
今回はCSSの@font-faceを使用してインストールしたフォントをWebフォントとして表示させる方法を紹介します。
@規則と呼ばれるものの1つであり、外部のWebフォントを読み込んだり、ローカル内のフォントデータを呼び出したりできます。
ローカルフォントは、あらかじめインストールされているものを使用するので通信が必要なく、高速に表示できます。


HTML
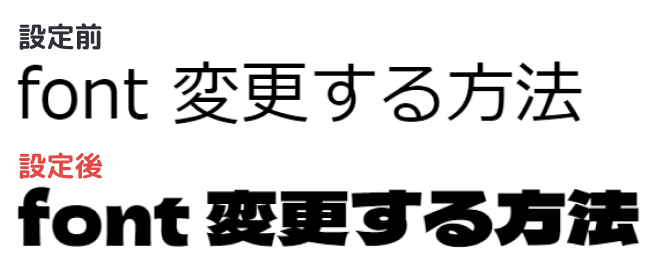
<p class="ttl">font 変更する方法</p>CSS
@font-face {
font-family: "myfont"; /*任意のフォントファミリー名でOK*/
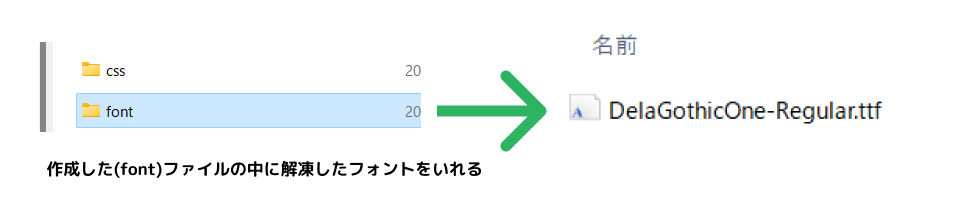
src: url("../font/DelaGothicOne-Regular.ttf") format("truetype"); /*fontがあるパスを書いて、formatを指定*/
font-display: swap; /*ダウンロード状況に応じてフォントの表示を変える
(「swap」はWebフォントが読み込まれるまでフォールバックフォントで表示し、読み込まれた時点で置き換えます。)*/
}
.ttl{
font-size: 50px;
font-family: "myfont",sans-serif; /*上で設定したフォントファミリー名*/
}上記の設定後に確認すると、フォントが変更されているのが分かります。

▶ 初めてのWebサイトに最適!テンプレートで簡単に作ることができる、各業種に特化したWordPressテーマ「TEGARU(テガル)」