
WordPress用ECプラグイン「WooCommerce」、商品在庫管理の方法
WooCommerceとは、WordPress上でECサイトを構築するにあたり、詳細な設定が可能な人気のプラグインです。
今回は、WooCommerceを利用した在庫管理の設定方法について紹介します。
1. WordPressにログインする
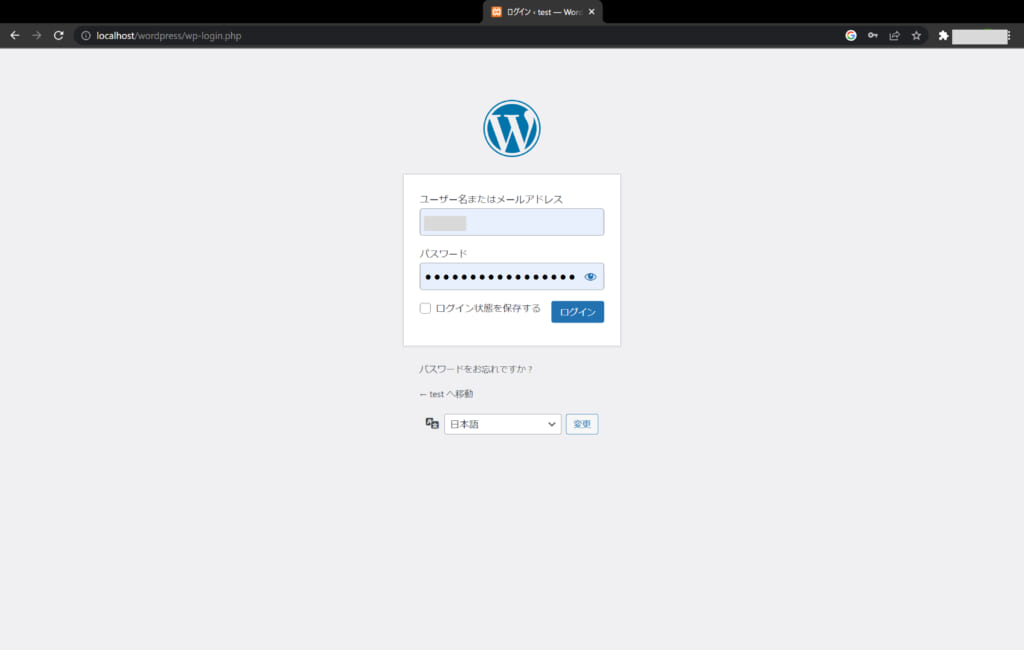
まずはWordPressにログインします。
必要な情報
- ユーザー名またはメールアドレス
- パスワード

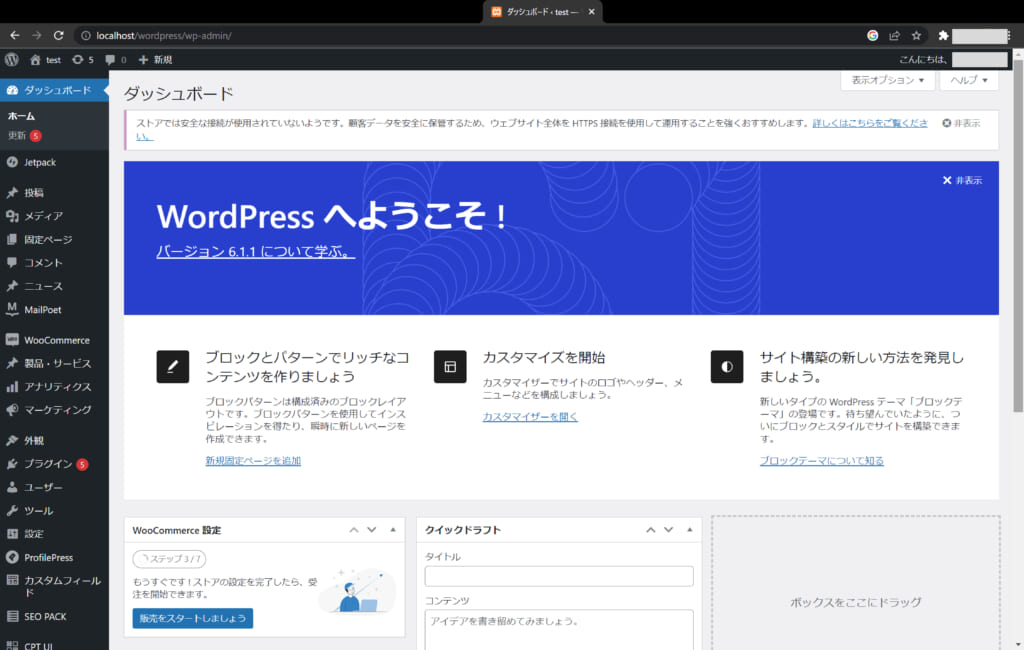
ログインボタンを押すと下記の画面に切り替わります。
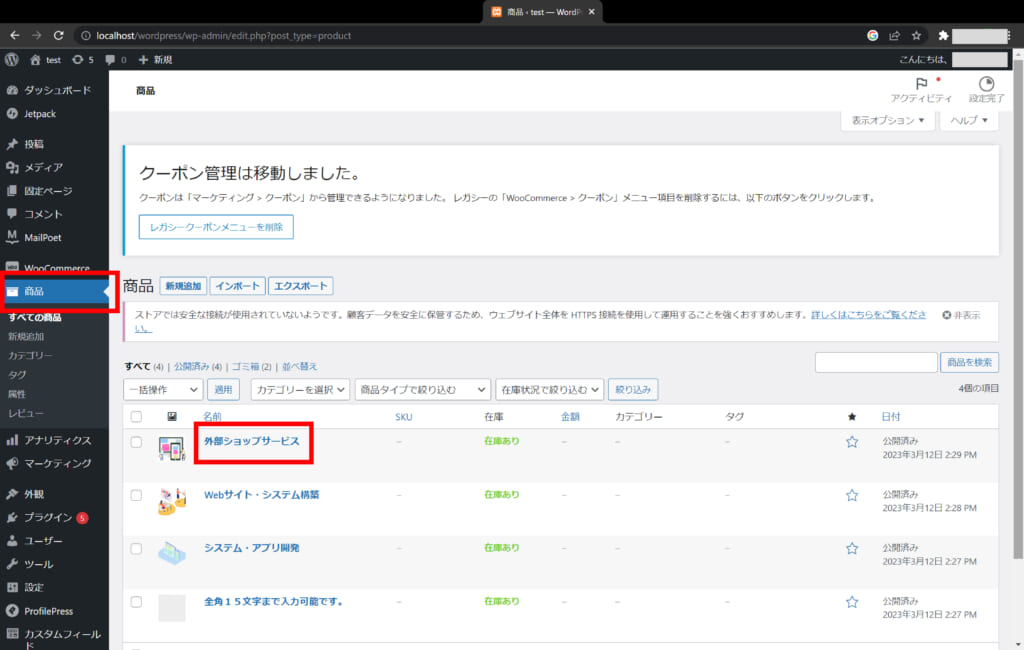
2. [商品]と書かれた部分を押す
- 左メニューから[商品]をクリックします。
- 投稿した商品の名前にマウスカーソル(矢印)を合わせ、操作を表示します。
3. [編集]をクリック
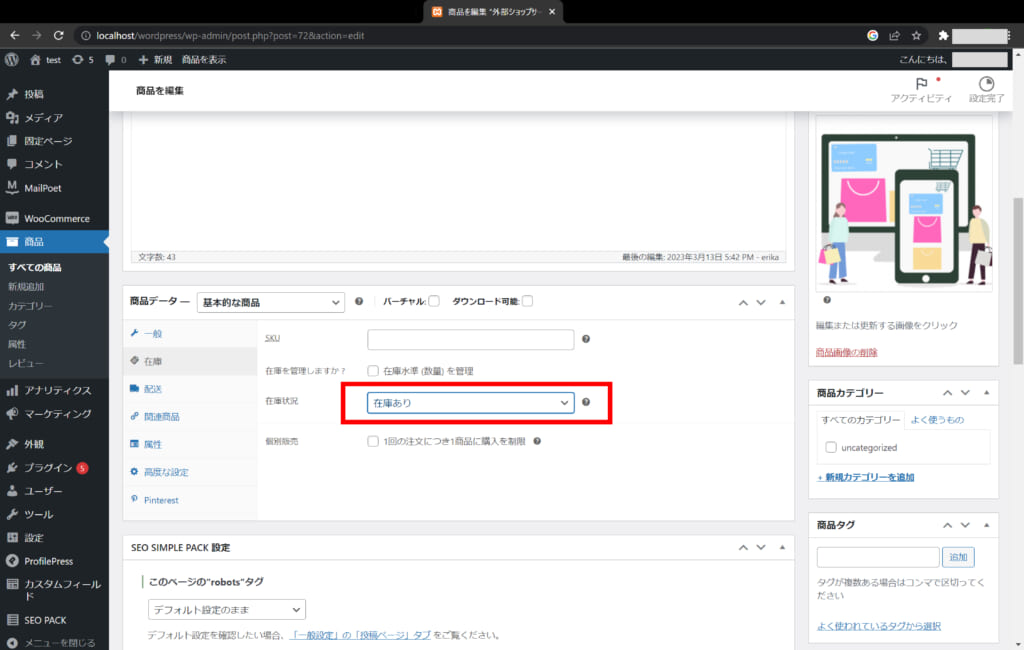
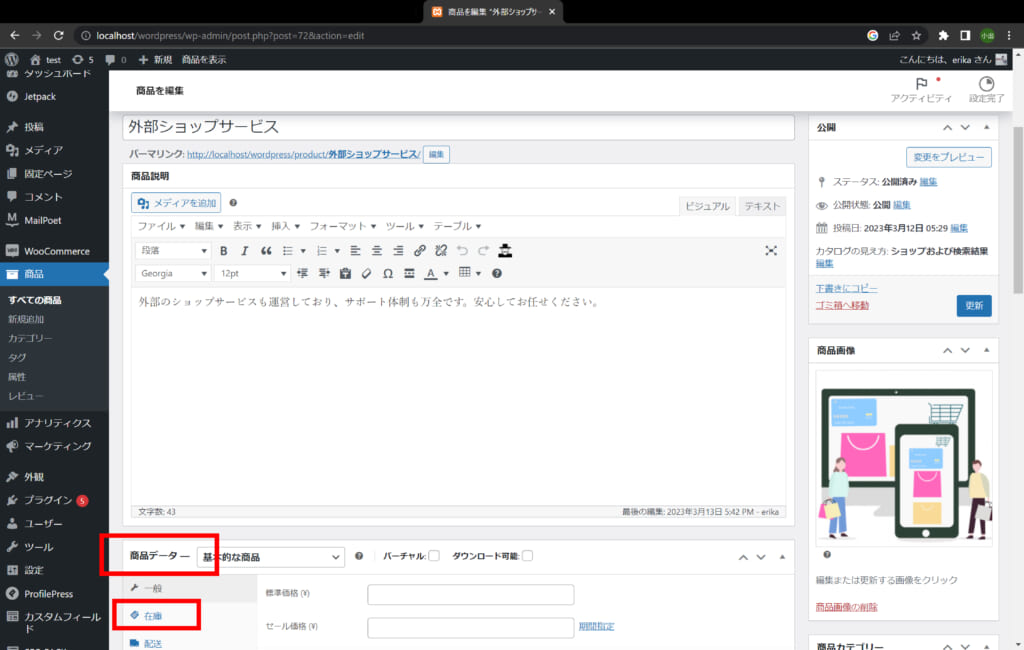
商品の編集画面になります。商品名の下に、商品説明の欄、その下に商品データがあります。
商品データの中の[在庫]を選択します。

4. [在庫状況]を選択
商品の在庫状況を選択します。以下の3つの中から現在の状況を選択します。
- 在庫あり
- 在庫切れ
- お取り寄せ
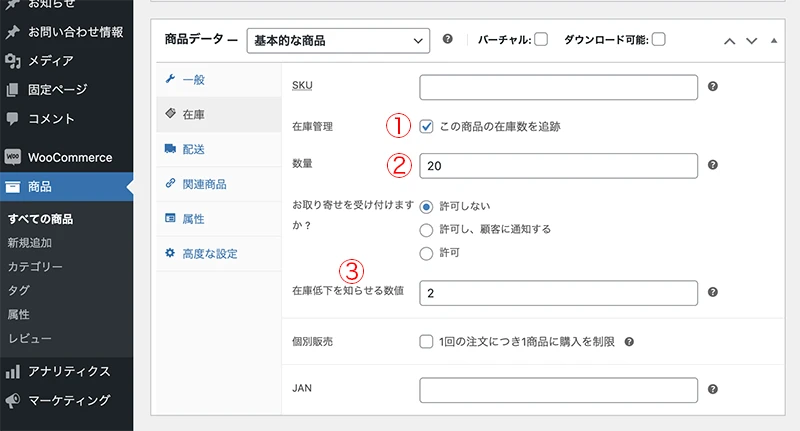
「在庫あり」を選んだ上で、さらに在庫数を設定したい場合は以下の設定を行います。

- 「この商品の在庫数を追跡」にチェックを入れる
- 「数量」に在庫数を入力する
- 「在庫低下を知らせる数値」に任意の数値を入力すると、設定した在庫数に達した際にメールによる通知が届きます(任意設定)。
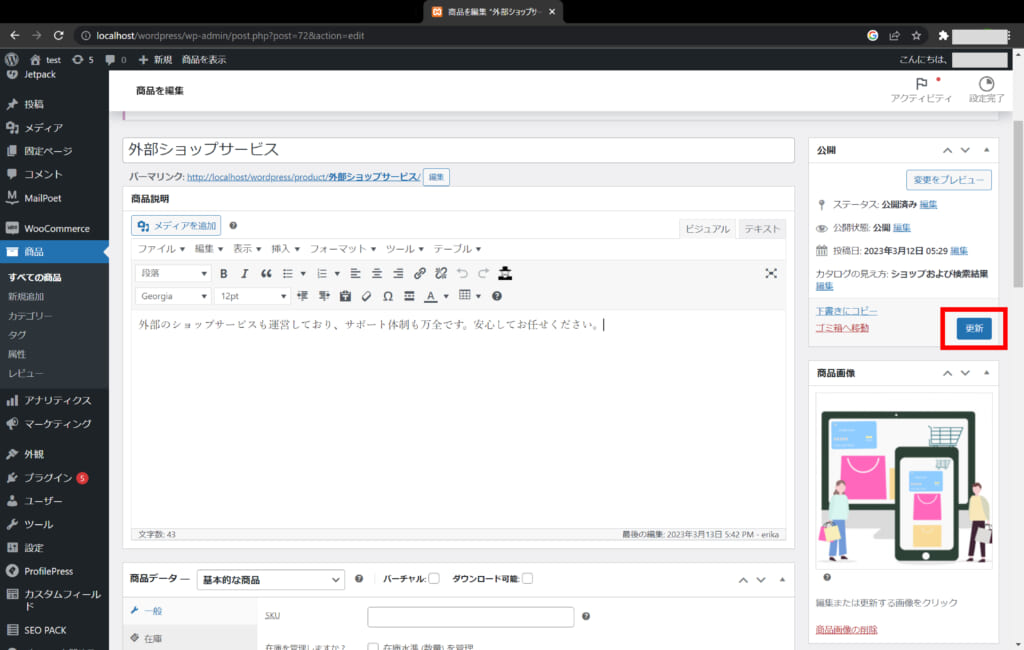
5. 保存する
ページ右側[公開]エリア内にある[更新]ボタンをクリックします。これで商品の在庫情報を変更することができました。

まとめ
操作手順の流れとしては以下の通りです。
- ログイン
- 商品ページを開く
- 商品の編集画面から商品データを見る
- 商品データの中の在庫状況から現在の状況を選択
WordPressの管理画面にはたくさんの項目があり、慣れないうちは迷いますよね。記事をブックマークに保存したり共有したりして、いつでも見返しておけるようにするのもおすすめです。
これからもさまざまな情報をわかりやすく丁寧に紹介していきます、困ったときのお力になれると嬉しいです。
エンジニアのみなさまへ
株式会社オートプロジェクトでは、中小企業向けのシステム・アプリケーション開発 / 外注サービスを提供しております。
貴社のニーズに応じた柔軟なサポートを行いますので、ぜひお気軽にご相談ください。