
字間を調整するCSSプロパティには「letter-spacing」がありますが、今回は自動カーニング(文字詰め)ができるCSSプロパティ「font-feature-settings」を紹介します。
①「」や 。(句読点)の余白をつめることができる
②文章をひきしめてコンパクトに収めてくれる。
以下の条件でfont-feature-settingsが使用できます。
font-feature-settingsが効くフォントの例
〇ヒラギノ、游ゴシック、Noto Sans(CJK)JP、Webフォントなど
font-feature-settingsが効かないフォントの例
〇メイリオやMS Pゴシックなど
設定は簡単です。以下のプロパティを設定するだけです。
セレクタ{
font-feature-settings: "palt";
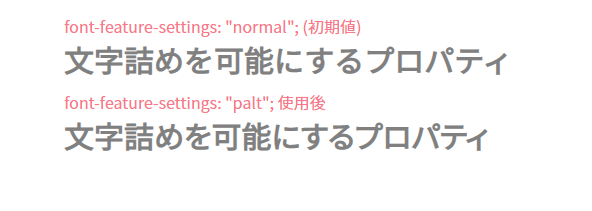
}設定した場合と設定していない場合の違いは以下になります。

font-feature-settingsプロパティとletter-spacingプロパティで字間を調整することで、より読みやすくきれいな文章になります。ぜひ活用してみてください。