インストールしたフォントをWebフォントとして設定する方法
今回はCSSの@font-faceを使用してインストールしたフォントをWebフォントとして表示させる方法を紹介します。
@font-faceとは
@規則と呼ばれるものの1つであり、外部のWebフォントを読み込んだり、ローカル内のフォントデータを呼び出したりできます。
インストールしたフォント(ローカルフォント)を使用するメリット
ローカルフォントは、あらかじめインストールされているものを使用するので通信が必要なく、高速に表示できます。
設定方法
-
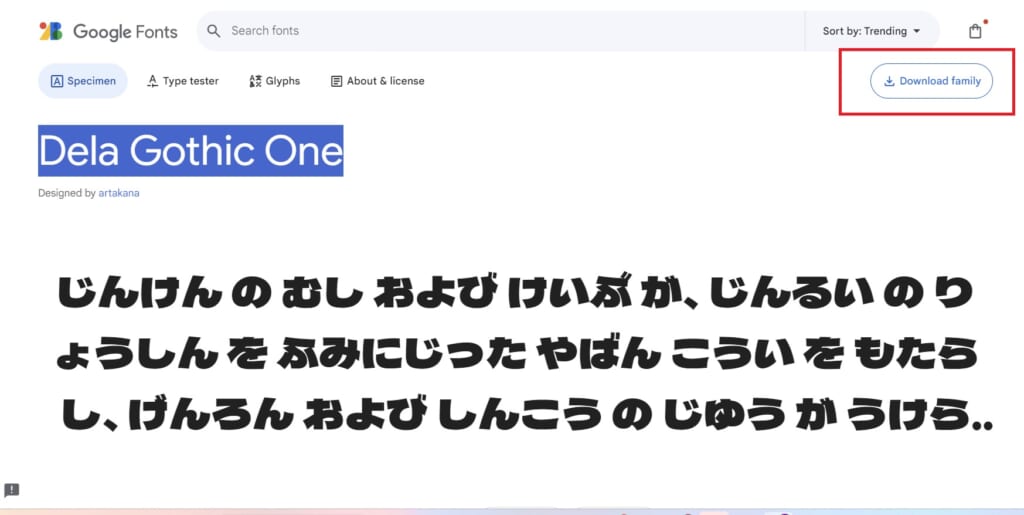
まずは、設定したいフォントをダウンロードしてください。今回は例としてGoogle FontsのDela Gothic Oneをダウンロードします。

-
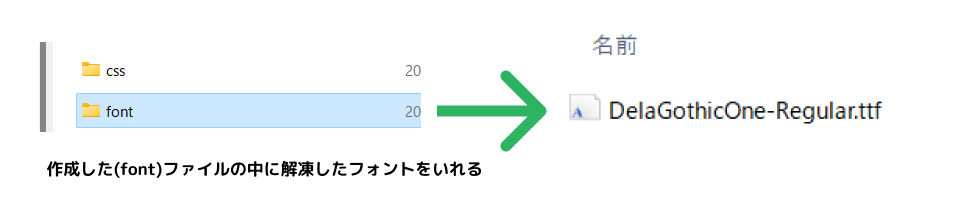
ダウンロードしたファイルを解凍し、サイトを作成しているファイルにfont(名前は任意でOKです)ファイルを作成し、その中に解凍したフォントを入れます。

-
準備ができたら、HTML、CSSで以下を記述します。
HTML
<p class="ttl">font 変更する方法</p>CSS
@font-face { font-family: "myfont"; /*任意のフォントファミリー名でOK*/ src: url("../font/DelaGothicOne-Regular.ttf") format("truetype"); /*fontがあるパスを書いて、formatを指定*/ font-display: swap; /*ダウンロード状況に応じてフォントの表示を変える (「swap」はWebフォントが読み込まれるまでフォールバックフォントで表示し、読み込まれた時点で置き換えます。)*/ } .ttl{ font-size: 50px; font-family: "myfont",sans-serif; /*上で設定したフォントファミリー名*/ }
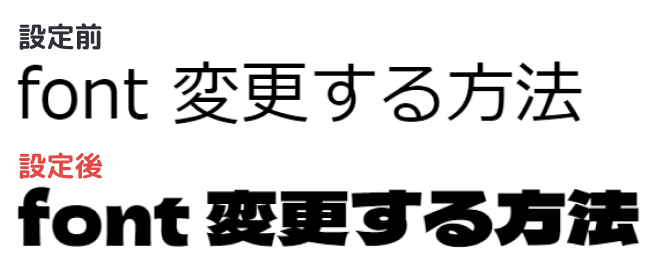
上記の設定後に確認すると、フォントが変更されているのが分かります。

※注意
フォントのデータ形式によってformat(”)を以下に変更してください。
fontタイプの種類
フォントのデータ形式によってformat(”)を以下に変更してください。
fontタイプの種類
- ttf:format(“truetype”)
- otf:format(‘opentype’)
- woff:format(“woff”)
Webデザイナー / コーダーのみなさまへ
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。