SEO向け – 正しいレイアウト構成とは?
WebサイトのSEO対策と聞くと、キーワードや内部リンクが思い浮かぶかもしれません。でも実は、「正しいレイアウト構成」もとても大事なのです。検索エンジンがスムーズに内容を理解でき、なおかつユーザーがストレスなく読める構造にすることで、サイトの評価が上がる可能性があります。
目次
なぜ正しいレイアウト構成が必要なの?
①検索エンジンが理解しやすい
Googleなどの検索エンジンは、HTMLの構造を解析してページの内容を判断します。適切なタグを使い、わかりやすい構造にすることで、検索エンジンが正しく情報を読み取れるようになります。その結果、検索順位が向上する可能性があります。
②ユーザーの利便性が向上する
レイアウトがきちんと整理されていると、訪問した人もスムーズにページを読むことが出来ます。また、離脱の予防にもなります。
レイアウトの基本 – 正しいレイアウトの具体例
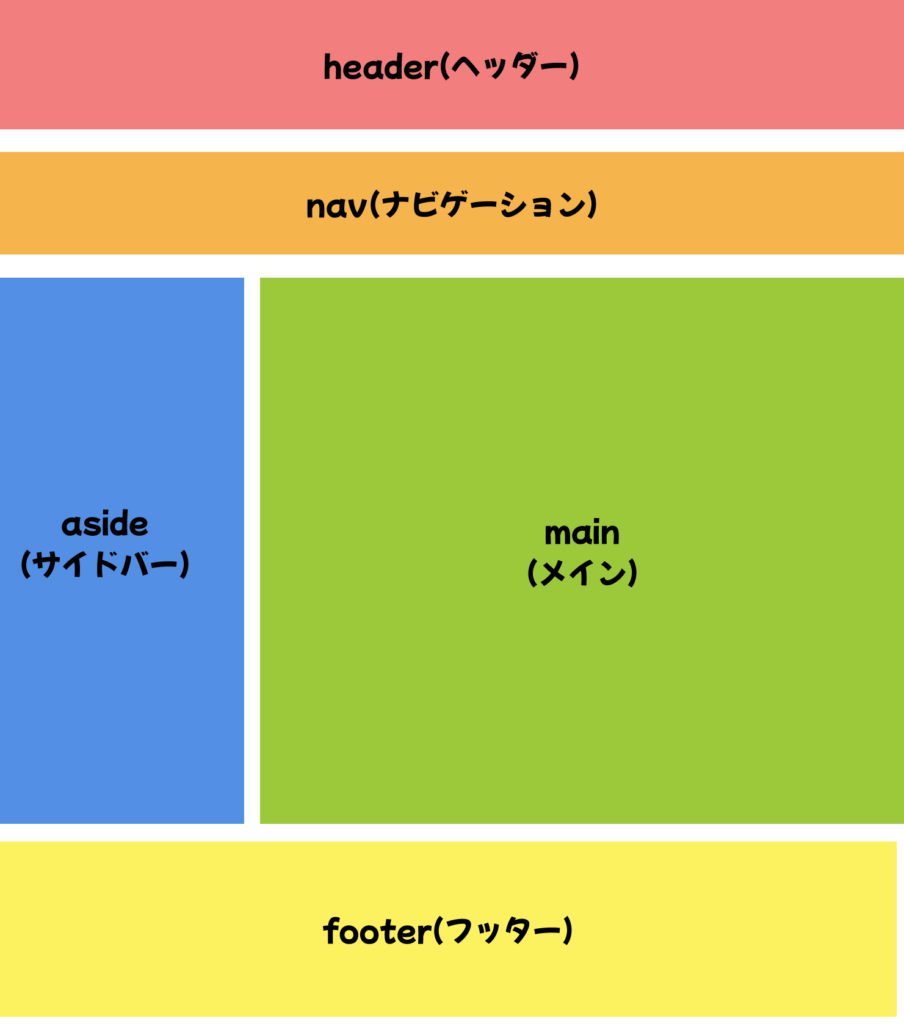
まずは、基本的なレイアウトの例を見てください。

上記のようなHTMLのレイアウトをそれぞれ区切るタグとして、主に以下のタグあります。
[header]
サイトのタイトルやロゴ、メニューなど、サイトの最上部に表示される情報を入れるタグ
[nav]
ナビゲーションメニューを構成するタグ(例:「ホーム」「サービス」「お問い合わせ」など)、一般的には[nav]を[header]内に含めることが多い
[main]
ページの中心となるコンテンツをまとめるタグ
[aside]
サイドバーや関連リンクなど、メインコンテンツを補足する情報を入れるタグ
[footer]
コピーライトや運営情報、問い合わせ先など、サイトの最後に表示させる情報を入れるタグ
基本的なページの構造を表すタグの例
一例として、上記のタグ以外に以下のタグも使用したコーディングを紹介します。
[article]
記事や独立したコンテンツを入れるタグ
[section]
内容ごとに区切るタグ(見出しを伴う)
※[section]は見出しを伴うのが推奨されているため、見出しがなくグループ化をしたい場合は[div]の使用をお奨めします。
<body> <header> <nav> <ul> <li> <a href="/">ホーム</a> </li> <li> <a href="/about">サイトについて</a> </li> <li> <a href="/blog">ブログ</a> </li> </ul> </nav> </header> <main> <section> <h1>サイトの紹介</h1> <p>このサイトではSEOに関する情報を提供します。</p> </section> <section> <article> <h2>記事のタイトル</h2> <p>記事の内容が入ります。</p> </article> </section> <aside> <section> <h3>関連情報</h3> <p>おすすめ記事や広告を掲載。</p> </section> </aside> </main> <footer> <div> <small>© 2025 サイト名</small> </div> </footer> </body>
最後に
SEOに適したレイアウトは、検索エンジンやユーザーにとってわかりやすい設計とされています。適切なタグで情報を整理すると、検索結果に良い影響を与えたり、サイトも使いやすくなります。
意味のあるHTMLタグを使ってわかりやすく作ることが大切です。
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。