
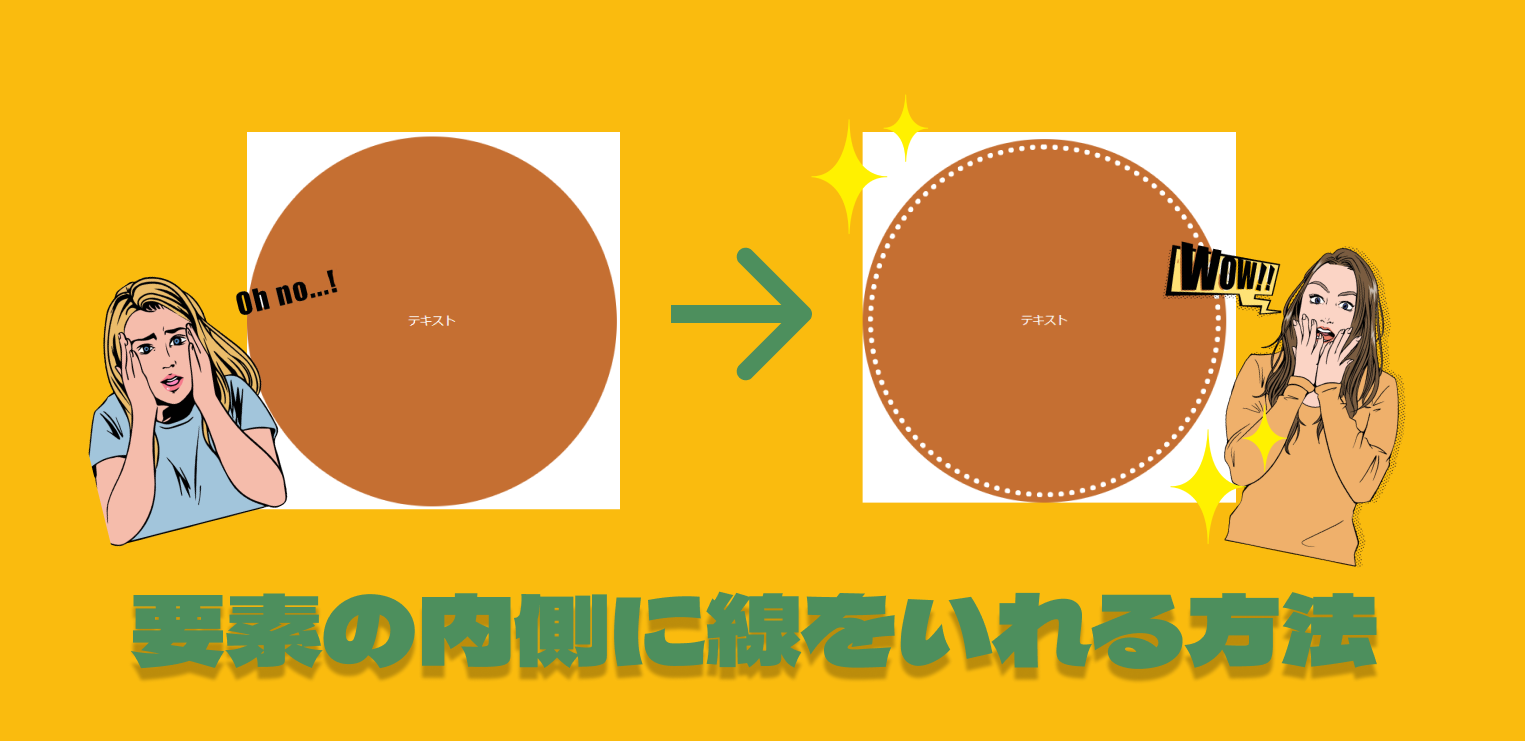
要素の内側に線をいれる方法
今回は、CSSのoutlineプロパティとoutline-offsetプロパティを使用して、要素の内側に線をいれる方法を紹介します。
outlineとは
要素の外側に輪郭線を表示させる=「borderより外側にくる輪郭線」プロパティです。
outline-offsetとは
対象の要素からの距離、「間隔」を指定するプロパティです。
以下のように、CSSで装飾したデザインの内側に線をいれたい場合に使用します。

設定は簡単です。
HTML
<div class="border"> テキスト</div>.border {
border-radius: 50%;
background-color: chocolate;
width: 500px;
height: 500px;
display: flex;/*テキストを真ん中にするためにflexを使用*/
justify-content: center;
align-items: center;
outline: 8px dotted rgb(255, 255, 255);/*outlineでドットの線を追加*/
outline-offset: -15px;/*outline-offsetの値を-15pxにして内側に調整*/
}outlineで線を表示させて、outline-offsetの値を負の値にすれば、内側に線を入れることができます。ぜひ試してみてください。
Webデザイナー / コーダーのみなさまへ
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。