
CSS|ヘッダー固定やフッター固定も簡単!パララックス風もできるposition: stickyとは?①
今回は、CSSのposition: stickyを覚えればさまざまな場面で使えそうなので紹介します。
目次
position: stickyとは
stickyとは「粘着性がある」という意味があり、指定した要素を(ヘッダやナビゲーション、サイドバーなど)スクロール時に、指定した位置にピタリと張り付けることができます!
position: stickyを使用する際のポイント
sticky使用する場合は親要素を必ず使う。
その子要素にposition: stickyを指定。
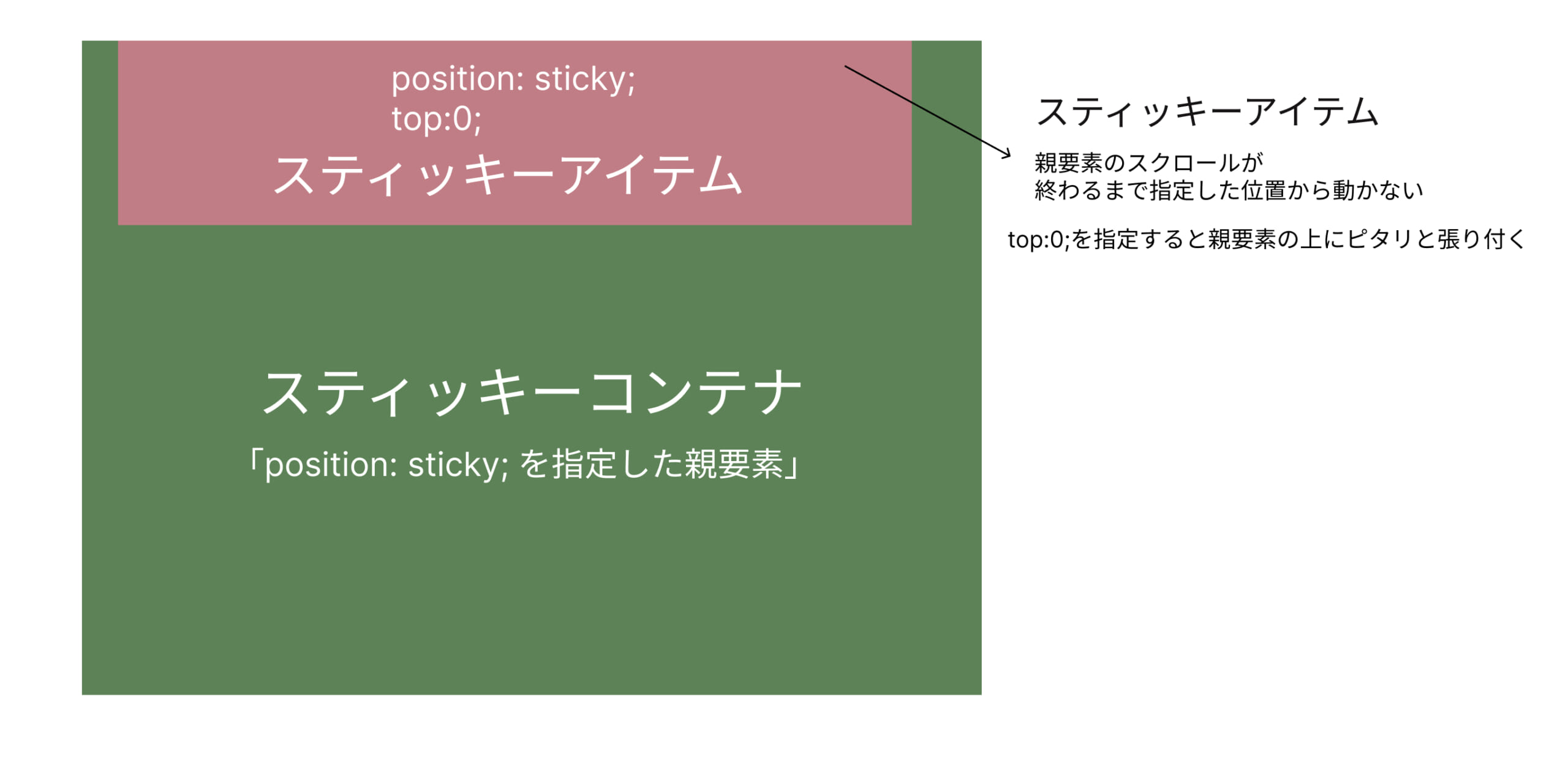
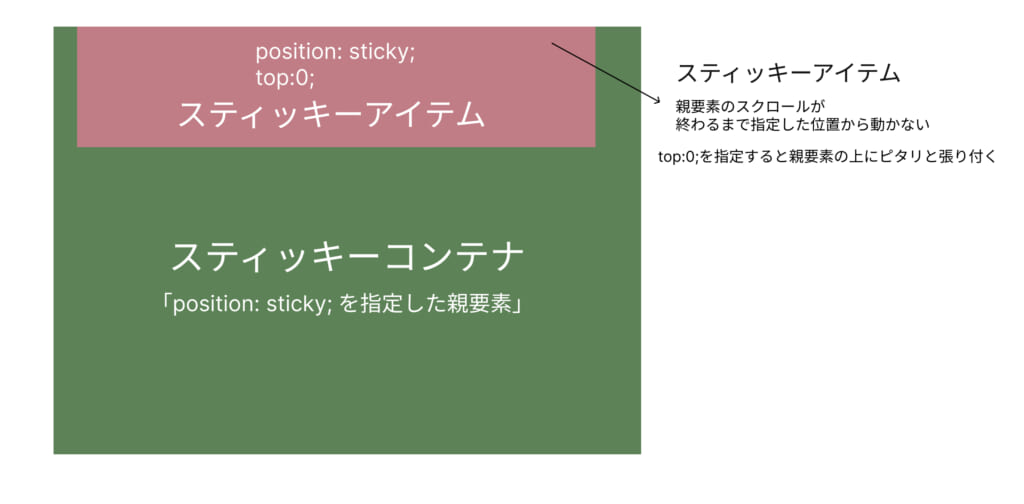
position: sticky を適用した要素:スティッキーアイテムといいます。
position: stickyが適用された要素の「親要素」:スティッキーコンテナといいます。

まずは、position: stickyを指定するとどんな動きになるかをご覧ください。
上記のように、子要素にposition: stickyを指定すると、その親要素がスクロールし終わるまで、指定した位置にピタッとくっついています。
position: sticky を使用するとどんなことができる?
追従フッター:フッターを固定できる
グローバルナビだけを固定できる
追従サイドバー:スクロールに合わせて追従するサイドバーを実装できる
パララックスを実装することができる
特にヘッダーやフッターの固定などはposition: fixedもありますが、高さがなくなるため、marginやpaddingなどで調整が必要でした。しかし、stickyは高さが残るので簡単に実装が可能です。
指定は簡単です。親要素で囲った子要素にposition: stickyと、スクロールした際に固定したい位置を指定します。
position: stickyは主要ブラウザでサポートされていますが、Safariではベンダープレフィックスを加える必要があります。
以下、書き方です。
.セレクタ{
position: sticky;
position: -webkit-sticky; /* Safari */
top: 0;
}position: stickyが効かない場合と注意点
-
- 親要素にoverflow: hidden ;を使用している場合
親要素にoverflow:visible以外(overlow: hidden ;やoverflow: scroll ;)が指定されている。
-
- position: stickyを使用したい要素にdisplay: inline-blockを指定している場合
Safariで効かなくなります。
-
- position: -webkit-stickyを適用した要素の親要素に高さがない
stickyは親要素の中で動くので、親要素の高さがない、または高さを指定しないと効きません。
-
- 貼り付ける位置を指定していない
position: stickyは、貼り付ける位置(top, left, right, bottom)を指定しないとうまく動きません。top, left, right, bottomを指定しない場合でも、top:0は一緒に指定してください。
次回は、position: stickyを使用して以下の方法を紹介します。
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。