
Advanced Custom Fields(ACF)の設定方法
Advanced Custom Fields (ACF) 利用のメリットについては、こちらの記事をご参照ください。
1. インストール~有効化
プラグイン追加画面から「Advanced Custom Fields」を検索し、インストールをします。
2. 設定項目
- 左のメニューの「設定」の下あたりに「カスタムフィールド」または「ACF」という項目が出るのでクリックします
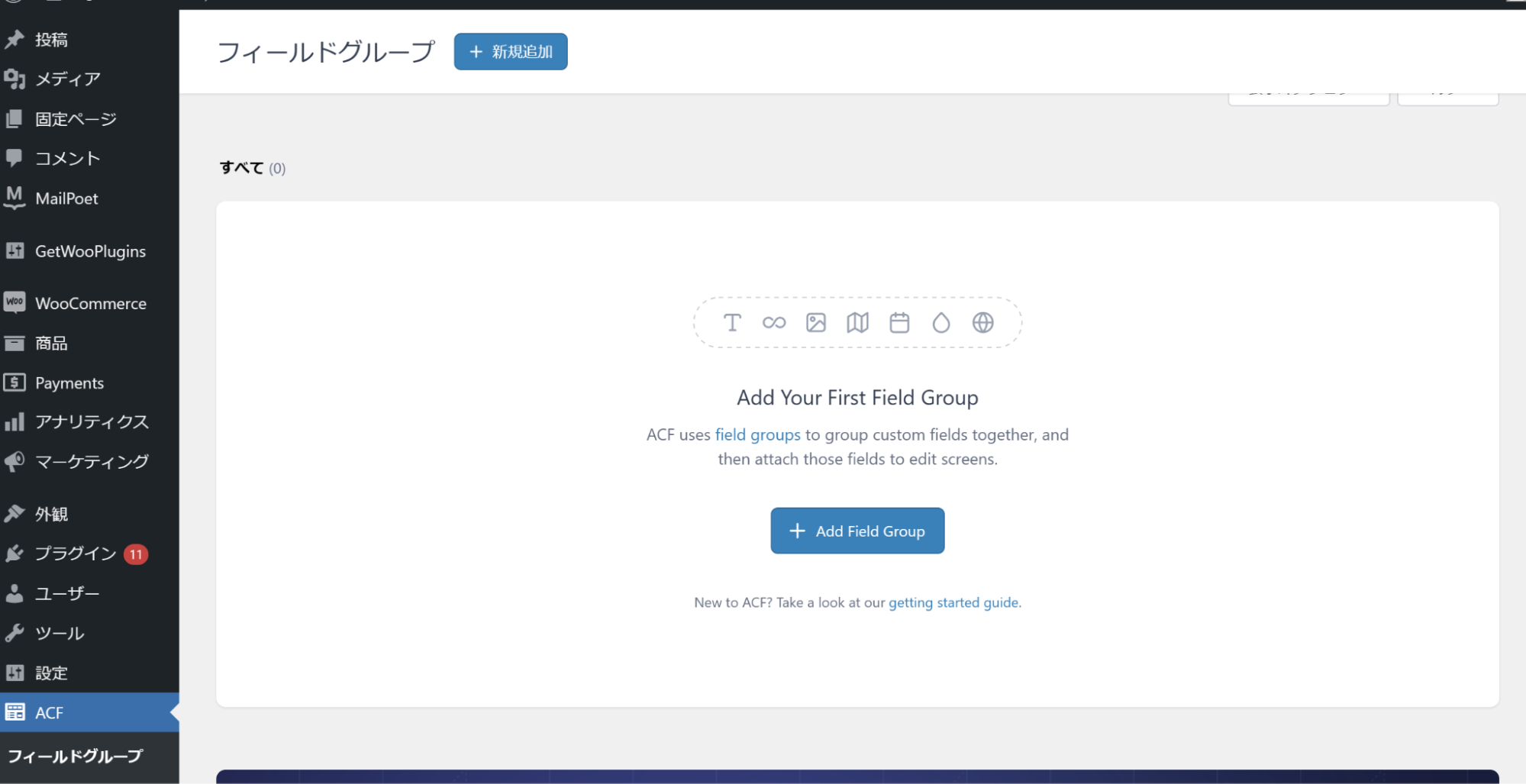
- 下記のような画面(カスタムフィールドの初期画面)の「新規追加」または「Add new field」を選択します

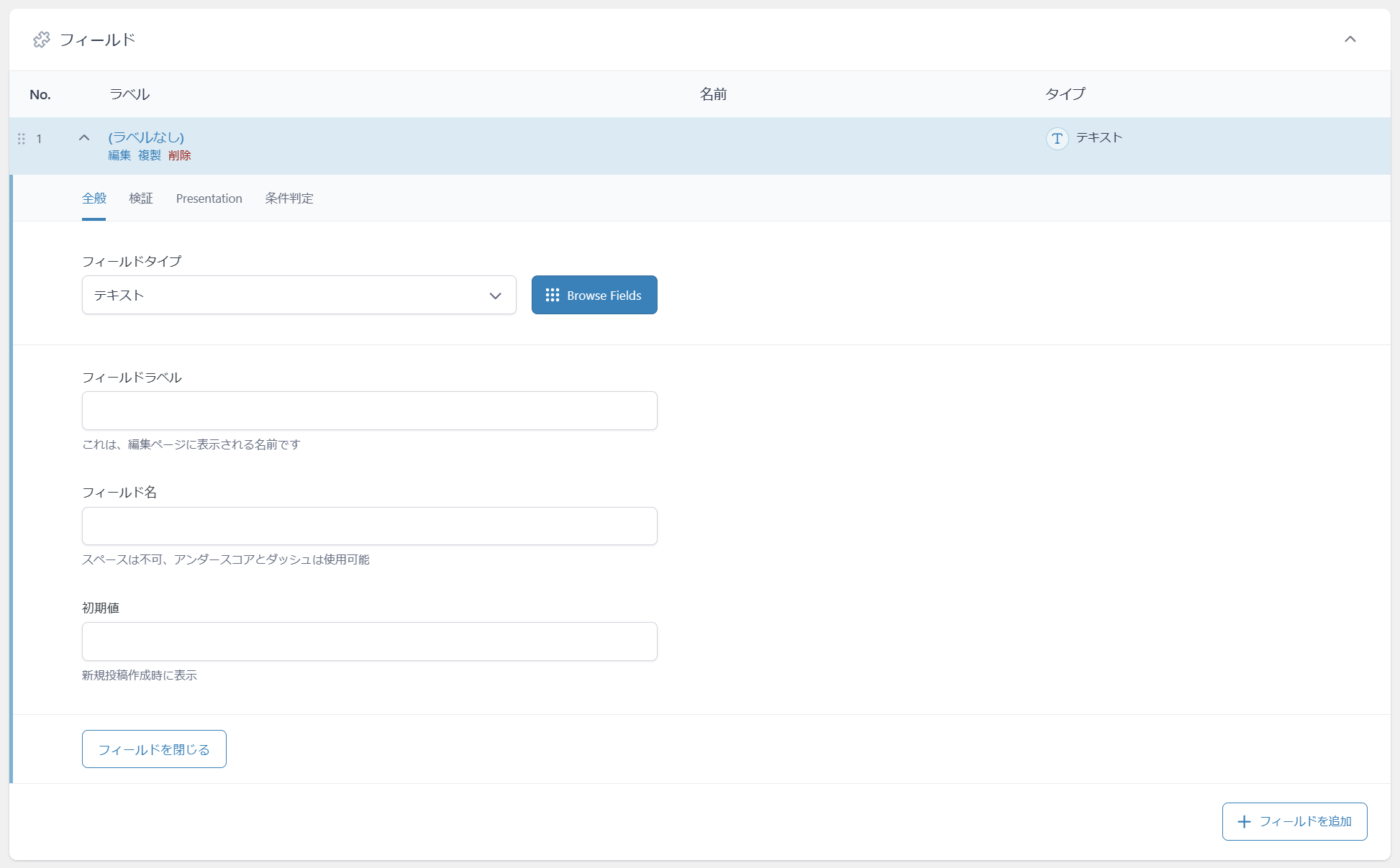
全般の編集画面
- 新規フィールドグループ

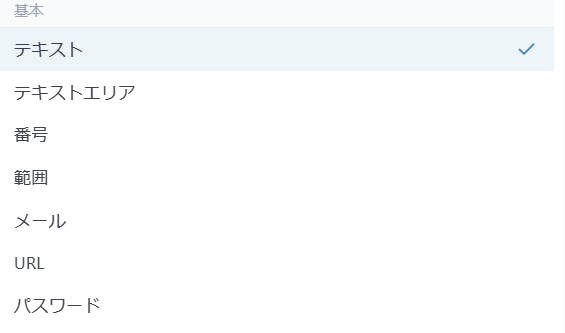
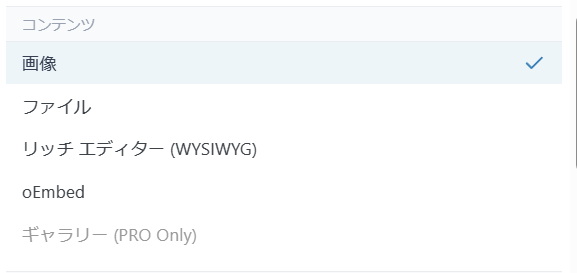
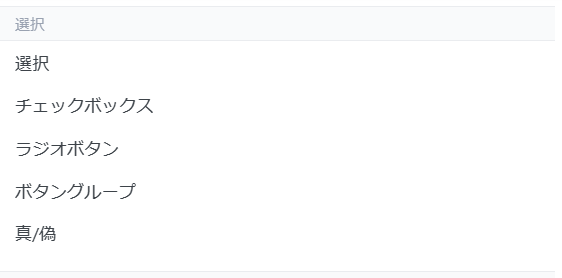
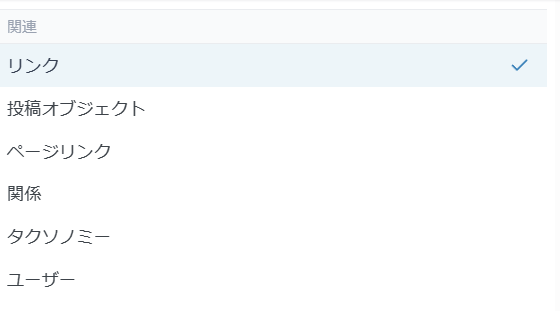
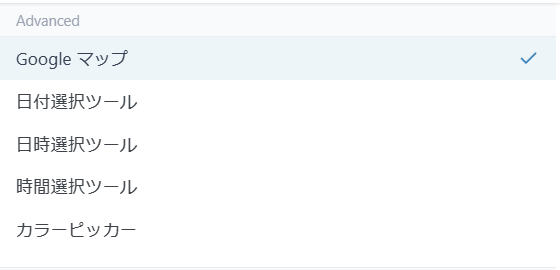
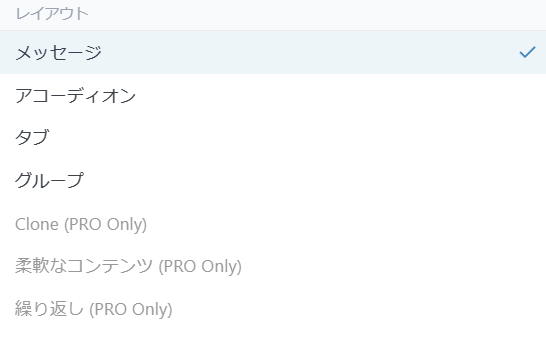
- フィールドタイプ
使いたいものを選択します(有料版のみ利用可能なものはグレーになっています) - フィールドラベル
管理画面や編集画面で使われる名前です。わかりやすい名前をつけましょう。 - フィールド名
日本語も可能ですが、英語でわかりやすい名前をつけることをお奨めします。 - 初期値
最初から入力される値がある場合に使用します。
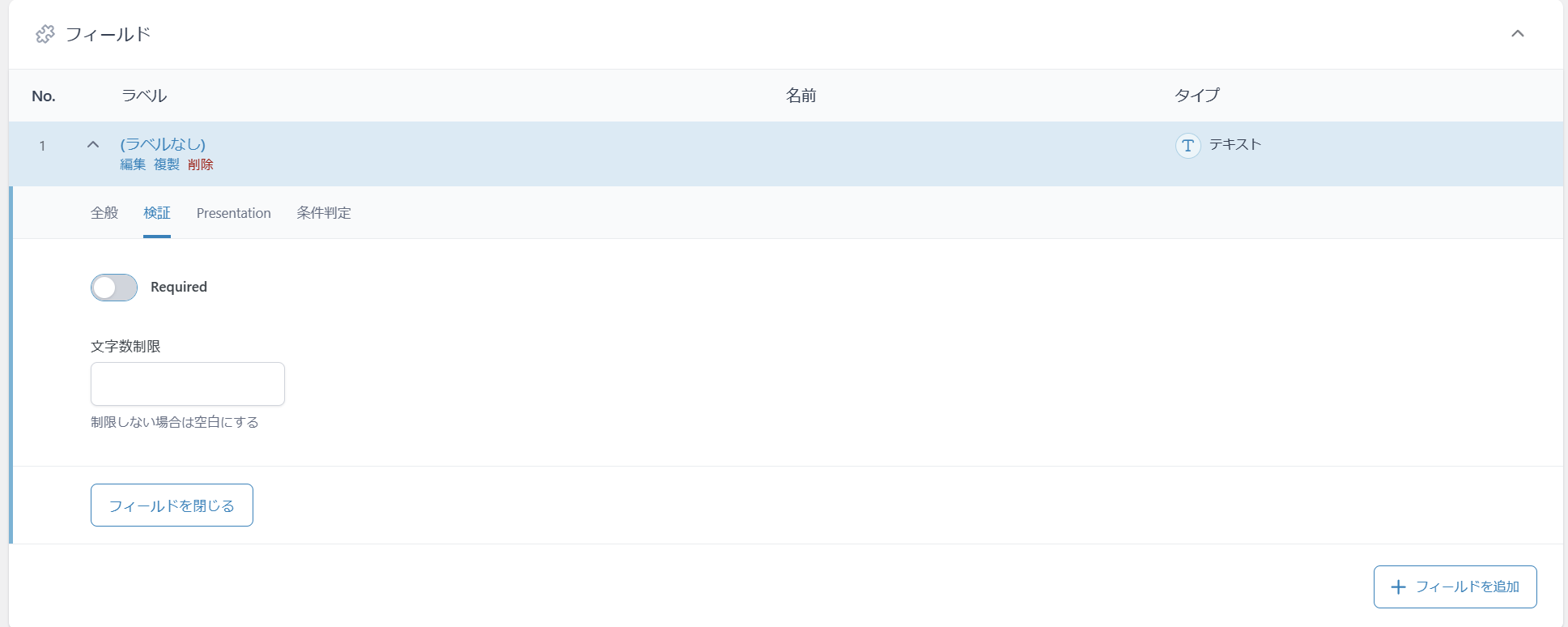
検証(validation)の編集画面
選択したフィールドタイプによって項目が変わります。
- required
入力を必須項目にするかどうか決められる、編集画面で値を入力することが必須になります。 - 文字数制限
最大文字数を設定できます。
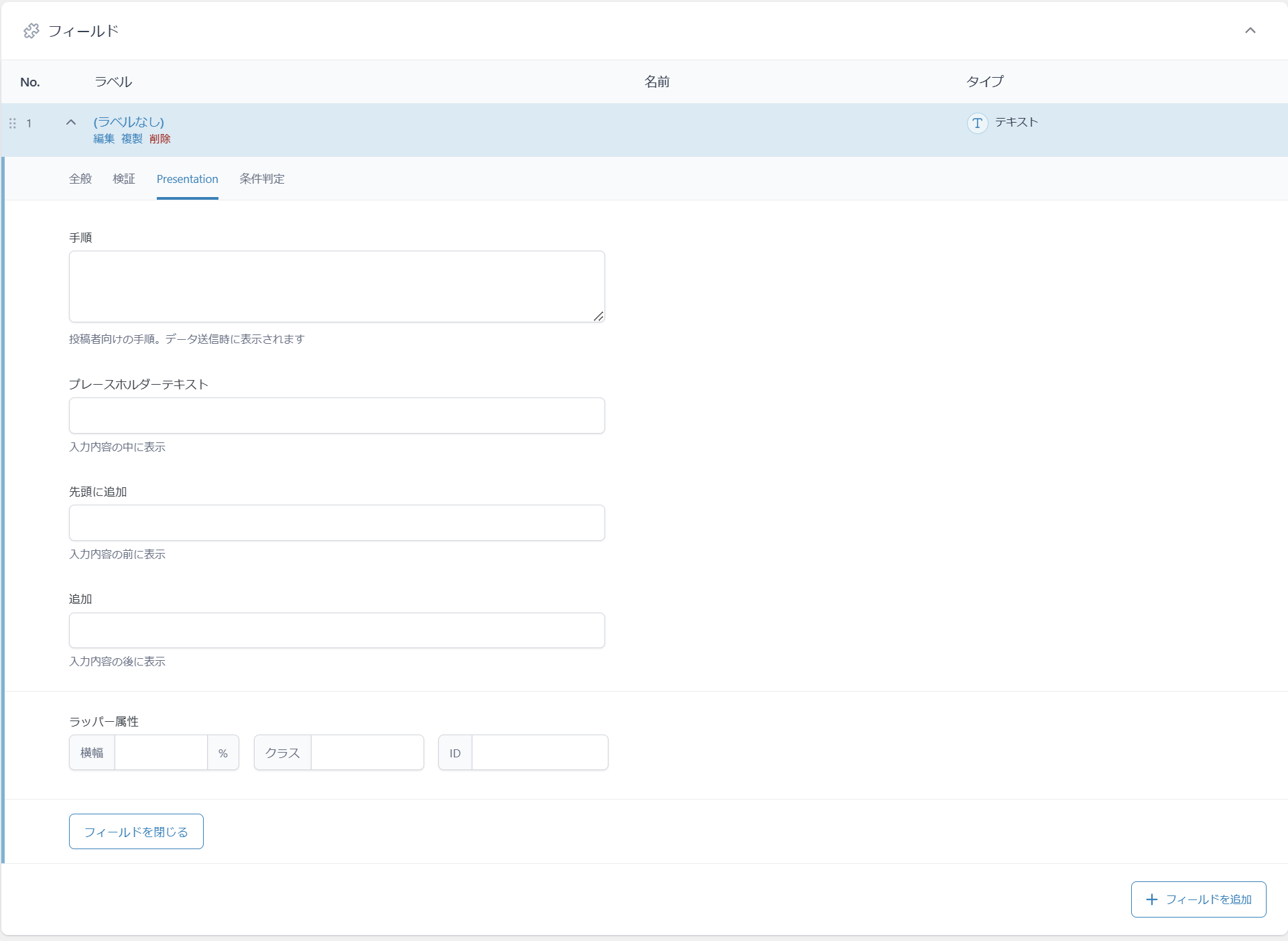
presentationの編集画面
- 手順
入力を必須項目にするかどうか決められる。編集画面で値を入力することが必須になります。 - プレースホルダーテキスト
お問い合わせフォームなどによく使われるグレーテキストです。 - 先頭に追加
入力テキストの「先頭」に自動で挿入する文字を設定します。 - 末尾に追加
入力テキストの「末尾」に自動で挿入する文字を設定します。 - ラッパー属性
編集画面での装飾を変更できます。idやclassをつけ、スタイルを変更することができます。
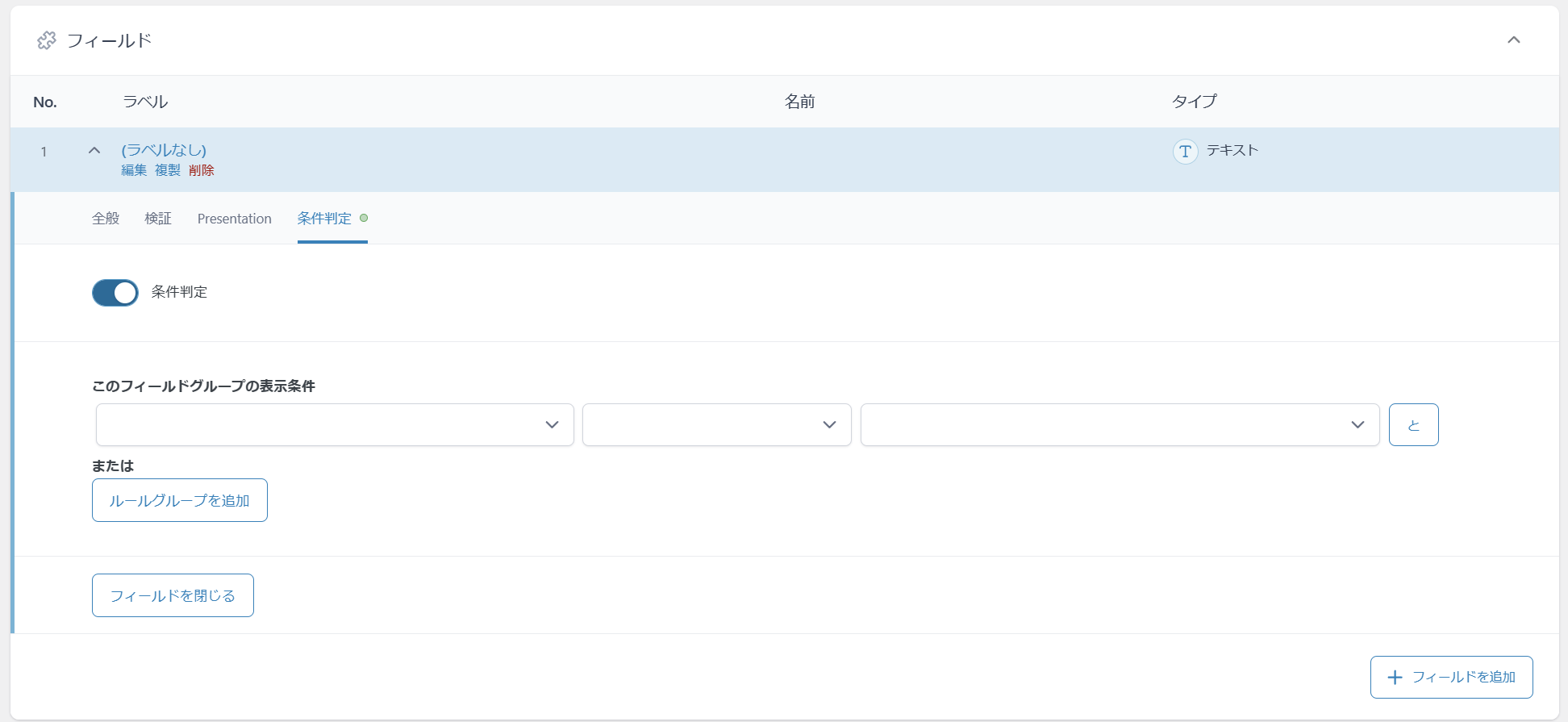
条件判定の編集画面
他のフィールドに値が入力され、その値によって表示するかしないかを決めます。

3. 詳細設定項目(タイプ別)
以下にたくさんのテキストフィールドがあります。「PRO only」と書かれているもの以外が無料版で使用できるものです。たくさんの入力が無料で作成できるのは大きなメリットです。
各フィールドの細かい説明については、さまざまなWebサイトで詳しく解説されていますので、「ACF ○○(テキストフィールド名)使い方」と調べてみてください。






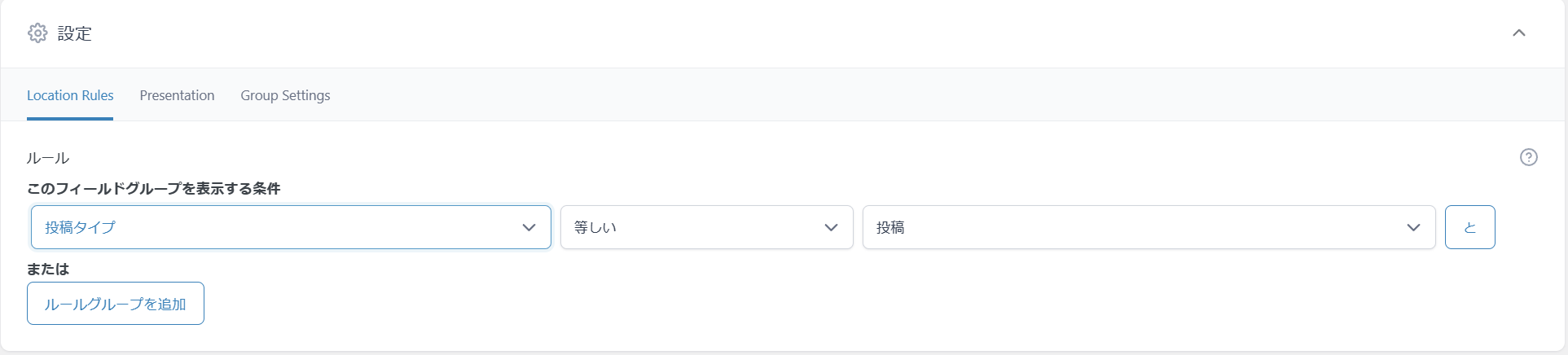
4. 表示設定
- 左:投稿タイプやページタイプなどの選択
- 中央:「等しい」か「等しくない」を設定します
- 右:左のボックスで指定した内容に当てはまる条件が選択できます

5. JSONやPHPの機能も
AFCに設定した情報をそのまま他のWordPressに移したいときや、PHP内に書き込みたいときに使用する便利な機能です。
TEGARUの推奨プラグイン – 設定方法 目次
- Advanced Custom Fields(ACF)の設定方法(本記事)
- SEO SIMPLE PACKの設定方法
- MW WP Formの設定方法
- SiteGuard WP Pluginの設定方法







 プラグイン
プラグイン