
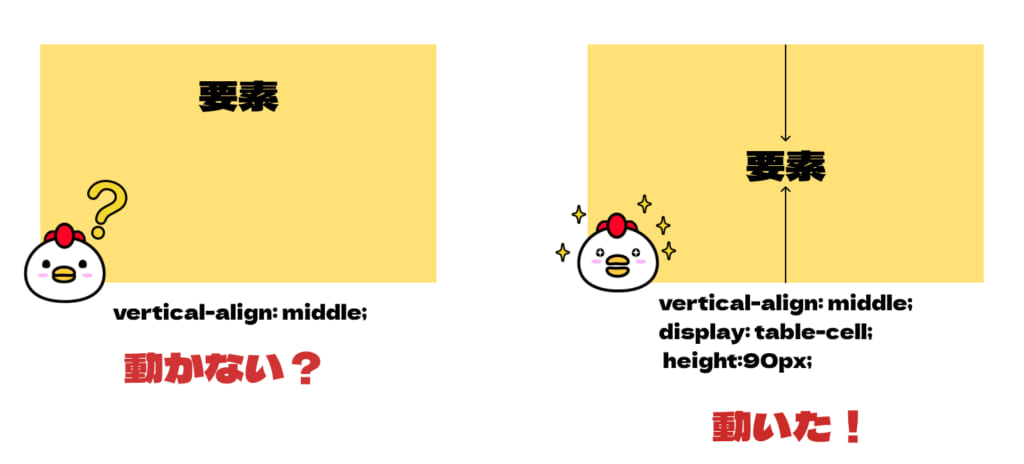
今回は、リンクテキストや画像(インライン要素)が垂直方向に動かない場合(vertical-alignが効かない時)に試してほしいことを紹介します。
インライン要素、テーブルセルに垂直方向の配置を指定できるプロパティです。
こちらは、親要素に継承はしないので、親要素に指定しても動かしたい子要素は動きません。動かしたい要素に指定しましょう。
インライン要素からブロック要素の指定をしている、または、最初からブロック要素の場合は効きません。
ブロック要素をインライン要素にするには、display:inlineを指定すればいいのですが、高さが効かなくなる点については以下の方法で効くようになります。
display: table-cell;
vertical-align: middle;
height:90px;※高さや、vertical-alignの値は任意の値にしてください。
▶ 初めてのWebサイトに最適!テンプレートで簡単に作ることができる、各業種に特化したWordPressテーマ「TEGARU(テガル)」