![CSS|deta属性の使用方法②[ラベルを作成し、文言や色を指定する方法]](https://autoproject.nagoya/wp-content/uploads/juicy-woman-is-looking-for-perfect-candidate-1.gif)
CSS|deta属性の使用方法②[ラベルを作成し、文言や色を指定する方法]
前回は、data属性をしようしてタイトルに仮名をつける方法を紹介しました。data属性のルール指定方法は前回の記事に書いてあるので気になる方はご覧ください。
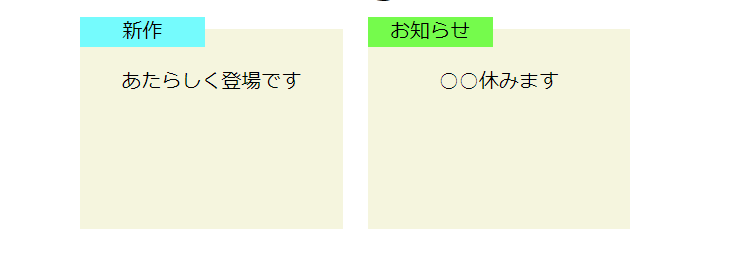
今回は、以下のようにラベルを作成し、文言や色を指定する方法を紹介します。

HTML
<div class="">
<p data-type="new">あたらしく登場です</p>
<p data-type="info">○○休みます</p>
</div>CSS
p{
background-color: beige;
height: 100px;
width: 150px;
position: relative;
padding: 30px;
}
p[data-type="new"]::after{
background-color: aqua;
content: "新作";
}
p[data-type="info"]::after{
background-color: rgb(4, 255, 0);
content: "お知らせ";
}
p::after{
width: 100px;
position: absolute;
left: 0;
top: -10px;
text-align: center;
}- divタグに共通のデータ属性名を使用して、値だけ変更します。
- 今回は属性セレクターを使用して、background-color、contentプロパティで任意のカラー、文章を入れます。
後は、p::afterに共通のスタイルをあてればOKです。
ここまで、CSSでdata属性の使用方法を紹介しました。
data属性はJavaScripで最も効果を発揮してくれるため、次回はdata属性JavaScripでの使用方法を紹介します。
Webデザイナー / コーダーのみなさまへ
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。