
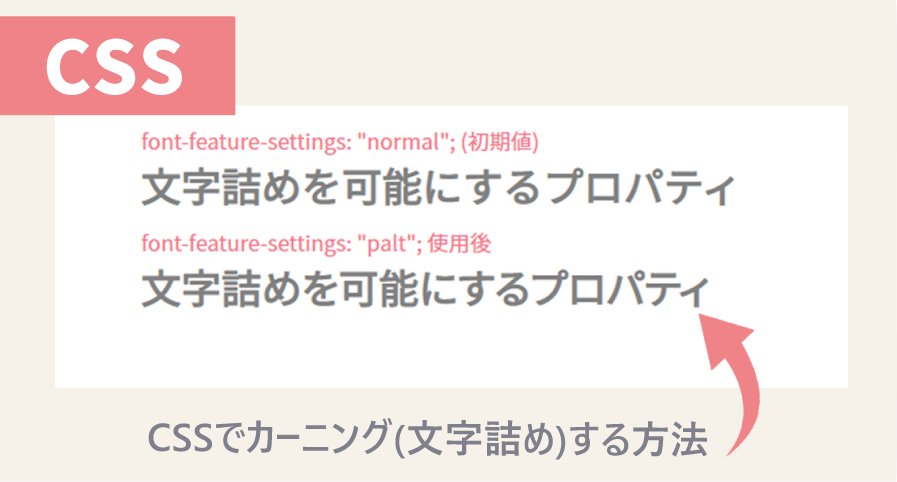
CSSプロパティ「font-feature-settings」を使用して文字詰めをする方法
字間を調整するCSSプロパティには「letter-spacing」がありますが、今回は自動カーニング(文字詰め)ができるCSSプロパティ「font-feature-settings」を紹介します。
font-feature-settingsのメリット
①「」や 。(句読点)の余白をつめることができる
②文章をひきしめてコンパクトに収めてくれる。
font-feature-settingsが使用できる条件
以下の条件でfont-feature-settingsが使用できます。
〇OpenTypeフォントであること※文字ごとの字詰め情報を持っているフォント
〇プロポーショナルメトリクスの情報を含んでいる事※書体ごとに最適な詰め組を行うためのOpenTypeフォントの機能
〇プロポーショナルメトリクスの情報を含んでいる事※書体ごとに最適な詰め組を行うためのOpenTypeフォントの機能
font-feature-settingsが効くフォントの例
〇ヒラギノ、游ゴシック、Noto Sans(CJK)JP、Webフォントなど
font-feature-settingsが効かないフォントの例
〇メイリオやMS Pゴシックなど
設定は簡単です。以下のプロパティを設定するだけです。
セレクタ{
font-feature-settings: "palt";
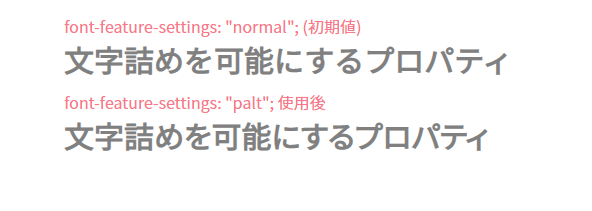
}設定した場合と設定していない場合の違いは以下になります。

font-feature-settingsプロパティとletter-spacingプロパティで字間を調整することで、より読みやすくきれいな文章になります。ぜひ活用してみてください。
Webデザイナー / コーダーのみなさまへ
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。