
CSS|キャプション(テキスト)の幅を画像の幅に合わせる方法
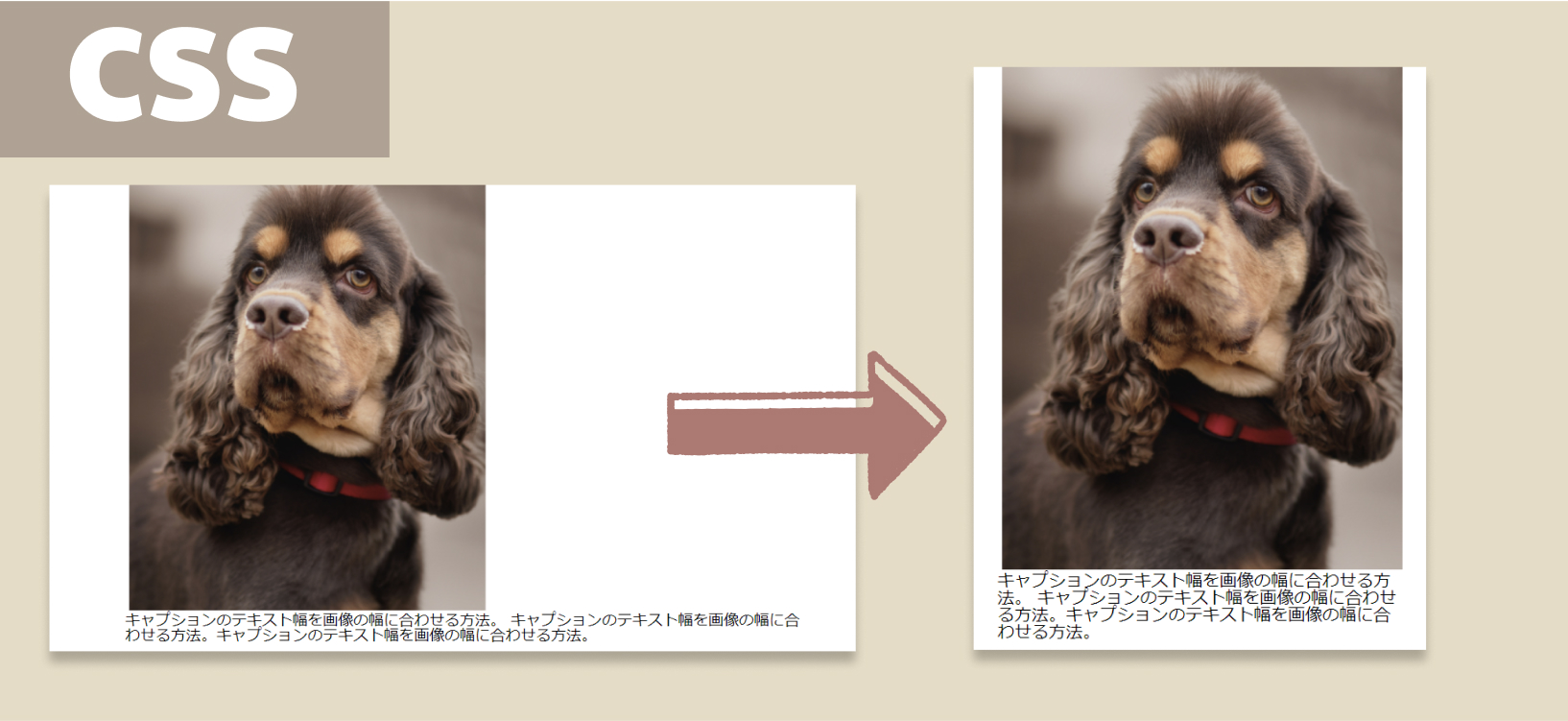
画像の下にキャプション(テキスト)を入れる場合、下記のようにキャプションの幅が画像よりはみ出して表示されてしまうことがあります。
今回は、HTMLの<figure>タグと<figcaption>タグを使用し、CSSでキャプションの幅を画像の幅に合わせる方法を紹介します。

HTML
<div class="img-box">
<figure>
<img src="https://autoproject.nagoya/wp-content/uploads/img9.png" alt="" />
<figcaption>
キャプションのテキスト幅を画像の幅に合わせる方法。
キャプションのテキスト幅を画像の幅に合わせる方法。キャプションのテキスト幅を画像の幅に合わせる方法。
</figcaption>
</figure>
</div>CSS
figure {
display: table;
}
figcaption {
display: table-caption;
caption-side: bottom;
}
/*整えるためのCSS */
img {
width: 100%;
object-fit: contain;
height: auto;
}
.img-box{
max-width: 800px;
margin: 0 auto;
}HTML
- HTMLでは、[figure]タグで[img]タグと[figcaption]タグを囲います。
CSS
- CSSで[figure]にdisplay=teble を記述
- [figcaption]にdisplay=table-captionを記述。
※table-captionにすることで、[figcaption]の幅(テキストの長さ)が[figure]の幅に合うようになり、結果、画像の幅に合うようになります。 - [figcaption]にcaption-side=bottomを記述。
※caption-sideの初期値がtopになるのでbottomを指定してください。
上記の設定で、下記のように画像の幅に合わせてテキストが収まるようになります。

ぜひ試してみてください。
Webデザイナー / コーダーのみなさまへ
株式会社オートプロジェクトでは、バックエンド全般を安心してお任せいただけます。
サーバー設定やDB管理、セキュリティ対策など幅広いニーズに対応いたします。お気軽にご相談ください。