指定した要素だけをなくすことができる、便利な「display: contents」
今回は、指定した要素だけをなくすことができる[display:contents]を紹介します。
目次
[display: contents]を知る前に、まずはボックスモデルを確認
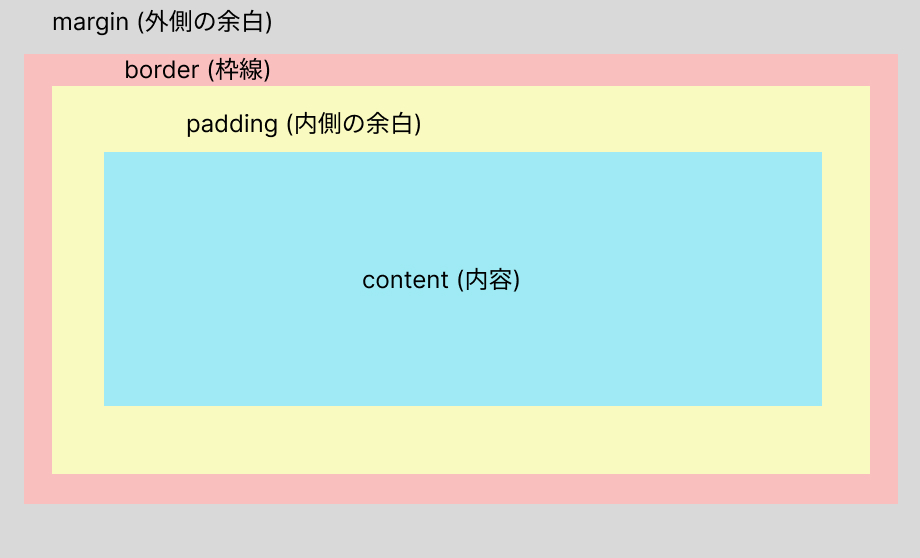
ボックスモデルとは、「HTMLやXHTMLで定義された要素はすべて長方形のボックスの中に納められている」という考え方です。
HTMLの要素はどの要素も、下記の図のように「ボックス」と呼ばれる領域を生成します。
[display: contents]を指定すると、要素自体はボックスを生成しませんが(padding [内側の余白]・border [枠線]・margin [外側の余白]は生成されない)、その中のcontent [内容] や擬似要素、テキストは残り表示されます。
[display: contents]を使用するとどうなる
以下、同じHTMLを2個作成し、②に[display: contents]を指定します。
See the Pen
Untitled by 林 (@hayashi-akina)
on CodePen.
このように、[display: contents]を指定するとボックスが生成されなくなるので、指定していた余白と色が表示さていないのが分かります。content(内容)や擬似要素、テキストは残り表示されていますね。
要素を表示させないという意味では[display:none]もありますが、[display:none]の場合は、指定するとその中のcontent(内容)などすべてが表示されなくなります。
display: contentsはどんな時に使えるのか
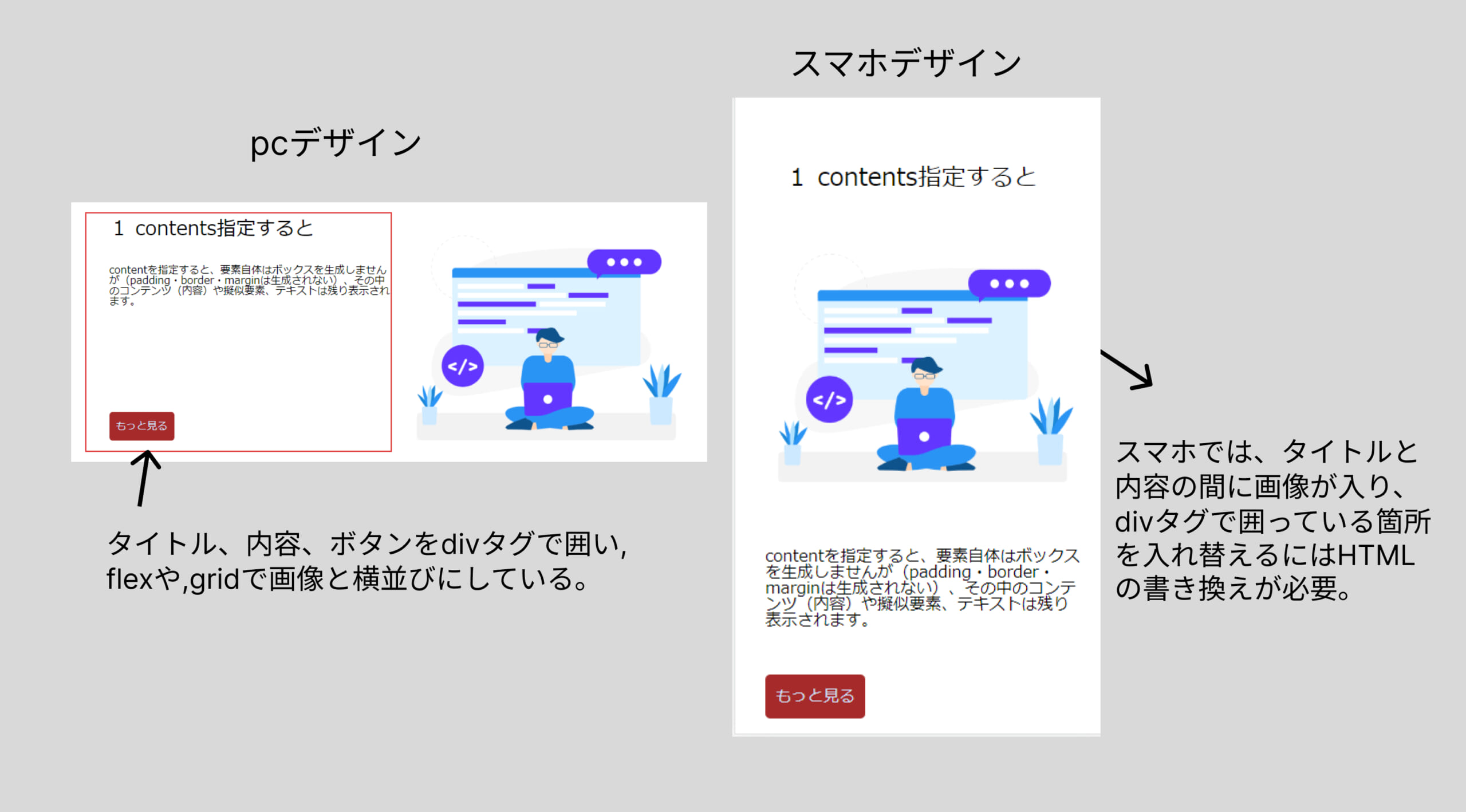
[display: contents]の使用方法としては、下図のPCデザインとSPデザインが少し異なる際に使えます。
flexやgridを使い横並びしている際、divタグで囲っている中の要素を個別に指定し位置変更するには、HTMLなどの書き換えが必要になってきます。
そこで、[display: contents]で囲っているdivタグだけを削除します。以下HTMLのイメージだとこうなります。
[display: contents]を指定前
<section id="" class="top-visual">
<div class="grid">
<div class="box"><!--ここにdisplay: contentsを指定-->
<p class="ttl"><span>1</span> contents指定すると</p>
<p class="text">
[display: contents]を指定すると、要素自体はボックスを生成しませんが(padding・border・marginは生成されない)、その中のコンテンツ(内容)や擬似要素、テキストは残り表示されます。
</p>
<div class=" btn"><a href="">もっと見る</a></div>
</div>
<img src="./img/coding.jpg" alt="">
</div>
</section>[display: contents]を指定後
<section id="" class="top-visual">
<div class="grid">
<!--囲っていたdivタグがなくなる-->
<p class="ttl"><span>1</span> contents指定すると</p>
<p class="text">
[display: contents]を指定すると、要素自体はボックスを生成しませんが(padding・border・marginは生成されない)、その中のコンテンツ(内容)や擬似要素、テキストは残り表示されます。
</p>
<div class=" btn"><a href="">もっと見る</a></div>
<img src="./img/coding.jpg" alt="">
</div>
</section>囲っていたdivタグがなくなり、グリッドレイアウトの[grid-template-areas]やフレックスボックスの[order]を使用することで、要素を意図した箇所に配置することができるようになります。
[display: contents]を使うと便利な場面は他にもあるかと思います。ぜひ一度試してみてください。
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。