Chromeの拡張機能「FireShot」を使ってサイト全体をキャプチャしPDF保存する方法
WEBサイトのページを印刷したいとき、右クリックして印刷ボタンを押すと、WEBサイトのレイアウトがぐちゃぐちゃになって印刷される…
その理由は、プリンターがCSS(WEBサイトの文字色や大きさを変えられる言語)に対応していないからです。
WEBサイトのページを綺麗に印刷したいなら「FireShot」の利用がおすすめ。
【FireShotが便利な4つの理由】
- Webサイトの印刷時にレイアウトが崩れない
- 全体ページのキャプチャが一瞬で、綺麗におこなえる
- 縦に長いページでも、切れ目のない1つの画像・PDFで保存できる
- ページ全体だけでなく、特定の箇所だけもキャプチャできる
【使える場面例】
- Webサイトを印刷したい時に
- Webデザインをトレースしたい時に
- ライバルサイトのデザイン・テキストを確認したい時に
- サイトの修正をしたい時に(言葉だけではわかりにくい説明も、画像を使えば理解度アップ)
そんな便利なChromeの拡張機能「FireShot」を使って、サイト全体をキャプチャしPDF保存する方法を紹介します。
目次
手順1:Googleで「FireShot」を検索、もしくは下記のURLをクリック
※ブラウザは(インターネットのホームページを見る際に使うもの)は「Chrome」でないと、拡張機能が使えません。インターネットエクスプローラー(IE)、Safariを使っている方は「Chrome」をダウンロードしましょう。
https://www.google.com/chrome/
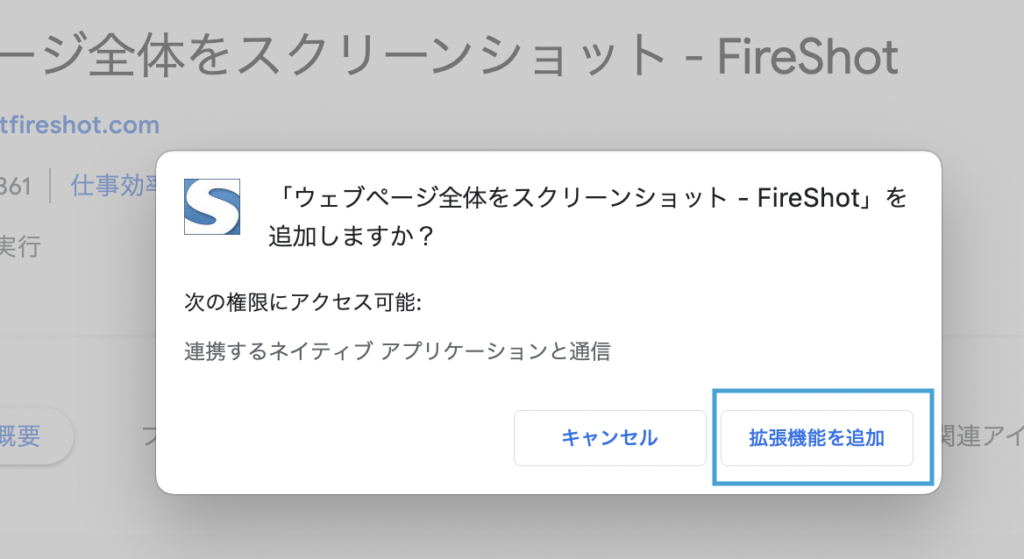
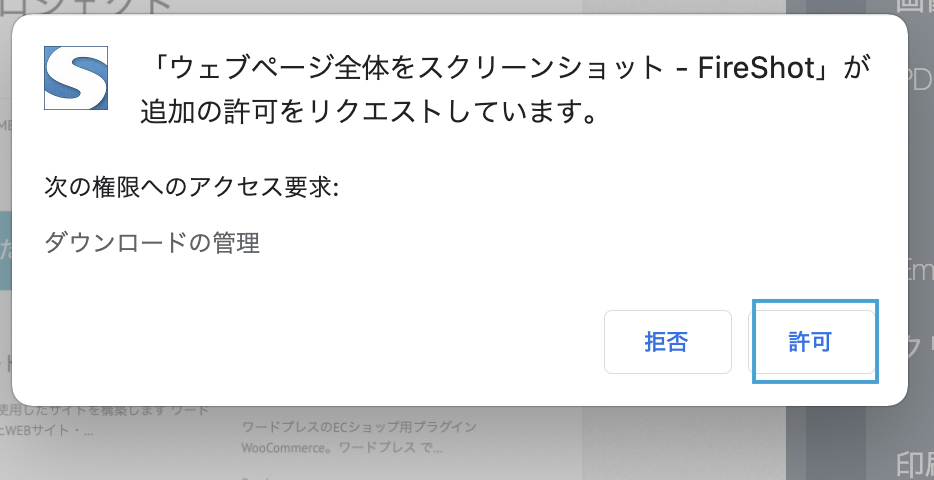
手順2:Chromeに追加→拡張機能を追加→許可をクリック
FireShotがない!パズルマークを押して、ピンマークをクリックすれば、表示(固定)されます。
手順3:キャプチャしたいページを選び、FireShotをクリック「ページ全体をキャプチャ」を選択
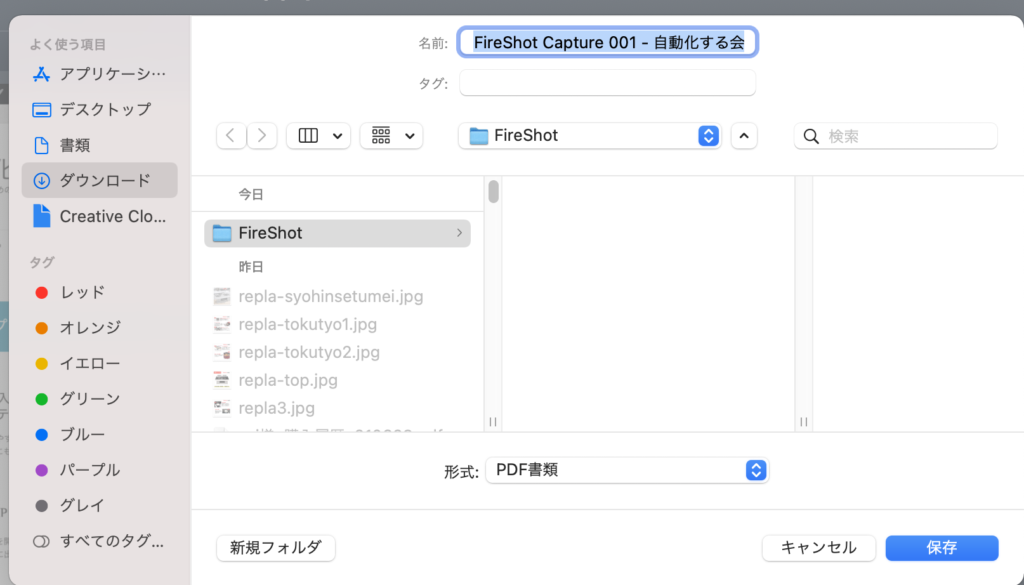
手順4:キャプチャされたページの確認画面が出るため、PDFで保存を選択、名前をつけて保存で完成
Chromeの拡張機能とは
スマホでいう「アプリ」のようなもの。拡張機能を入れることで、
- ページ全体のスクリーンショットが行える
- サイトになんのフォントが使われているかわかる
- 何色が使われているかわかる
など、様々なことができる便利な機能です。
Webデザイナー / コーダーのみなさまへ
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。