![CSS|全ブラウザ対応した! グリッドレイアウト[Grid Layout]の新機能サブグリッド[Subgrid]とは](https://autoproject.nagoya/wp-content/uploads/grid8.png)
CSS|全ブラウザ対応した! グリッドレイアウト[Grid Layout]の新機能サブグリッド[Subgrid]とは
今回は、グリッドレイアウトの新機能サブグリッドを紹介します!
目次
グリッドレイアウトとは
要素を格子状(グリッド)に配置するレイアウト手法です。flexboxと同じで、親要素と子要素が必要。
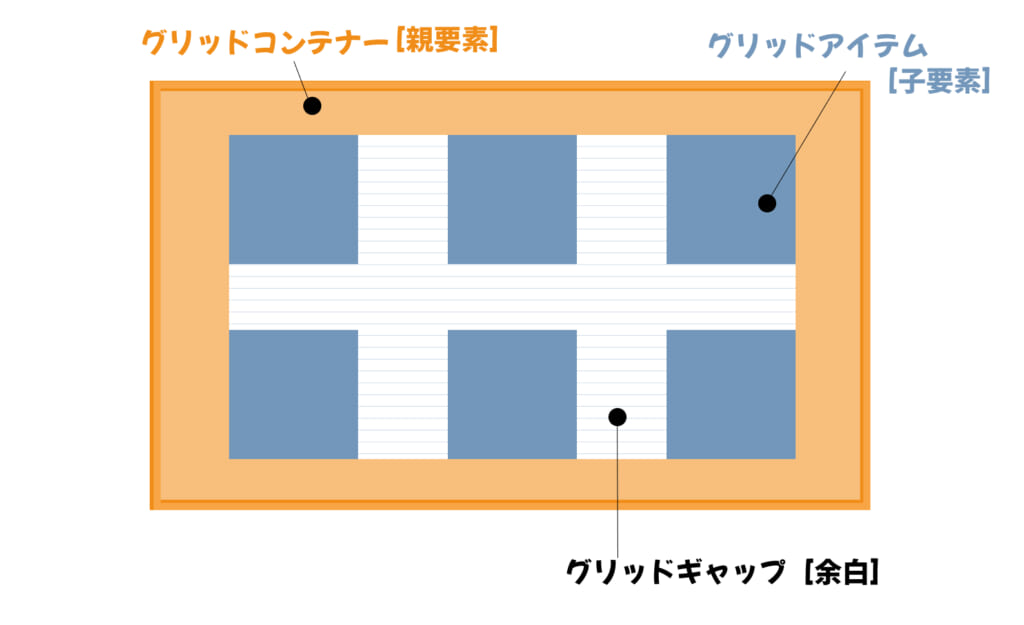
親要素にdisplay: grid;を記載することで、下記のように全体を囲む親要素がグリッドコンテナーになり、子要素がグリッドアイテムになります。また、グリッドアイテムの間の空白スペースをグリッドギャップといいます。

グリッドレイアウトの新機能サブグリッドとは
親のグリッドを継承できる機能。グリッドアイテムの箇所に[display: grid;]と、行[grid-template-rows: subgrid;]や列[grid-template-columns: subgrid;]を指定することで、グリッドコンテナー[親要素]の行や列に、グリッドアイテム[子要素]の行列を整列させることができます。
どんな時に使用すると便利?
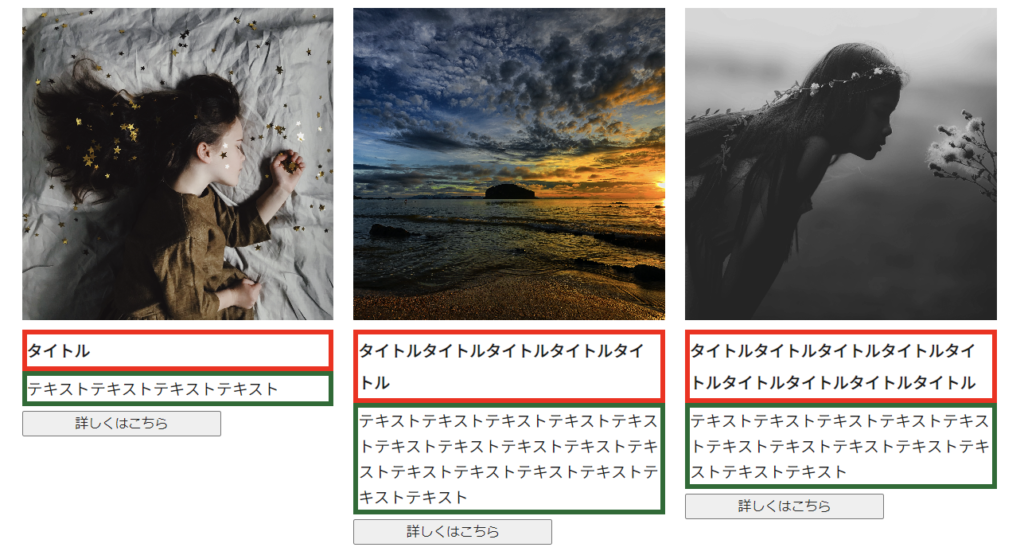
下記の画像のように、タイトルやテキストの高さを合わせたい時に、サブグリッドを使用すると綺麗に高さを合わせてくれます。
サブグリッド指定なし

サブグリッド指定あり

指定方法
指定方法は簡単です。グリッドアイテムの箇所に[display: grid;], [grid-template-rows: subgrid;]を指定します。
HTML
<div class="inner">
<div class="grid-container">
<div class="grid-item">
<div class="grid-img"><img src="https://autoproject.nagoya/wp-content/uploads/grid2-scaled.jpg" alt=""></div>
<h2>タイトル</h2>
<p class="text1">テキストテキストテキストテキスト</p>
<button><a href="">詳しくはこちら</a></button>
</div>
<div class="grid-item">
<div class="grid-img"><img src="https://autoproject.nagoya/wp-content/uploads/grid3-scaled.jpg" alt=""></div>
<h2>タイトルタイトルタイトルタイトルタイトル</h2>
<p class="text1">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<button><a href="">詳しくはこちら</a></button>
</div>
<div class="grid-item">
<div class="grid-img"><img src="https://autoproject.nagoya/wp-content/uploads/grid4-scaled.jpg" alt=""></div>
<h2>タイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトル</h2>
<p class="text1">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<button><a href="">詳しくはこちら</a></button>
</div>
</div>
</div>CSS
/*========= グリットレイアウトCSS ===============*/
.grid-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-template-rows: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
.grid-item {
grid-row: span 4;
/*サブグリットの指定*/
display: grid;
grid-template-rows: subgrid;
row-gap: 12px;
}
/*========= レイアウトのためのCSS ===============*/
button{
width: 200px;
margin-left: auto;
}
.grid-img img{
aspect-ratio: 1;
object-fit: cover;
}
h2{
font-weight: bold;
border: 5px solid red;
}
.text1{
border: 5px solid rgb(16, 108, 48);
}
.inner{
max-width: 980px;
width: 100%;
margin: 0 auto;
padding: 0 0px;
}
サブグリッドは親のグリッドを継承するため、親に余白指定[gap]が指定されている場合、サブグリッドを指定した箇所もそのまま同じ余白が出てしまいます。
その場合は、先ほどのgrid-template-rows: subgrid;を指定している箇所に、gap指定で上書きしてください。
Webデザイナー / コーダーのみなさまへ
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。