
Flexboxの右側に出来る余白を子要素に振り分ける方法
Flexboxで要素を横並びにした際、子要素の幅が短いと右側に余白ができます。
この余白は、flex-growプロパティで、子要素に振り分ける事ができます。
flex-growとは
Flexを使用した、親要素の余白を子要素に追加するプロパティです。[フレックスアイテム(子要素)の伸び率を指定するプロパティです。]
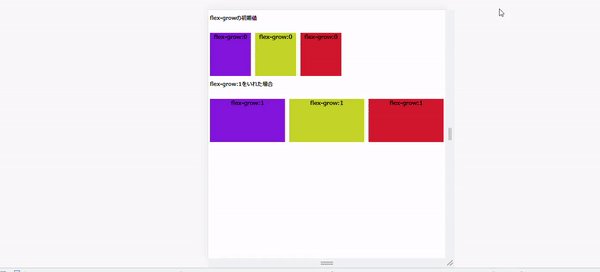
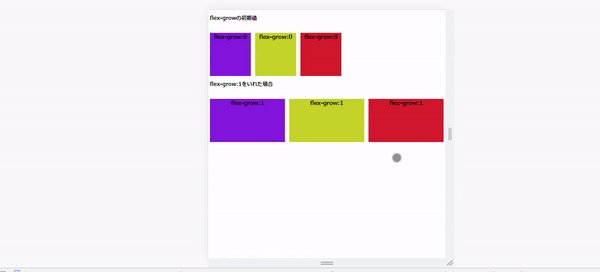
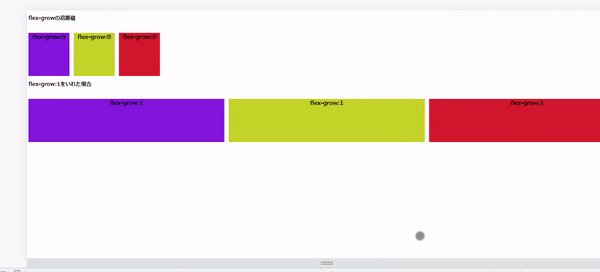
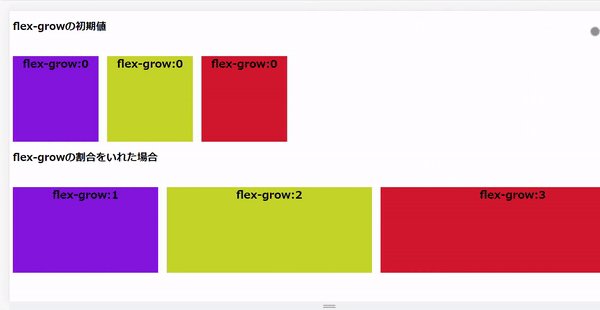
まずは、Flexで要素を横並びにし、その子要素に[flex-grow]の値を指定した場合と、何も指定していない場合を確認します。
デモ内[Result]の[Run Pen]をクリックしてください。
See the Pen
Untitled by 林 (@hayashi-akina)
on CodePen.
このように、指定した場合は、親要素に余白が出来る事がなく、子要素が画面幅いっぱいに、広がっているのが分かります。
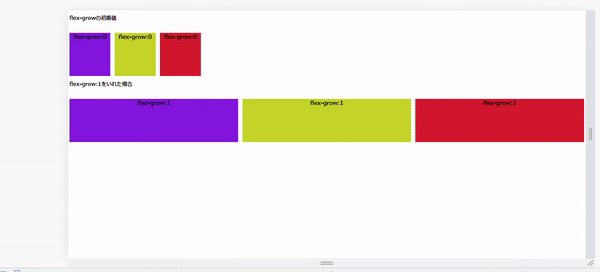
また、画面を伸ばすとこうなります

[flex-grow]は伸び率を指定するとの事なので、画面のサイズを伸ばすと子要素も伸びていくのが分かります。指定していない場合、子要素は伸びません。
flex-grow指定方法
指定方法は簡単です。
子要素に、CSSで、[flex-grow:1] と指定してあげるだけです。
HTML
<div class="flex">
<div class="flex-item flex-1">flex-grow</div>
<div class="flex-item flex-2">flex-grow</div>
<div class="flex-item flex-3">flex-grow</div>
</div>CSS
.flex {
display: flex;
flex-wrap:wrap;
text-align: center;
gap: 5px 5px;
}
.flex-item {
width: 100px;
font-size: 13px;
font-weight: bold;
height:70px;
flex-grow: 1;
background-color: blueviolet;
}また、実装例の[flex-grow:1]は、子要素全てに余白を1:1:1で振り分けていますが、個別で指定して、割合を変更することも出来ます。
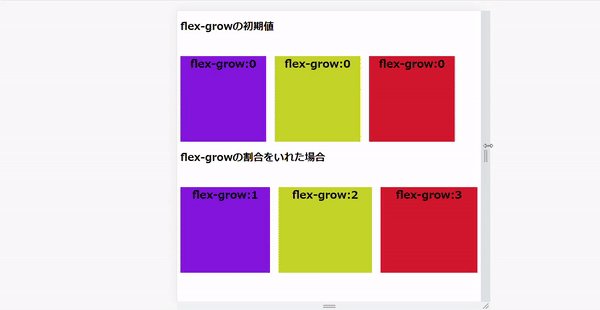
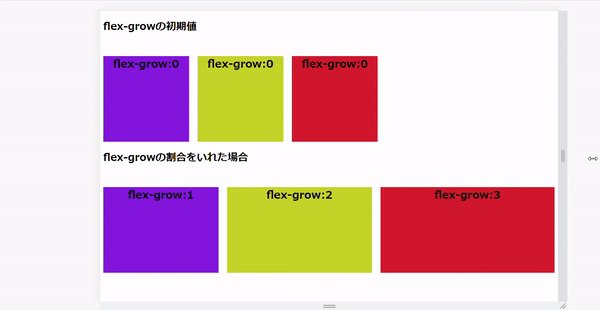
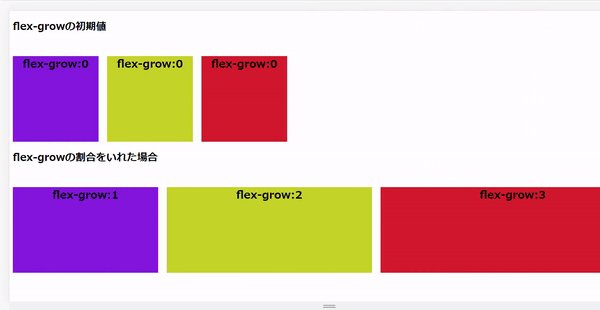
デモはこちら。

下記CSSです。
CSS
flex-1{
background-color: blueviolet;
flex-grow: 1;
}
.flex-2{
background-color: rgb(198, 201, 34);
flex-grow: 2;
}
.flex-3{
background-color: rgb(226, 43, 43);
flex-grow: 3;
}それぞれ、1:2:3で余白が振り分けられて幅が変更されているのが分かります。
※注意※
flex-growで設定した、割合は幅の大きさの割合ではなく、あくまでも、親要素に残っていた余白を振り分けた割合になります。
なぜ、flex-growを指定しないと余白ができるのか
flex-growの初期値は0(余白を振り分けない設定)で、Flexを使用した際に、その初期値の0が適用されます。子要素の合計の幅が、親要素の幅より小さい場合、余白ができるので、余白をなくしたい場合は、flex-growの値の指定をしましょう。
まとめ
今回、flex-growがどのような動きをするか、また初期値の0が適用されていた事を知ることができました!
ヘッダーのメニュー項目の右側に余白ができてしまい、悩んだ経験があるので、今後はflex-growの値を変更しながら色々試していきたいと思います
ちなみに、[display:flex]を使用した場合、3つのFlexプロパティが適用されます。以下それぞれ初期値です。
flex-shrink:1
flex-basis :auto
今後、flex-shrink 、flex-basis の記事も書いていきます。
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。



