
WordPress|ブロックエディタの使い方
今回は、WordPressのブロックエディタの使い方を紹介します。
ブロックエディタの一番の特徴は直感的に操作できることです。HTMLやCSSといった知識がなくても簡単にデザインを変更したり、追加したりすることができます。まずは基本的な操作を紹介します。
目次
- ブロックの追加
- ブロックの移動・削除
- ブロックのグループ化と複製
ブロックの追加
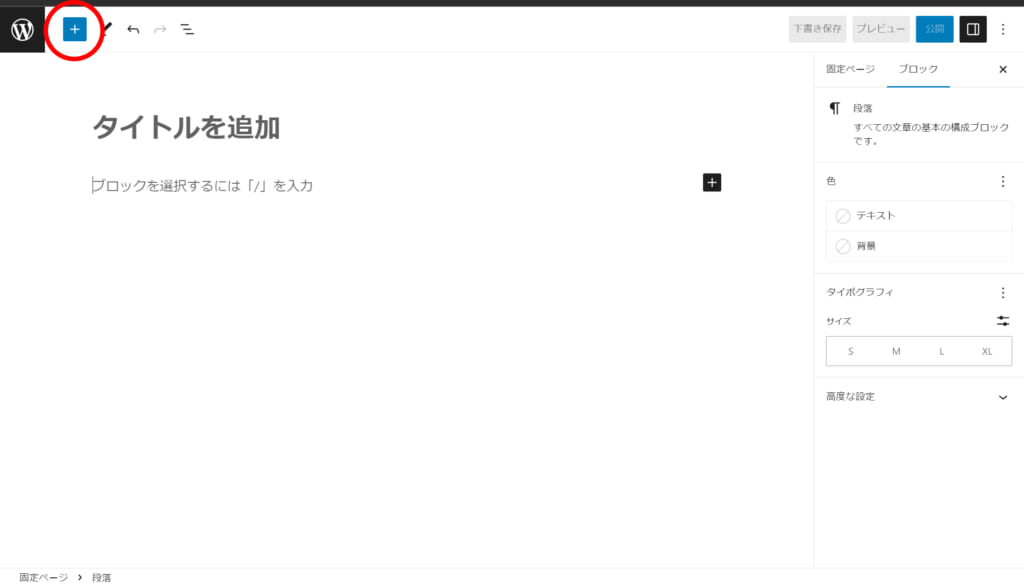
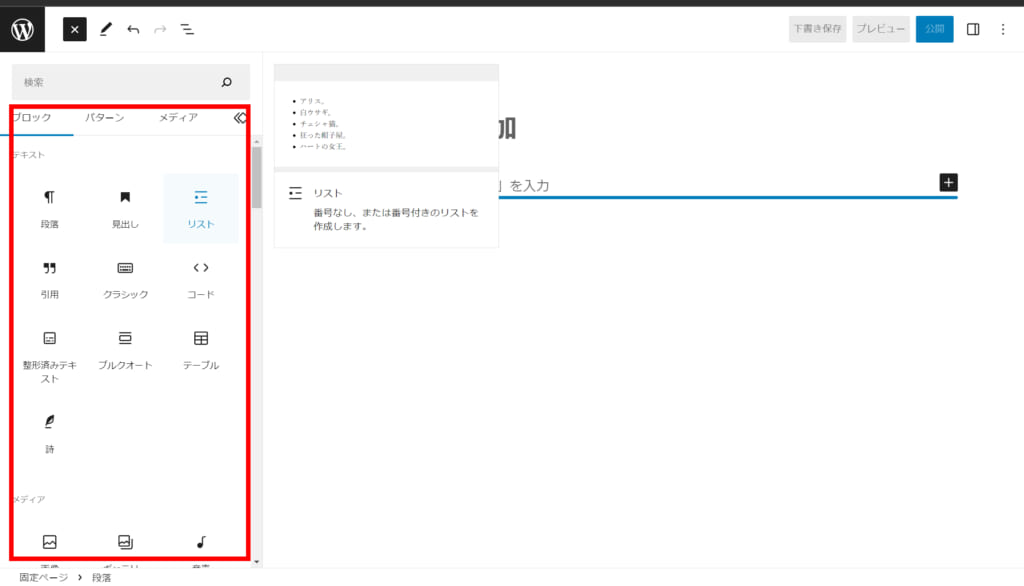
まずはブロックを追加してみましょう。画面左上部の「+」ボタンを押します。たくさんのブロックが表示されるので挿入したいブロック名を選択します。
すると画面のコンテンツ内に選択したブロックのエリアが表示されます。これで追加は完了です。
ブロックの移動・削除
次にブロックの移動と削除についてです。
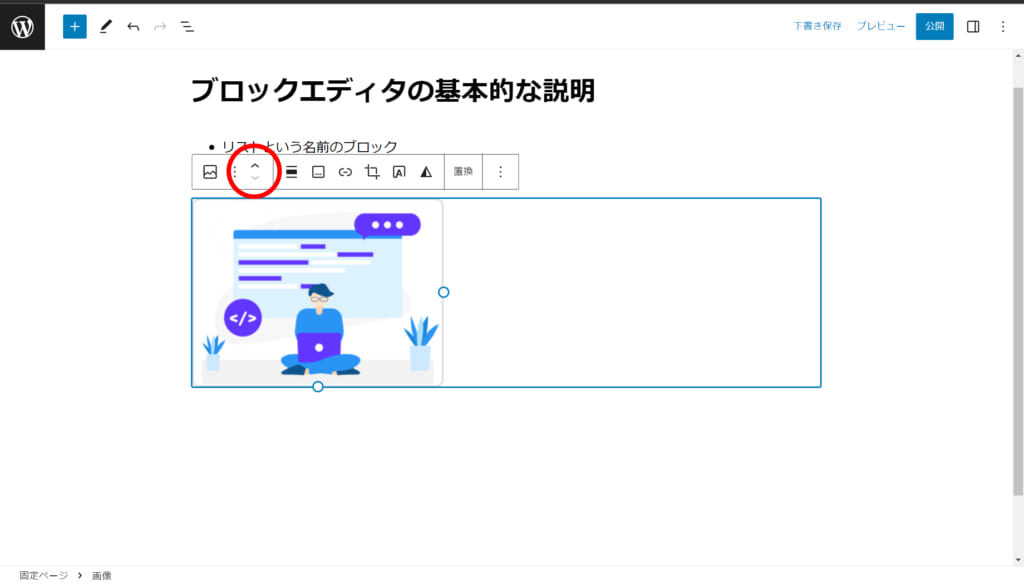
動かしたいブロックを選択してください。横に長いメニューバーが表示されます。左から3番目のマークで上下に移動できます。
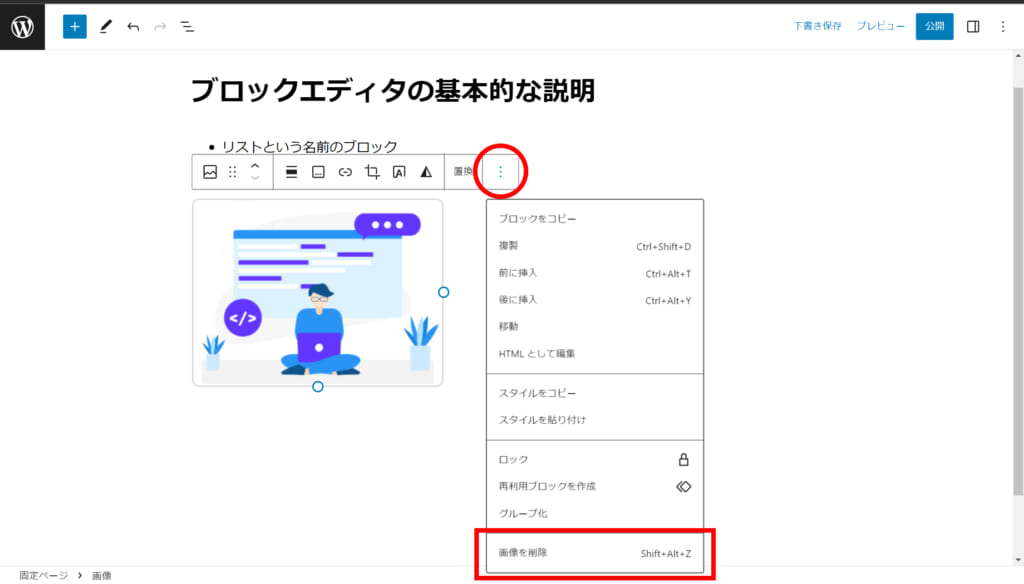
削除についてはさらに簡単です。ブロック選択後に「delete」キーを押すか、メニューバーの一番右のオプションをクリックして削除を選択します。 
ブロックのグループ化と複製
ブロックエディタではブロックのグループ化という機能があります。この機能は、後からカスタマイズでCSSを追加するときや繰り返し同じデザインを使いたいときにとても便利です。
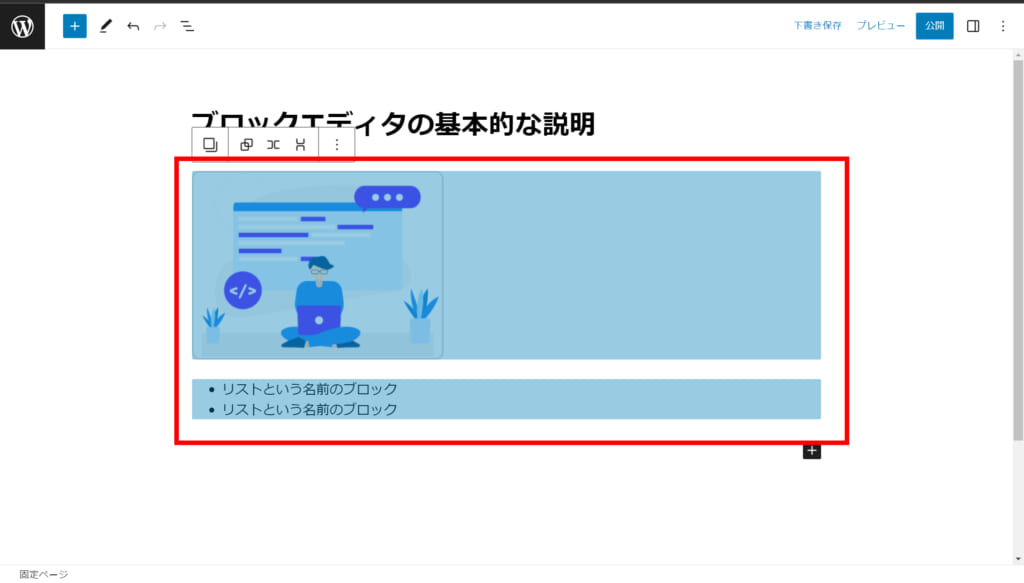
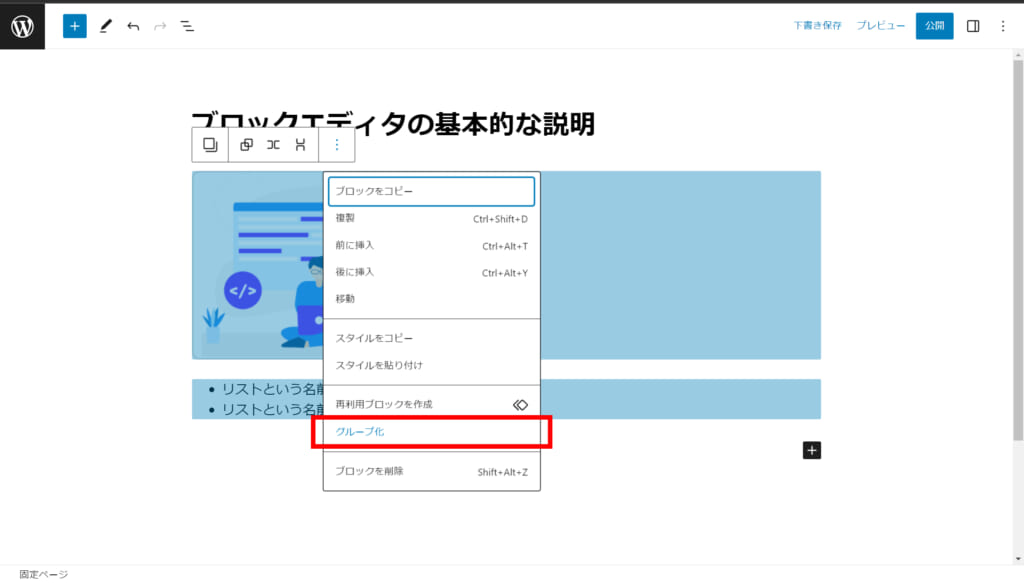
グループ化したい部分をすべて選択します。オプションからグループ化を選択して完了です。
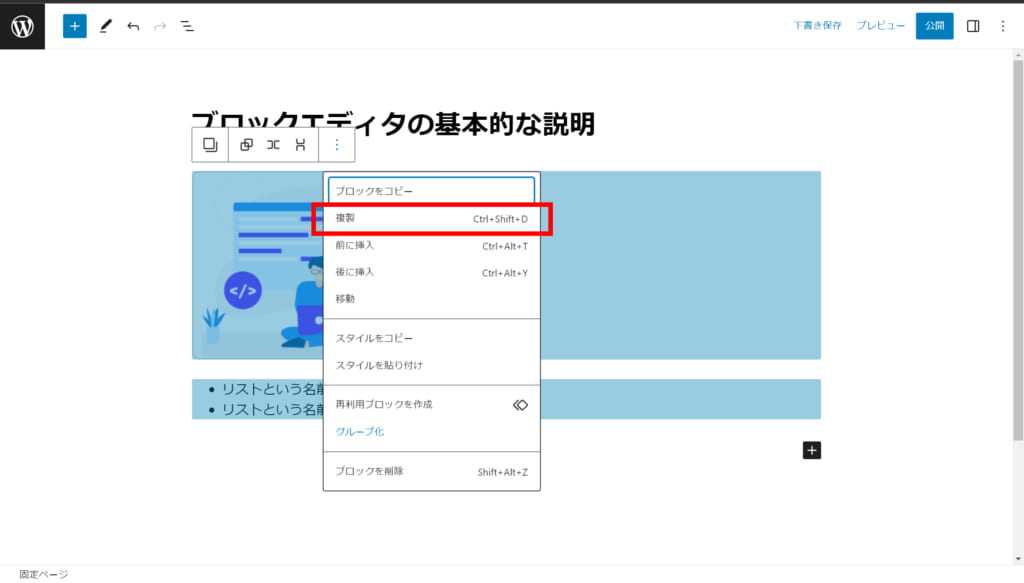
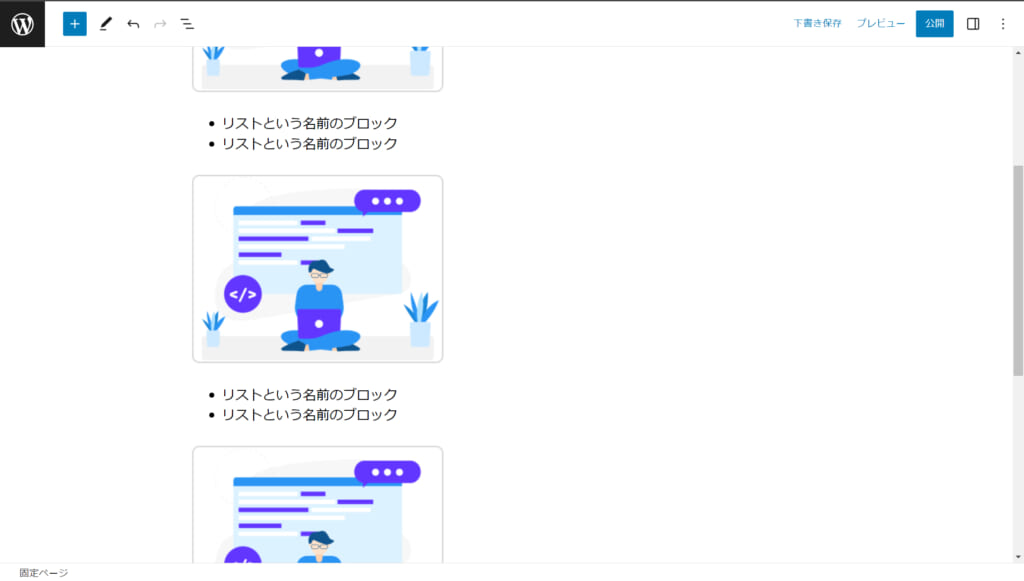
もし複製したい場合は、同じくオプションから複製を選択して何個でも同じデザインのグループを追加できます。
今回は基本的な動作を紹介しました。実際はブロックの種類も豊富で、操作の幅もとても広いです。最初の取り組みはじめこそ迷うことが多いかもしれませんが、次第に直感的に操作できるようになります。