
前回は、data属性をしようしてタイトルに仮名をつける方法を紹介しました。data属性のルール指定方法は前回の記事に書いてあるので気になる方はご覧ください。
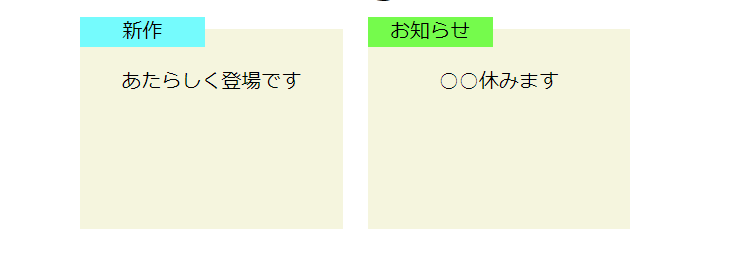
今回は、以下のようにラベルを作成し、文言や色を指定する方法を紹介します。

<div class="">
<p data-type="new">あたらしく登場です</p>
<p data-type="info">○○休みます</p>
</div>p{
background-color: beige;
height: 100px;
width: 150px;
position: relative;
padding: 30px;
}
p[data-type="new"]::after{
background-color: aqua;
content: "新作";
}
p[data-type="info"]::after{
background-color: rgb(4, 255, 0);
content: "お知らせ";
}
p::after{
width: 100px;
position: absolute;
left: 0;
top: -10px;
text-align: center;
}後は、p::afterに共通のスタイルをあてればOKです。
ここまで、CSSでdata属性の使用方法を紹介しました。
data属性はJavaScripで最も効果を発揮してくれるため、次回はdata属性JavaScripでの使用方法を紹介します。