
画像の「絶対パス」と「相対パス」とは?
今回は、Webサイトで画像を表示する際に使われる「絶対パス」と「相対パス」について簡単に解説します。
目次
「絶対パス」と「相対パス」の「パス」とは?
「パス」とは、HTMLで画像ファイルを表示する際に、その画像がどこに保存されているかを指定するための「道筋」のことです。画像ファイルが存在する場所(ディレクトリ)を指し示すことで、ブラウザーがその画像を正しく読み込み、Webサイト上に表示できるようになります。
画像のパスはimgのsrc属性に記述してください。
<img src="画像のパス(「絶対パス」または「相対パス」)" alt="画像の説明文">パスの種類
画像のパスには絶対パスと相対パスの2種類があります。どちらを使うかは、画像ファイルが置かれている場所によって異なります。
「絶対パス」と「相対パス」とは
絶対パス
絶対パスは、ファイルのフルURLを使って画像にアクセスする方法です。これにはドメイン名から始まり、フォルダの構造やファイル名までを含みます。

絶対パスでの書き方
例:
https://www.site.com/のimgフォルダにある(画像ファイル)image.jpgを表示させたい。
HTML
<img src="https://www.site.com/img/image.jpg" alt="画像の説明文">この場合、どのページからもこの画像にアクセスでき、サイト内のファイル構造に関係なく画像が表示されます。外部サイトの画像を表示するときも絶対パスが使われます。
相対パス
相対パスは、現在のHTMLファイルからの相対的な位置を指定します。これは、HTMLファイルと画像が同じプロジェクトやフォルダ内にある場合に便利です。
相対パスでの書き方
例①:
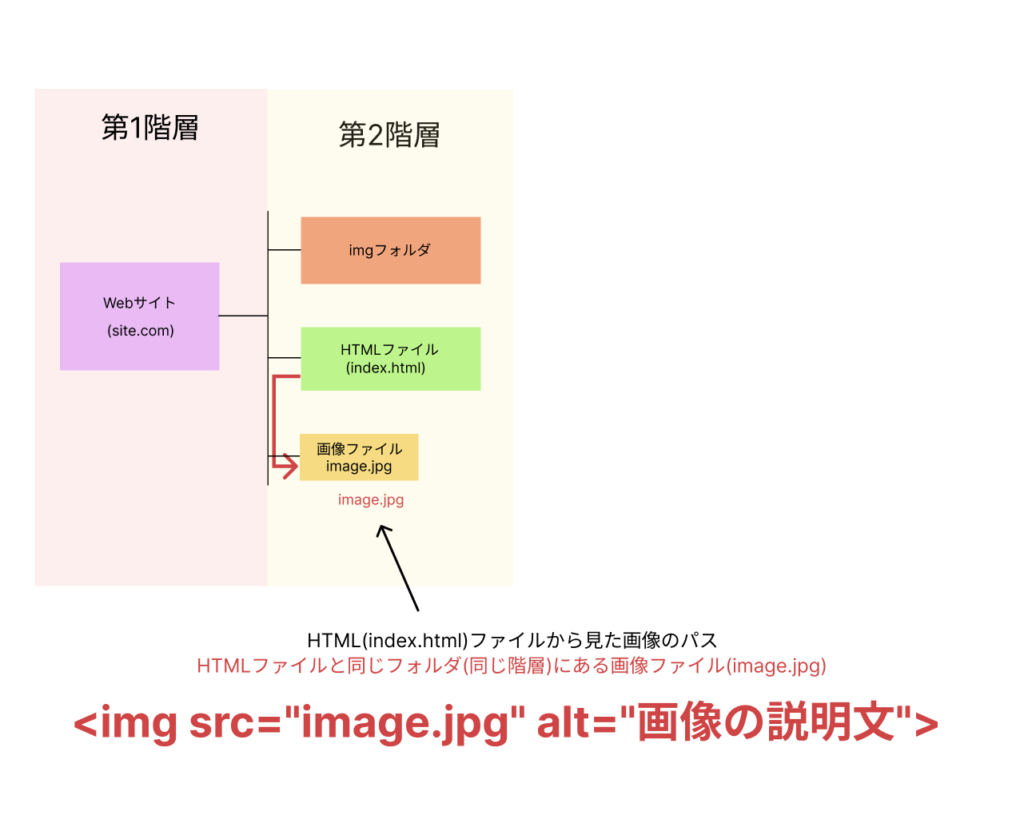
HTMLファイルと同じフォルダ(同じ階層)にあるimage.jpg(画像ファイル)を表示させたい。

例②:
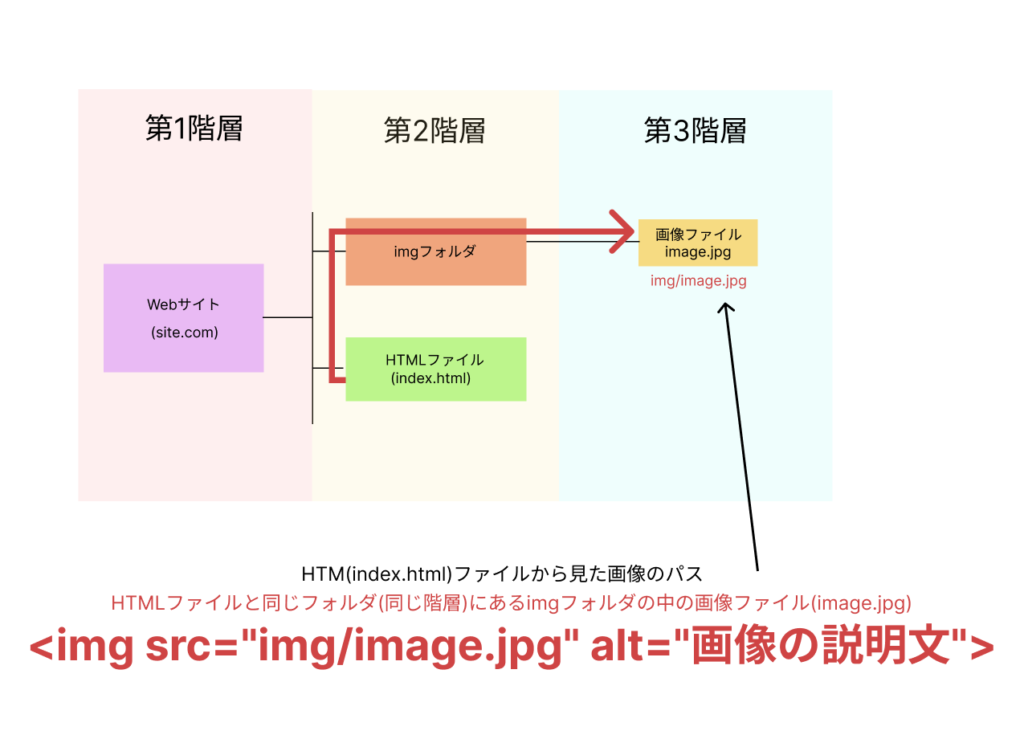
HTMLファイルと同じフォルダ(同じ階層)にあるimgフォルダの中の画像ファイル(image.jpg)を表示させたい。

上記のようにimgフォルダの中にimage.jpgがあり、階層が下がる場合、 「/(スラッシュ)」で区切ります。→「画像フォルダ / 画像ファイル」
例③:
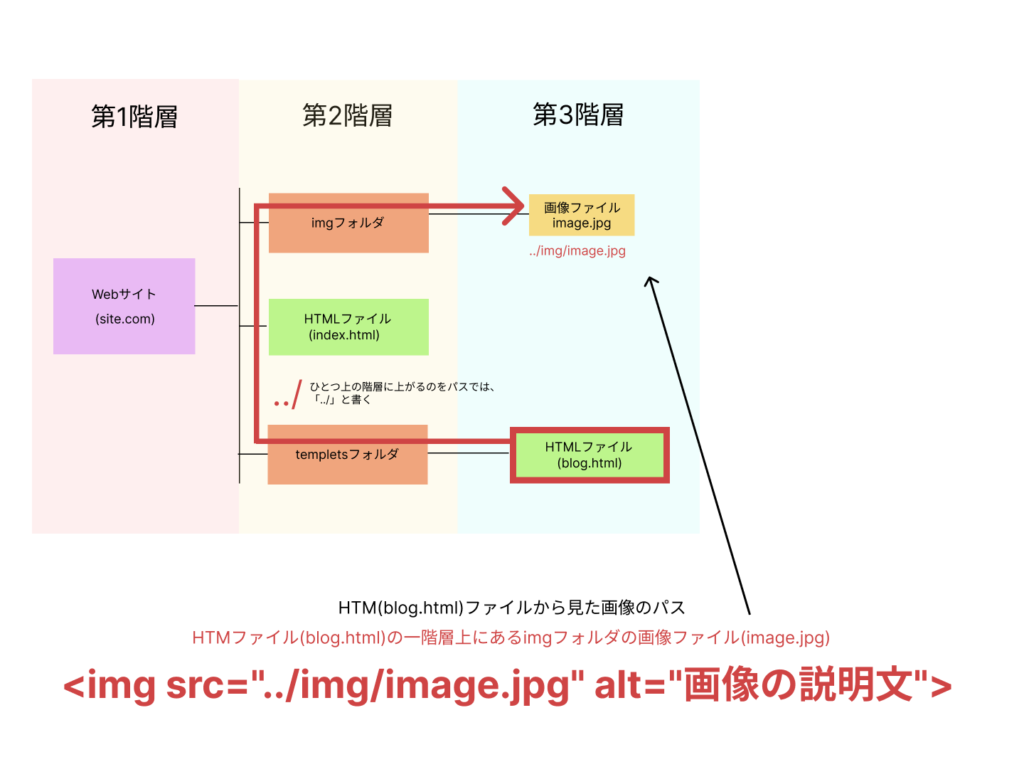
HTMファイル(blog.html)の1つ上の階層にあるimgフォルダの画像ファイル(image.jpg)を表示させたい。

上記のように、ひとつ上の階層に上がるのを、パスでは「../」と書きます。→「階層/ 画像フォルダ/画像ファイル 」
相対パスを書く時の注意点
ファイル構造を誤解していると、画像のパスが正しく設定されず、表示されないことがあります。HTMLファイルと画像ファイルの階層構造を確認しましょう。
絶対パスと相対パスのメリット
- 絶対パス:ドメインが変わらない限りは、どのページからでも指定された画像に正確にアクセスできるので、リンクが切れの心配が少ないです。
- 相対パス:サイト内の画像ファイルが存在する場所(ディレクトリ)が変わらない限り、修正する必要がありません。
上記から、用途によって画像の指定方法を使い分けることが重要です。
株式会社オートプロジェクトでは、スタッフが直接お伺いし、PC・ソフトのトラブル解決や、クラウド導入の設定支援などを行います。現場で一緒に確認できる、安心の「訪問サポート」をぜひご利用ください。