
グループ化されているブロックを視覚的に確認する方法
WordPressの「ブロックエディタ」とは
WordPressのブロックエディタは、従来のクラシックエディタに代わるものとして導入された、新しいコンテンツ編集インターフェースです。
ブロックエディタは、見出しや段落、画像や動画、表や区切り線など、さまざまなコンテンツを「ブロック」と呼ばれる個別の要素として定義しており、この「ブロック」を自由に配置することで、柔軟かつ直感的にコンテンツの編集を行うことができます。
今回は、そんなブロックエディタにおける「グループ化されているブロックを視覚的に確認する方法」を、実際の操作画面のビデオとともに紹介します。
「親ブロック」「子ブロック」とは
親ブロックは、段落や見出しのような基本的な要素です。子ブロックは親ブロックの中に配置され、より詳細なコンテンツや要素を含んだものとなります。
親ブロックは、子ブロックをまとめて制御し、整理します。たとえば、親ブロックでページのセクションを作成し、その中の子ブロックでセクション内のテキストや画像、リストなどのコンテンツを構築するといった形です。
このように、「親ブロック」「子ブロック」を組み合わせて使用することで、柔軟かつ整然としたページデザインを実現できます。
ただ、ブロックの親子関係については、視覚的にはわかりづらい点があるのも事実です。
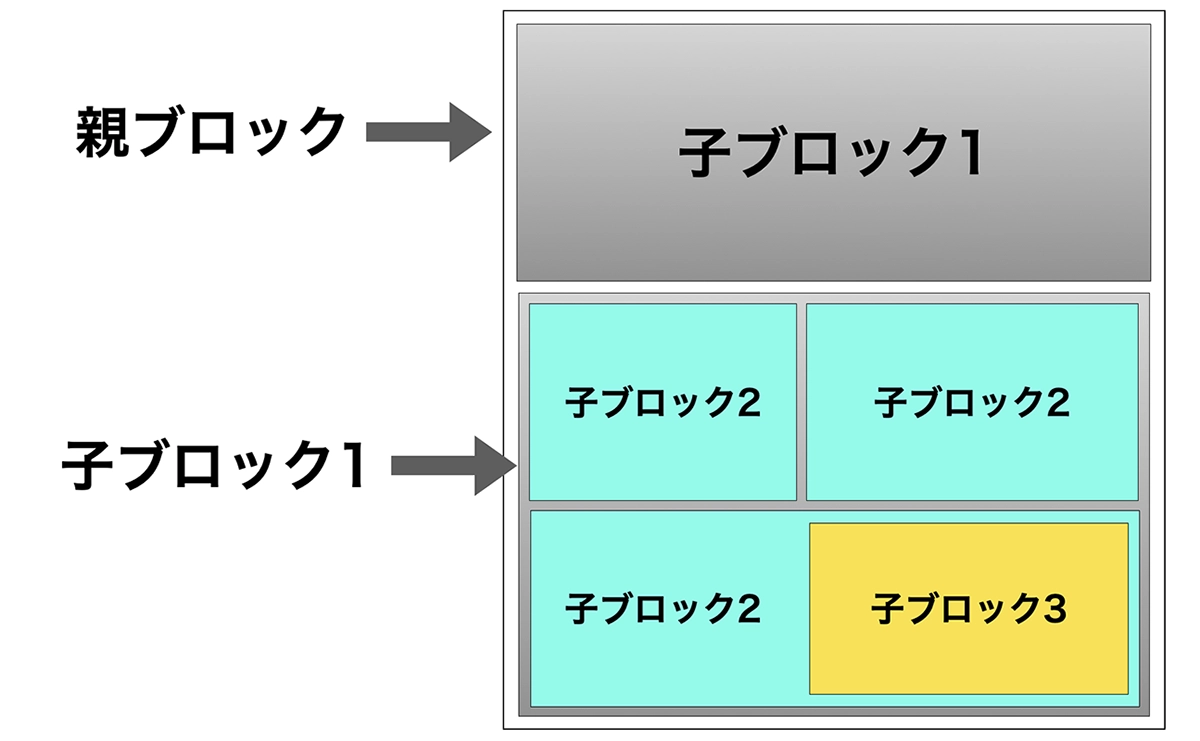
下記の図は、4階層の入れ子構造になっている親子ブロックを示しています。とてもよくある構成です。

親ブロック(白)
└子ブロック 1(灰色)
└子ブロック 2(青)
└子ブロック 3(黄色)
このような場合、下段の「子ブロック2」を選択したつもりでも、実際は最下層である「子ブロック3」を選択していることがあります。このまま移動や複製、削除などを行うと、意図しない状態となってしまいます。
グループ化されているブロックを視覚的に確認する方法
- 確認したい箇所をクリック(ここでは、「システム・アプリ開発」というタイトルのブロック構成とグループを確認しています)
- 画面左下に表示された構成ブロックを確認
グループ化されているブロック内の要素を編集する方法
- 「グループ化されているブロックを視覚的に確認する方法」手順2まで行う
- 編集したいグループ、または要素をクリック
- 表示された編集アイコンから行いたいアクションを選択し、編集を行う







 ビデオ解説
ビデオ解説