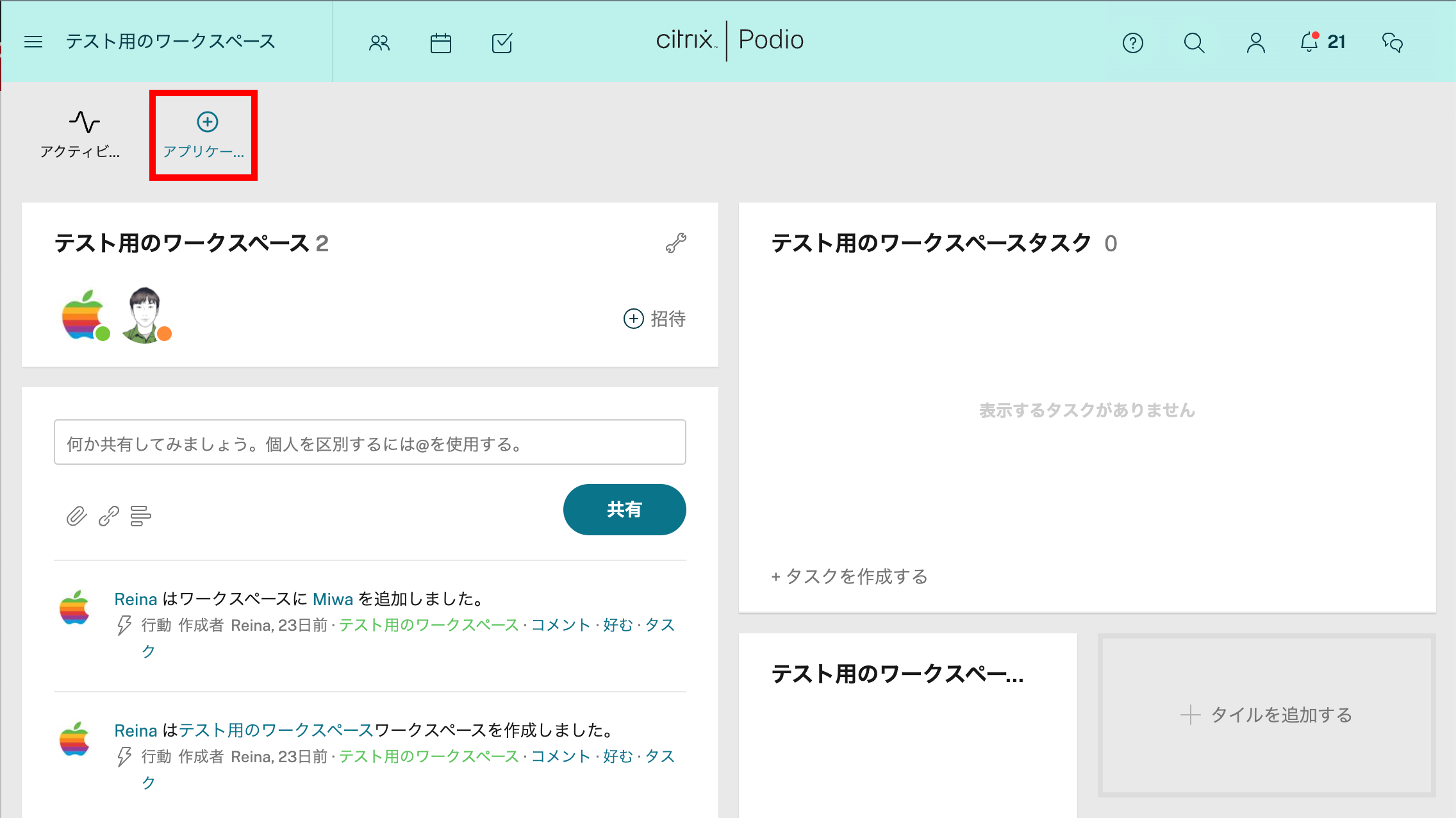
ワークスペーストップページの上部「アプリケー…」をクリックすると「アプリを追加する」というモーダルが表示されるので、「独自のアプリを作成する」か「アプリ市場に移動する」を選びます。

今回は、私達の業務内容にピッタリ合ったものを作成したいので「独自のアプリを作成する」を選択し、アプリケーションを作成していきます。

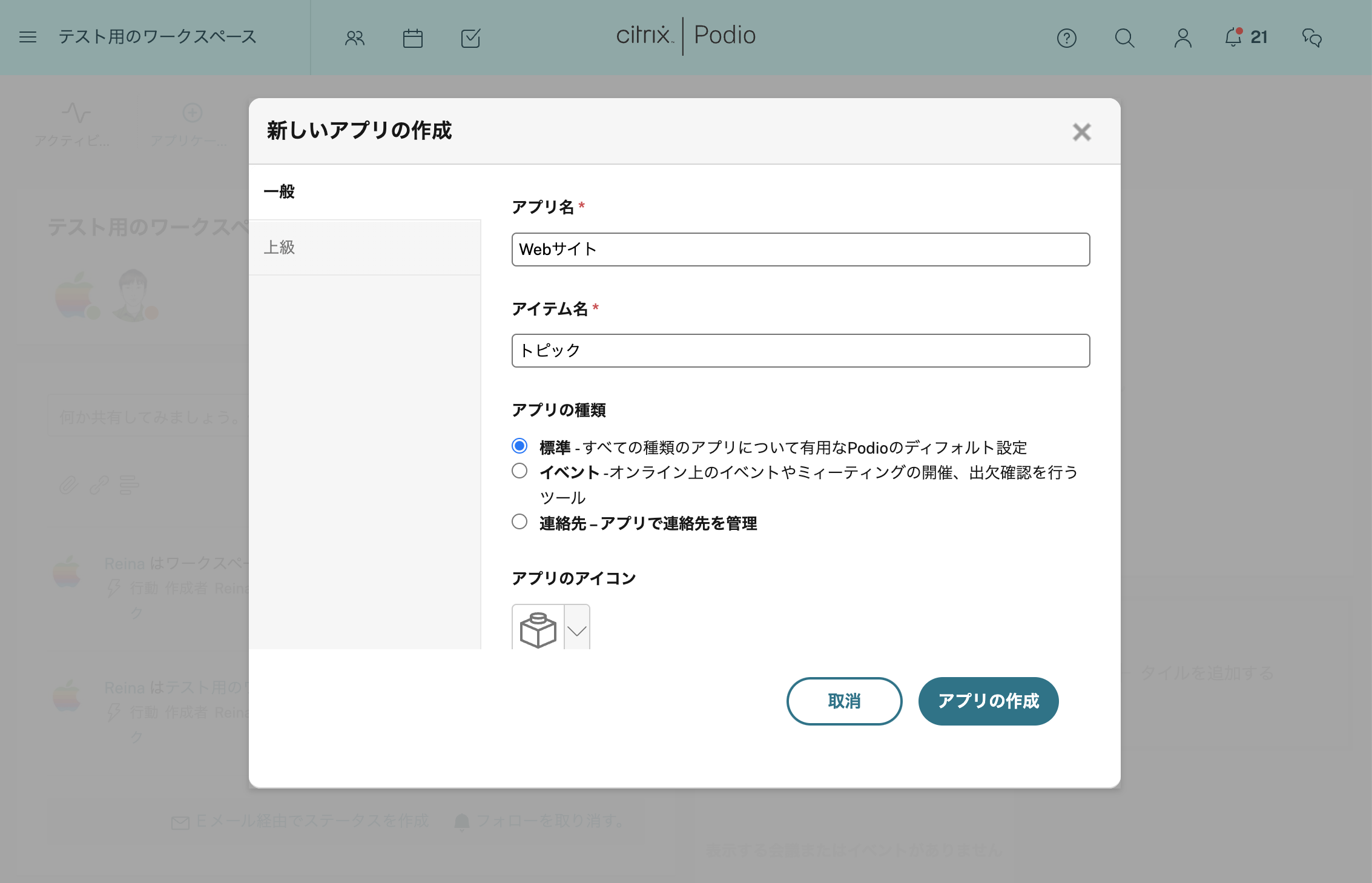
「独自のアプリを作成する」をクリックしたら、任意のアプリ名とアイテム名を入れます。

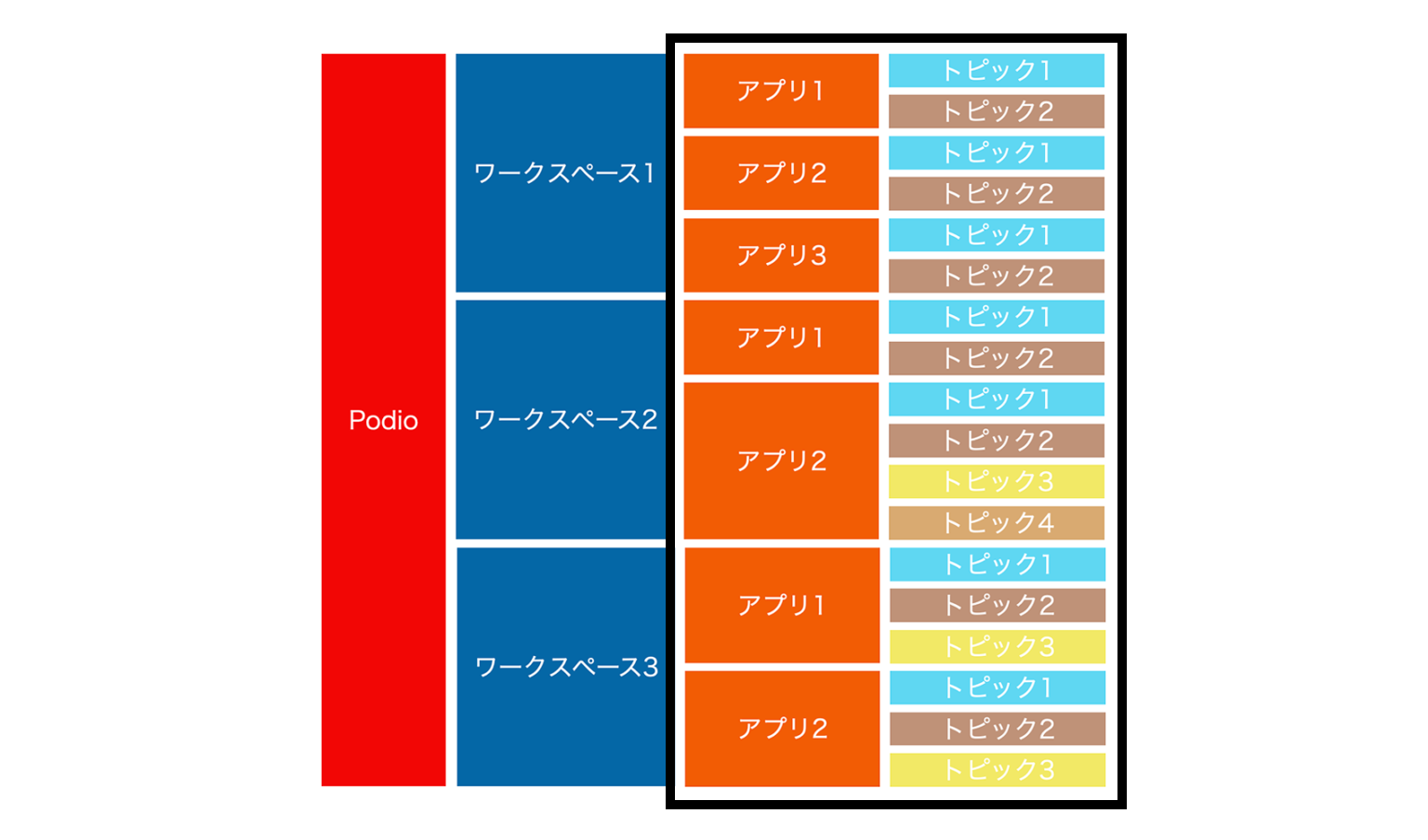
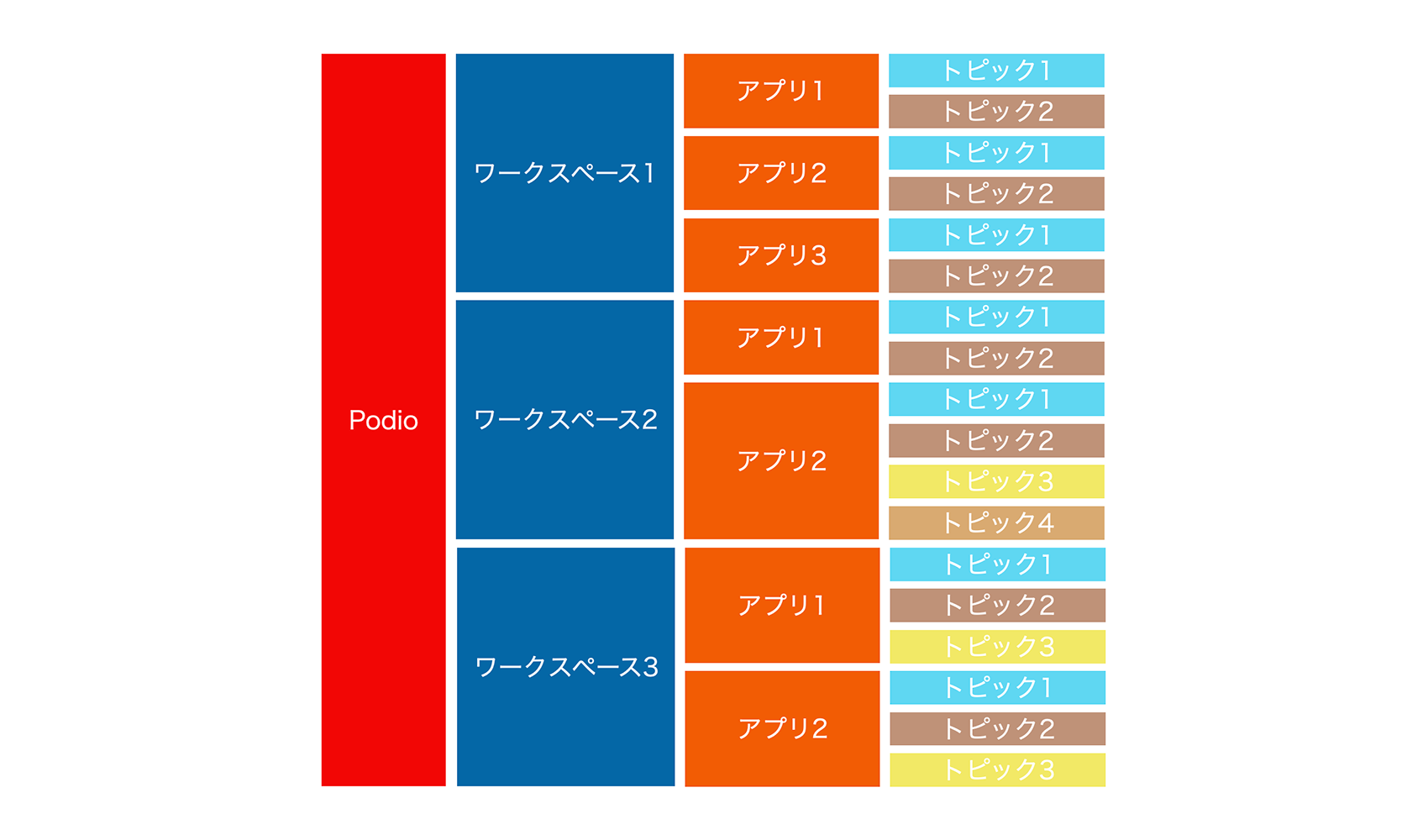
最初はこの「アプリ名」と「アイテム名」が具体的に何を指すのか、少しわかりづらいかもしれません。それぞれがどういった位置づけのものなのかを理解しやすくするために、今回はこのような名称で設定します。
アプリ名:Webサイト
アイテム名:トピック
「アプリの種類」は標準で構いません。「アプリのアイコン」と「標準レイアウト」は好きなものを選択し、「アプリの作成」をクリックします。
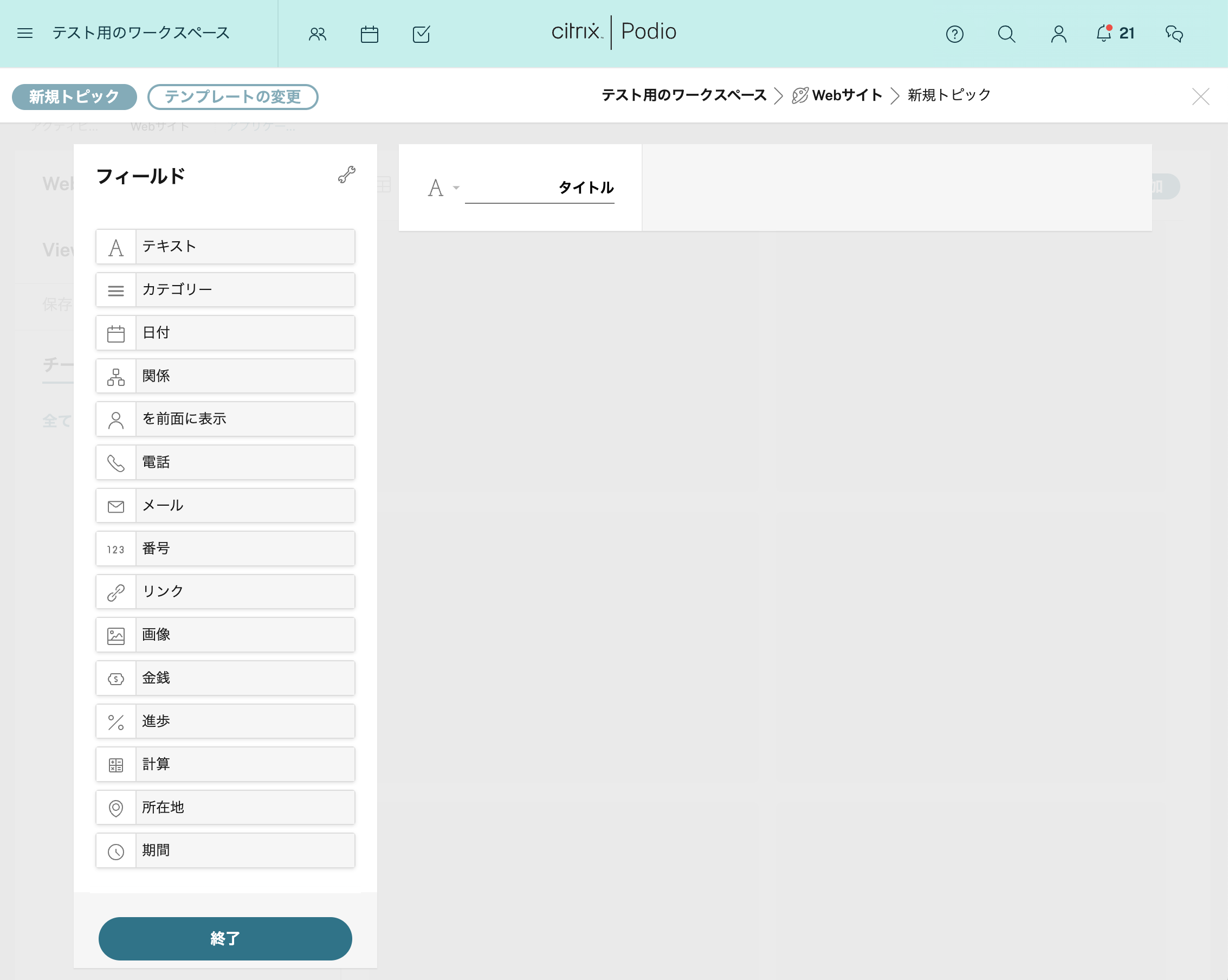
このような画面に遷移しました。
「アイテム(トピック)」の作成方法

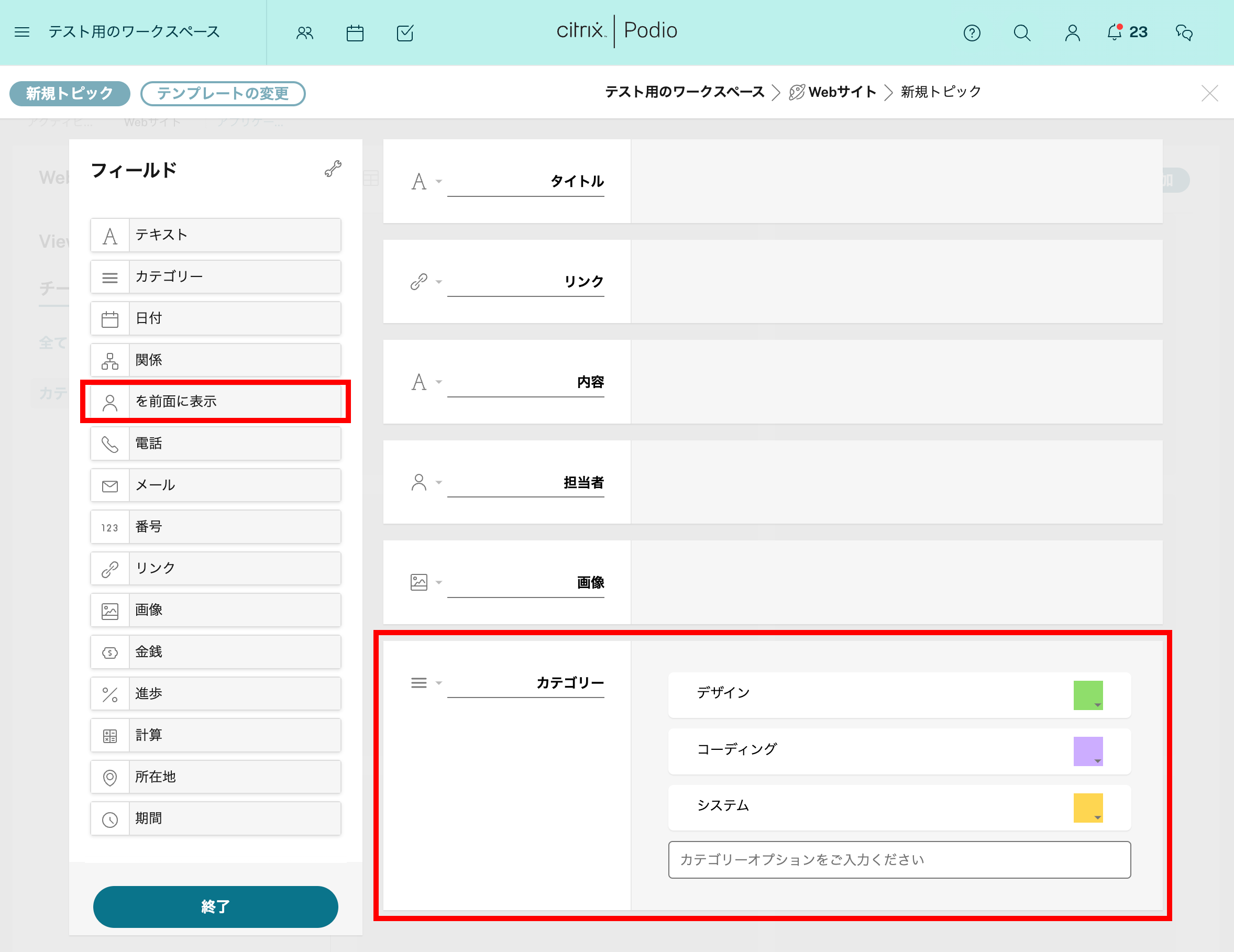
ここは、今作成した「トピック」のフォーマットを設定するページです。今回は「関係者と各テーマについて検討するために情報や資料を共有し、必要なタスクを設定して進行する」ことを目的として、この「トピック」を作成することとします。
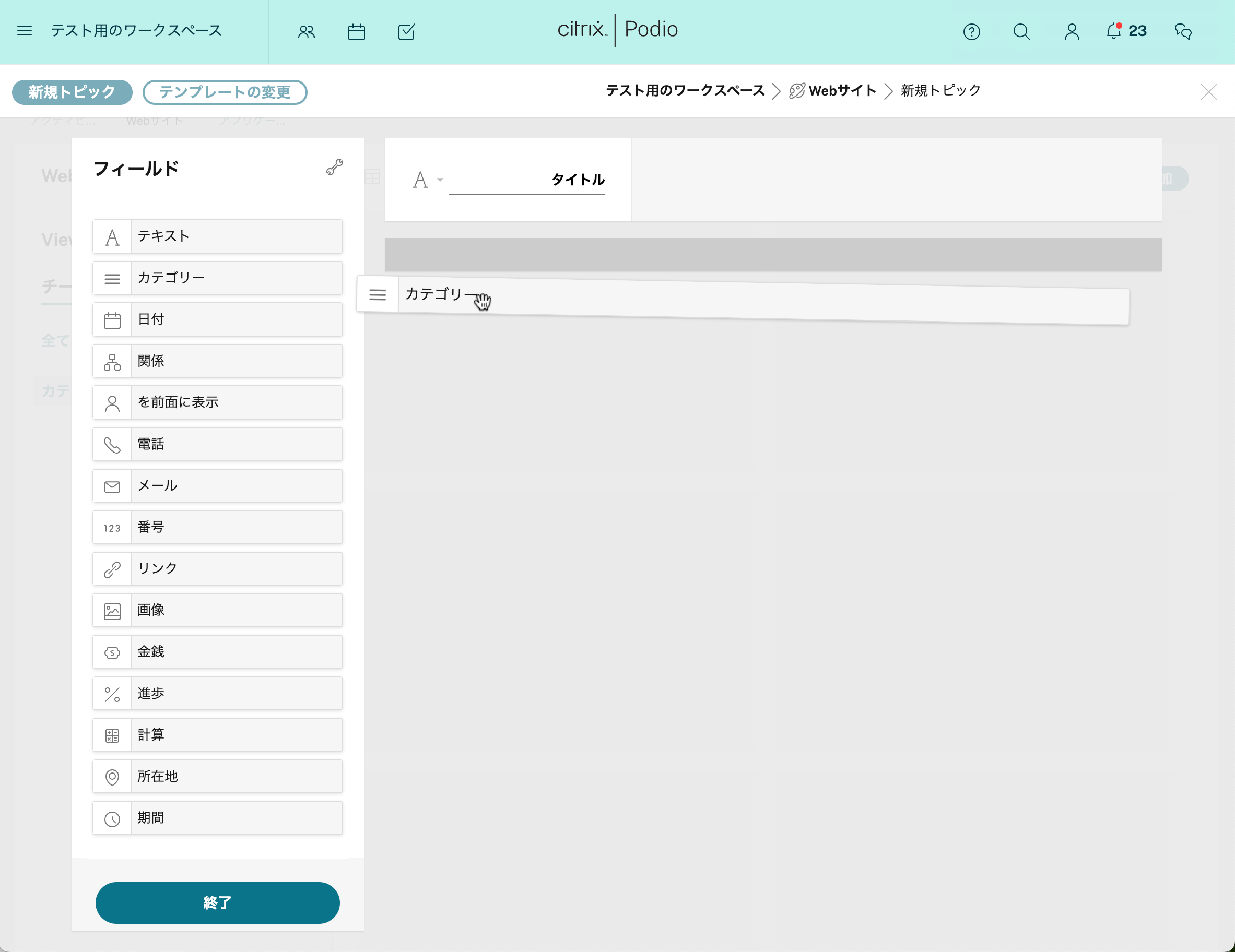
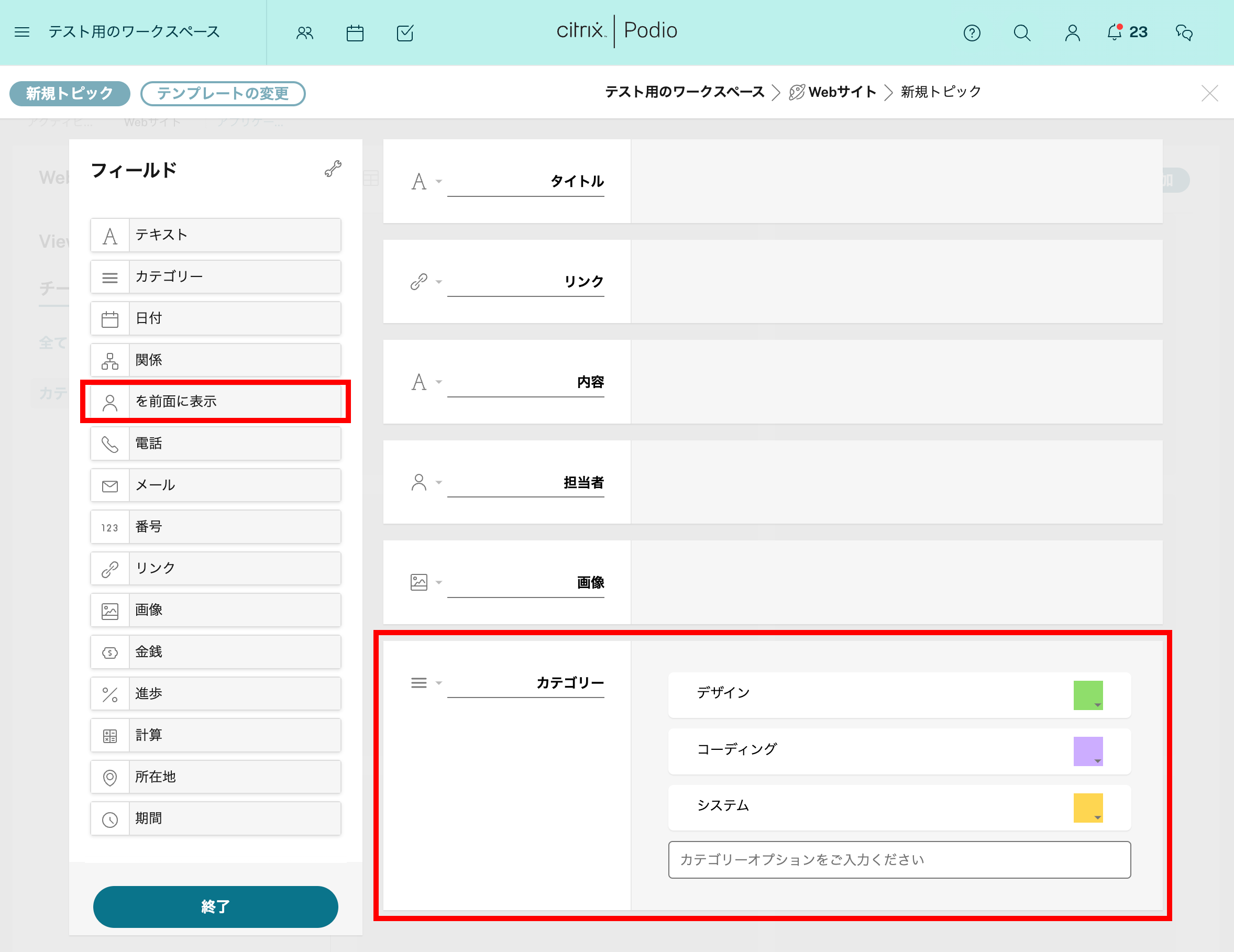
「トピック」に必要な項目を左のリストからドラッグしていきます。

「を前面に表示」は、担当者欄として使うことができます。ドラッグして配置後、タイトルを「担当者」に変更しておくとわかりやすくなります。
「カテゴリー」は任意の選択肢が設定可能です。当該トピックに必要なカテゴリーを作成します。

パーツの選定を終えて「終了」をクリックすると、先程作成したアプリケーション「Webサイト」のトップへ遷移するので「トピックを追加」をクリックします。

先程の「独自のアプリを作成する」で設定した名称「トピック」は、この「“トピック”を追加」ボタンの名称になります。ここを「議題」にすれば「議題を追加」となります。
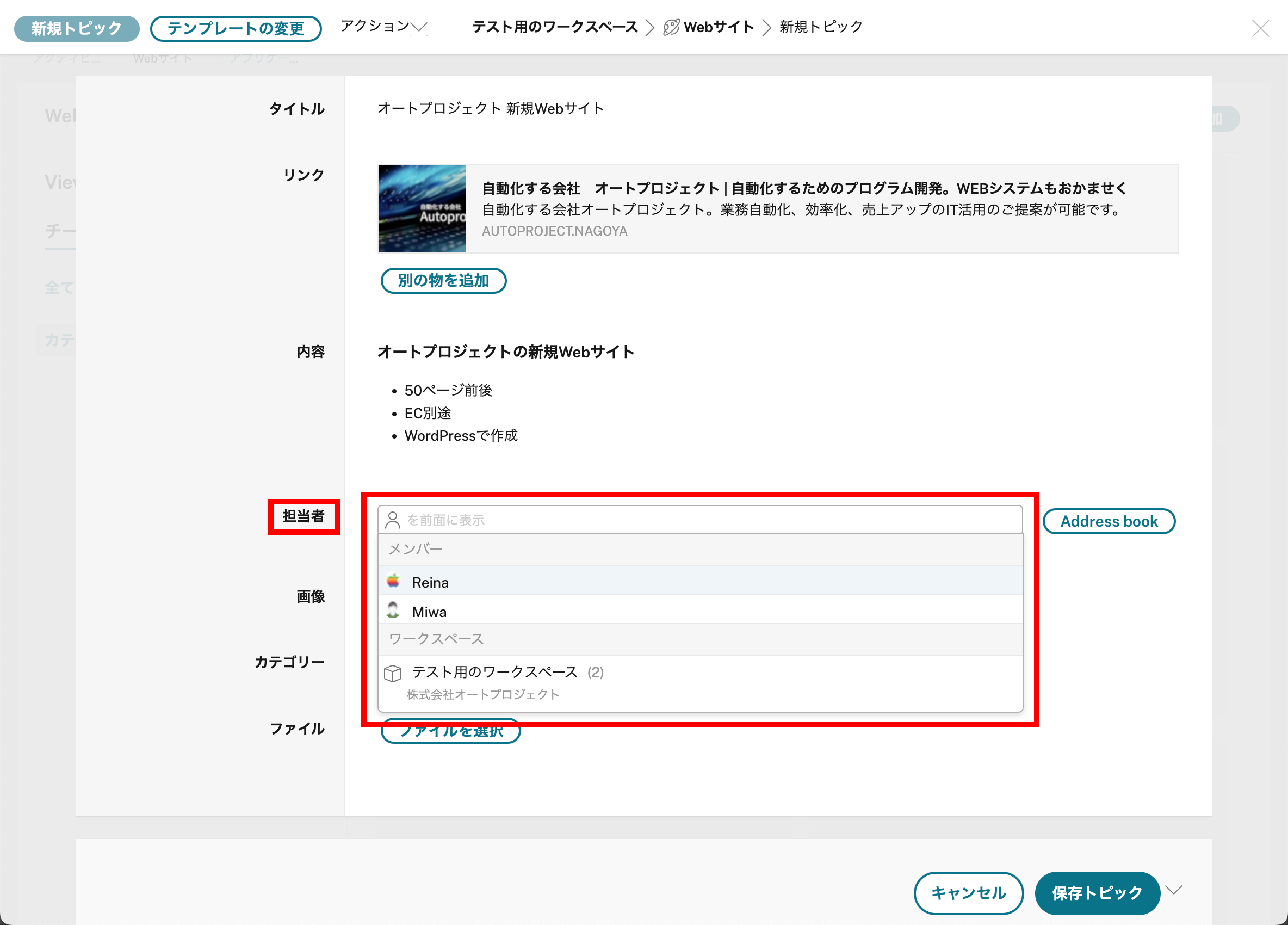
「トピックを追加」ボタンをクリックすると、先程項目を設定した「トピック」の作成ページに遷移します。
先程作成した「担当者」欄は、ワークスペースのメンバーであればドロップダウンリストから選択が可能です。

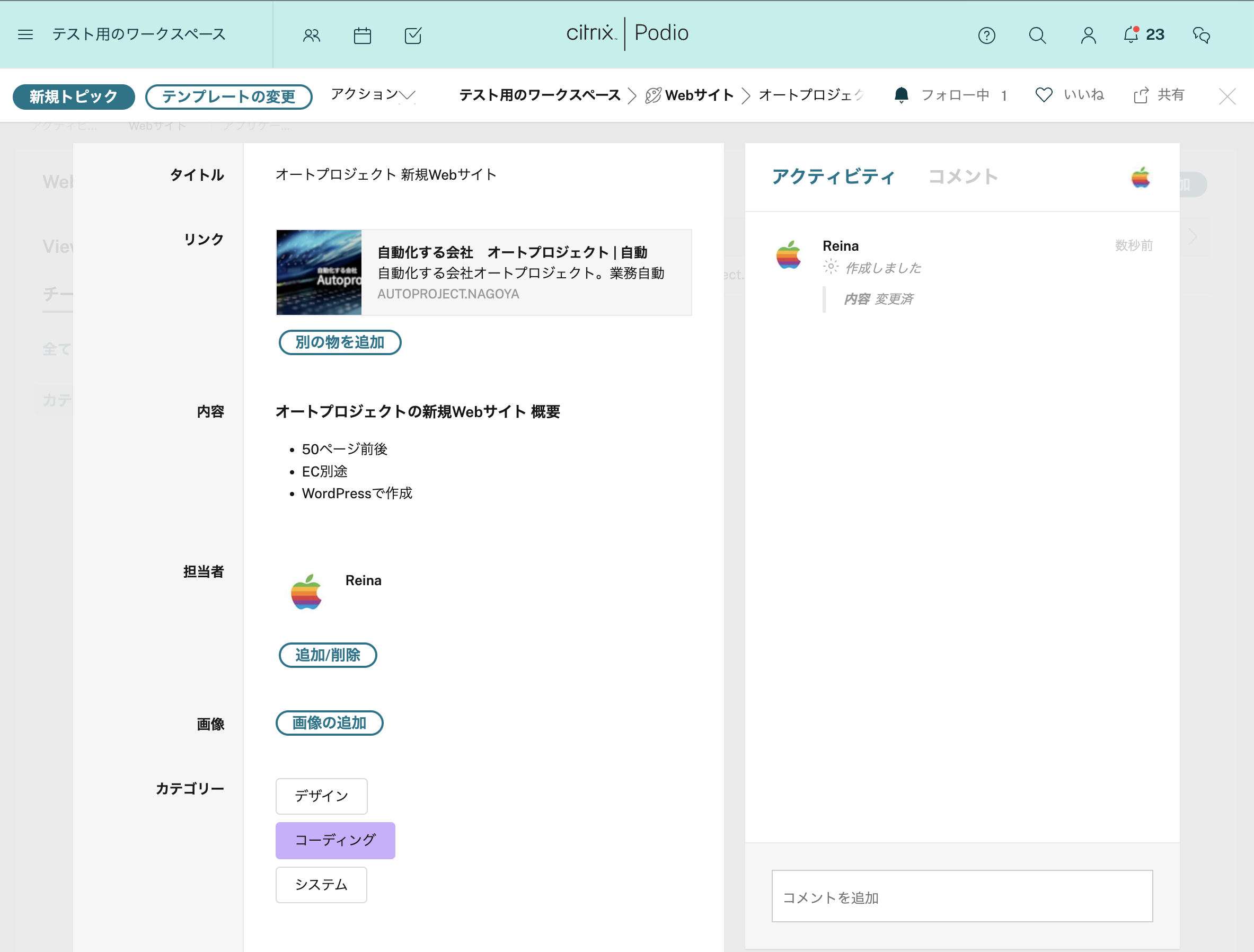
必要な内容を記入し「保存トピック」をクリックすると、作成したトピックページに遷移します。

これで、Podioを利用するために必要な「ワークスペース」「アプリケーション」「アイテム(トピック)」の設定は完了です。

次回は…
次回は、「トピック」ページの使い方を紹介します。