
親要素にinnerで幅指定がついている場合などに、その子要素の一部だけ画面いっぱいに表示させるには、親要素から子要素を出してコーディングをする方法をとるなど、少し手間がかかる場合があります。
そんな場合に、CSSで一部の子要素だけ画面いっぱいにする方法があります!
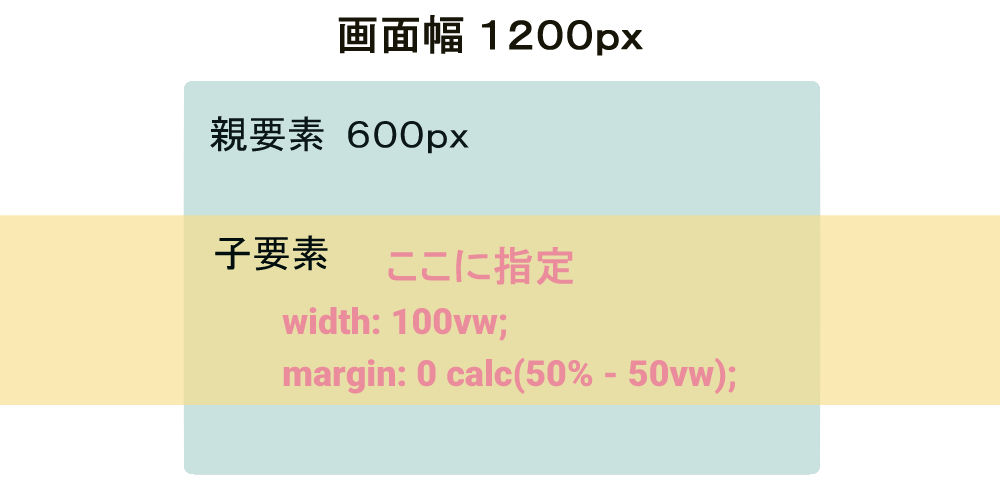
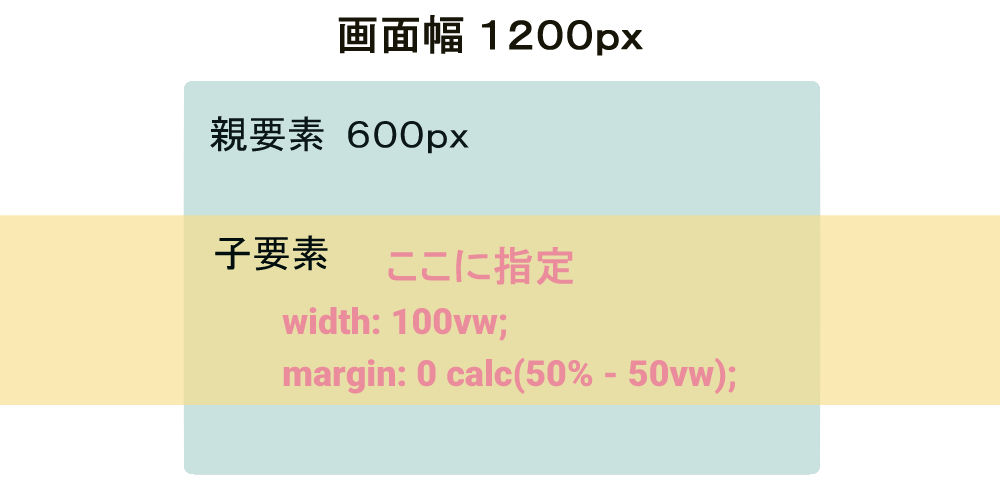
イメージはこちら

設定は簡単です!
画面いっぱいにしたい子要素に、CSSの以下を記述してください。
width: 100vw;
margin: 0 calc(50% - 50vw);
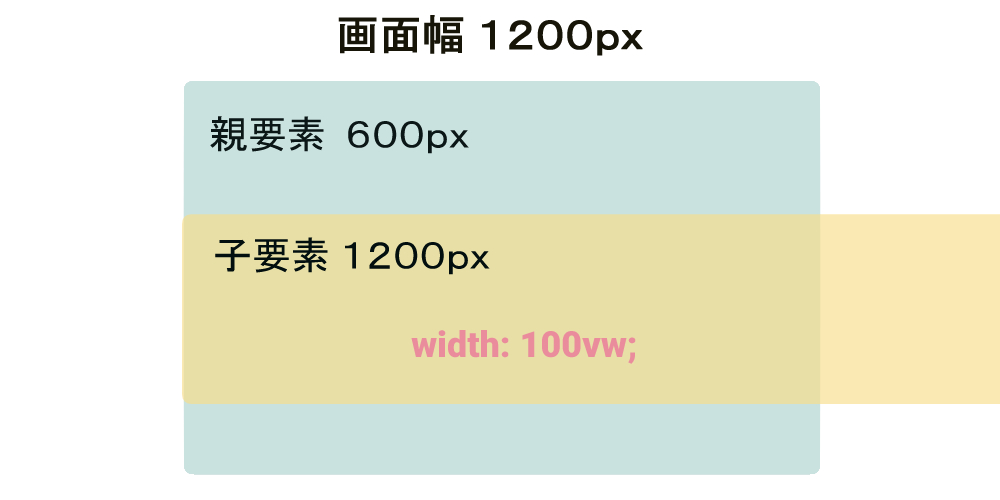
width: 100vwだけだと以下のようにずれてしまうので、margin: 0 calc(50% – 50vw);で正しい位置に調整します。

margin: 0 calc(50% – 50vw)で何をしているかというと、
これは、
①親要素の半分の幅だけずらす(margin-left:50%)
②画面幅の半分の幅だけ戻す(margin-right:-50vw)
の指定をしてます。
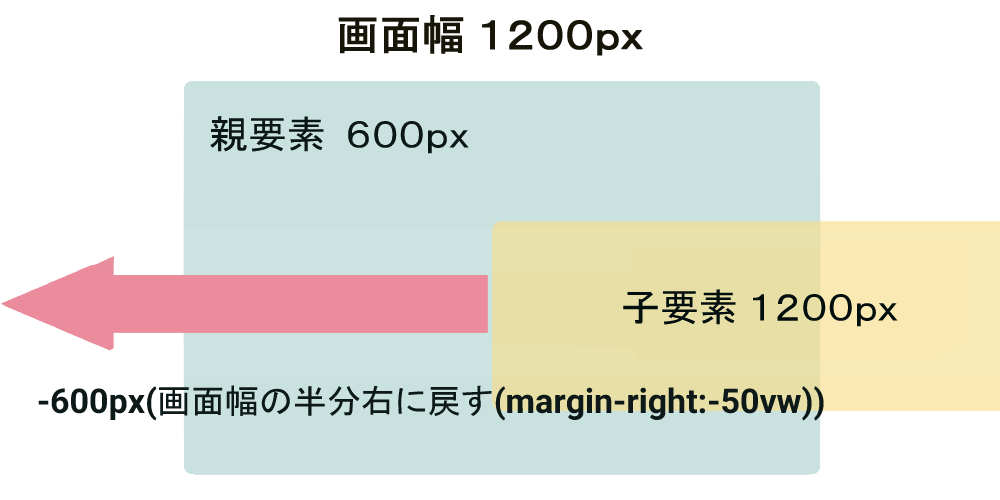
イメージは、以下
親要素の半分の幅だけずらす(margin-left:50%)

画面幅の半分の幅だけ戻す(margin-right:-50vw)

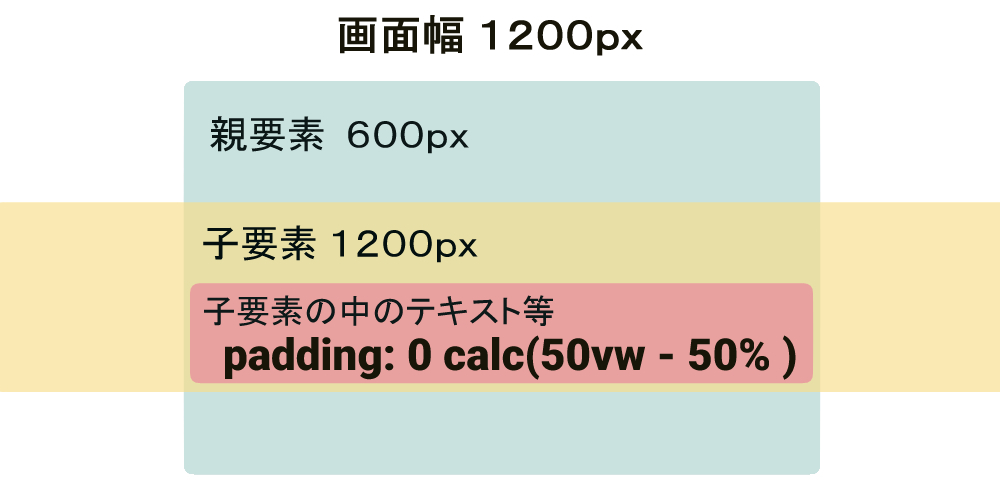
また、その中のコンテンツだけは親要素に収めたい場合

padding:0 calc(50vw - 50% );margin指定の反対の数値を入れると、子要素の中のコンテンツ(テキスト等)は親要素の中に収まってくれます。
ぜひ試してみてください。
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。