
CSS|簡単! 画像の比率を設定する方法
今回はCSSのプロパティ「aspect-ratio」を使用して、画像の比率を指定する方法を紹介します。
aspect-ratioとは?
aspect-ratioとはCSSのプロパティで、ボックスのアスペクト比を指定することができます。
※アスペクト比…画面や画像の縦と横の長さの比のことをいいます。
使用方法
指定方法は簡単です。任意の要素にアスペクト比を設定するだけです。
セレクタ{
aspect-ratio:width(横) / height(縦);
}
任意の比率を指定することができます。
/* 横1:縦1 */
aspect-ratio: 1 / 1;
/* 横16:縦9 */
aspect-ratio: 16 / 9;また、横だけの指定方法もあります。この場合は縦の比率が1になります。
/* 横1:縦1 */
aspect-ratio: 1;
/* 横2:縦1 */
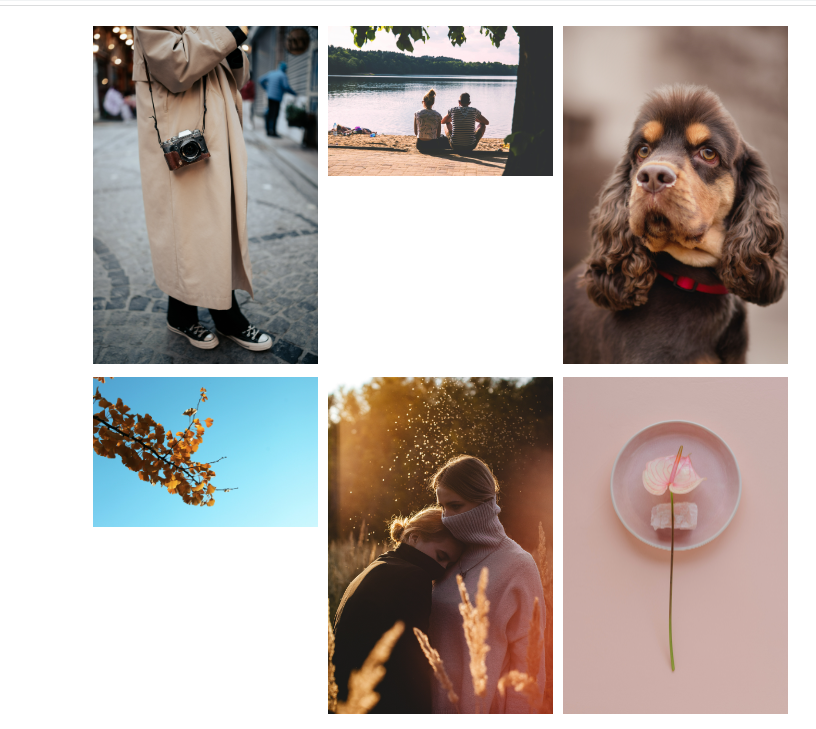
aspect-ratio: 2;例えば、下記フレックスボックスで並べた、縦横バラバラの画像があるとします。

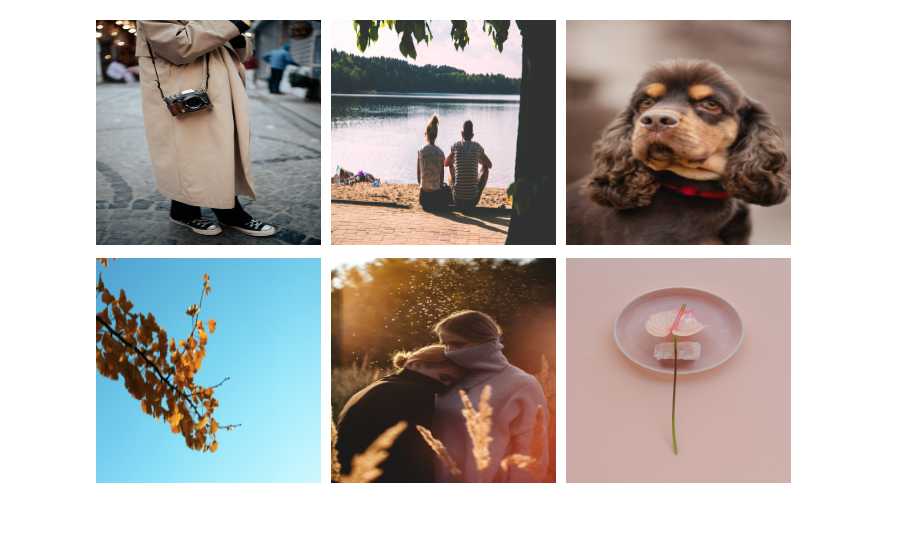
画像を1:1にしたい場合、aspect-ratio: 1 / 1で指定します。

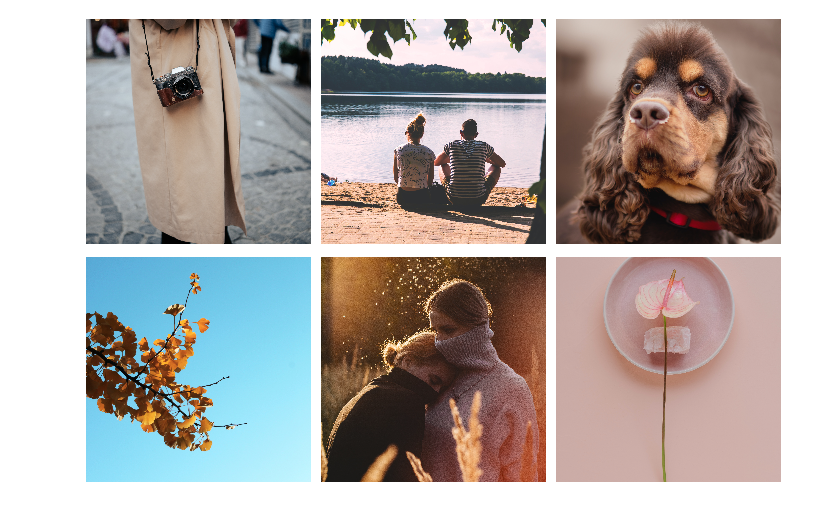
ただ、aspect-ratioプロパティだけでは、画像のサイズは合いますが表示は伸びてしまうため、[object-fit: cover]を一緒に使用することで、下記のように伸びた画像が幅に合わせてくれます。

CSS
セレクタ{
aspect-ratio: 1/1;
object-fit: cover;
}下記がHTMLとCSSです。
HTML
<div class="inner">
<div class="fx">
<div><img src="https://autoproject.nagoya/wp-content/uploads/ap-1-scaled.jpg" alt=""></div>
<div><img src="https://autoproject.nagoya/wp-content/uploads/ap-2-scaled.jpg" alt=""></div>
<div><img src="https://autoproject.nagoya/wp-content/uploads/ap-3-scaled.jpg" alt=""></div>
<div><img src="https://autoproject.nagoya/wp-content/uploads/ap-4-scaled.jpg" alt=""></div>
<div><img src="https://autoproject.nagoya/wp-content/uploads/ap-5-scaled.jpg" alt=""></div>
<div><img src="https://autoproject.nagoya/wp-content/uploads/ap-6-scaled.jpg" alt=""></div>
</div>
</div>CSS
/*整えるためのCSS */
.fx{
display: flex;
justify-content: center;
gap: 10px;
flex-wrap: wrap;
}
.inner{
max-width: 900px;
margin: 0 auto;
width: 100%;
margin-top: 20px;
}
img{
width: 100%;
height: auto;
}
.fx > div{
width: calc(100%/4);
}
/*アスペクト比設定 */
.fx > div img{
aspect-ratio: 1/1;
object-fit: cover;
}aspect-ratioプロパティは、簡単に比率を設定できるので便利ですね。ぜひ活用してみてください。
Webデザイナー / コーダーのみなさまへ
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。








