
リンクテキストや画像が垂直方向に動かない場合に試してほしいこと
今回は、リンクテキストや画像(インライン要素)が垂直方向に動かない場合(vertical-alignが効かない時)に試してほしいことを紹介します。
vertical-alignとは
インライン要素、テーブルセルに垂直方向の配置を指定できるプロパティです。
効かない原因
- 指定している箇所が親要素に指定している
こちらは、親要素に継承はしないので、親要素に指定しても動かしたい子要素は動きません。動かしたい要素に指定しましょう。
- インライン要素ではなく、ブロック要素になっている、または、初めからブロック要素に指定してる
インライン要素からブロック要素の指定をしている、または、最初からブロック要素の場合は効きません。
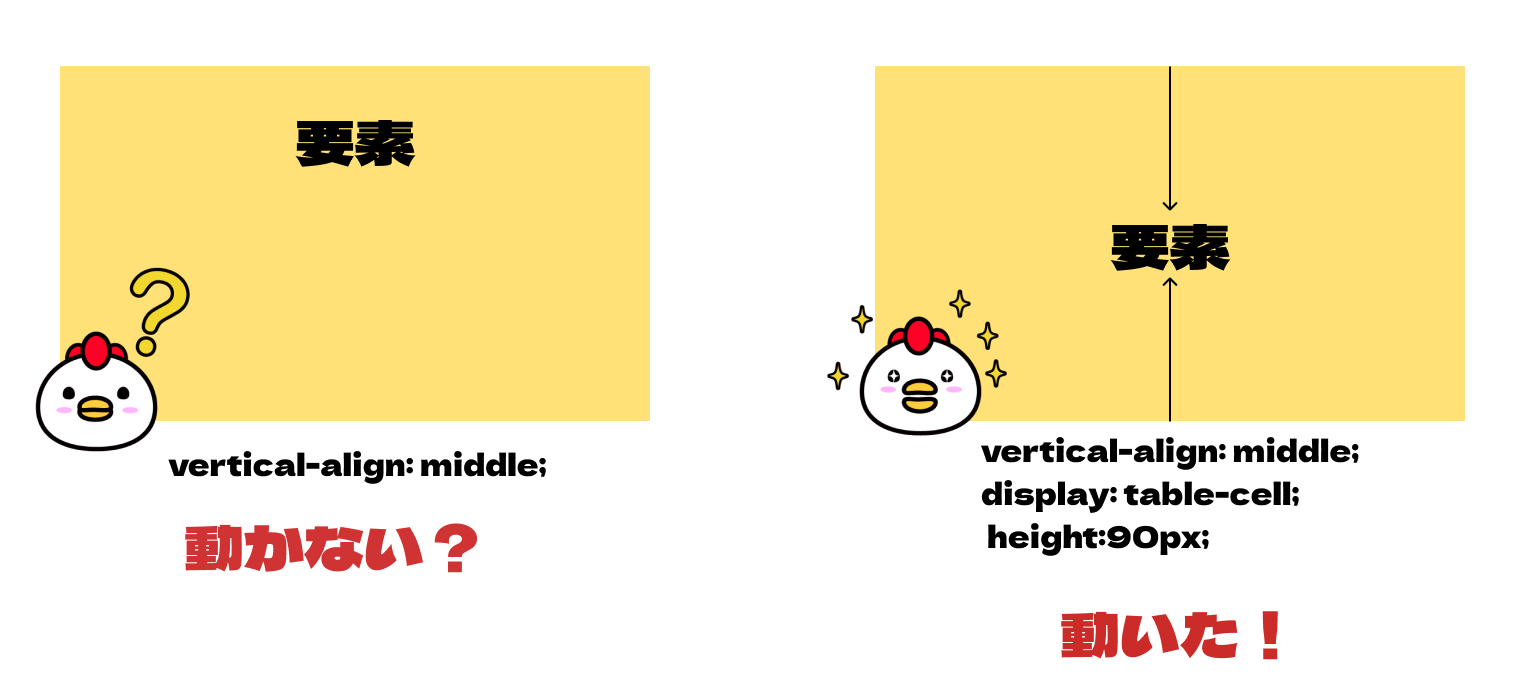
ブロック要素をインライン要素にするには、display:inlineを指定すればいいのですが、高さが効かなくなる点については以下の方法で効くようになります。
display: table-cell;
vertical-align: middle;
height:90px;※高さや、vertical-alignの値は任意の値にしてください。
Webコーディング、デザイナーの方へ
オートプロジェクトでは、TEGARU(テガル)というテーマ販売サービスを行っております。企業や飲食店など、業種ごとに特化したデザインで安価に提供していますので、予算の限られたお客様への提案にぜひご利用ください。
オートプロジェクトでは、TEGARU(テガル)というテーマ販売サービスを行っております。企業や飲食店など、業種ごとに特化したデザインで安価に提供していますので、予算の限られたお客様への提案にぜひご利用ください。
▶ 初めてのWebサイトに最適!テンプレートで簡単に作ることができる、各業種に特化したWordPressテーマ「TEGARU(テガル)」
Webデザイナー / コーダーのみなさまへ
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。