
横スクロールのあるコンテンツにヒントを表示する「ScrollHint」の設定方法
ScrollHintとは?
「ScrollHint」は、横スクロール可能な場合にヒントを表示するJavaScriptライブラリです。
設定すると、コンテンツに横スクロール可能であることがわかるアイコンとテキストが以下のように表示されます。

設定方法
-
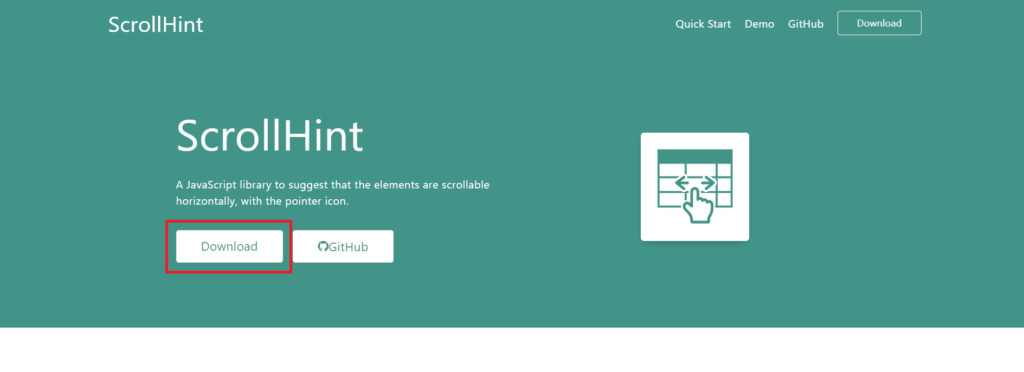
公式サイトへアクセスし、「Download」→「scroll-hint-master.zip」をダウンロードする。

- ダウンロード完了後、zipファイルを解凍し、「css」フォルダのなかから、「scroll-hint.css」、「js」フォルダの中から「scroll-hint.js」または軽量の「scroll-hint.min.js」を取り出し、それぞれ任意の場所に保存。
-
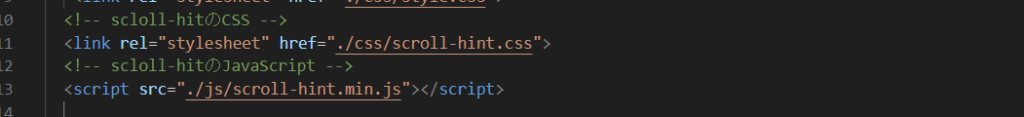
「scroll-hint.css」、「scroll-hint.js」または「scroll-hint.min.js」をHTMLの<head>タグにいれて読み込む。

-
横スクロールするHTMLとCSSを書く。
HTML
<div class="main-scroll-box"> <ul class="main-scroll"> <li class=""><img src="https://autoproject.nagoya/wp-content/uploads/img9.png" alt=""></li> <li class=""><img src="https://autoproject.nagoya/wp-content/uploads/img10.png" alt=""></li> <li class=""><img src="https://autoproject.nagoya/wp-content/uploads/grid3-scaled.jpg" alt=""></li> <li class=""><img src="https://autoproject.nagoya/wp-content/uploads/grid2-scaled.jpg" alt=""></li> </ul> </div>CSS
.main-scroll{ display: flex; } .main-scroll-box{ max-width: 800px; margin: 50px auto; overflow-x: scroll; } img{ aspect-ratio:300/300; object-fit: cover; max-width: 300px; } -
最後に[横スクロールできます]のテキストとアイコンの表示を設定するため、HTMLファイル内、または任意のjsファイルにJavaScriptを書きます。
※new ScrollHint(”)には、任意のクラス名を入れてください。今回は、.main-scroll-boxのクラス名を入れています。
<script> window.onload = function() { new ScrollHint('.main-scroll-box', { scrollHintIconAppendClass: 'scroll-hint-icon-white',//背景を白にする i18n: { scrollable: '横スクロールできます'//テキストを変更 } }); } </script>
設定は以上です! ぜひ試してみてください!
Webデザイナー / コーダーのみなさまへ
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。








