
WordPressのブロックエディタは、従来のクラシックエディタに代わるものとして導入された、新しいコンテンツ編集インターフェースです。
ブロックエディタは、見出しや段落、画像や動画、表や区切り線など、さまざまなコンテンツを「ブロック」と呼ばれる個別の要素として定義しており、この「ブロック」を自由に配置することで、柔軟かつ直感的にコンテンツの編集を行うことができます。
今回は、そんなブロックエディタにおける「『親ブロック』の選択や移動・削除」の方法を、実際の操作画面のビデオとともに紹介します。
親ブロックは、段落や見出しのような基本的な要素です。子ブロックは親ブロックの中に配置され、より詳細なコンテンツや要素を含んだものとなります。
親ブロックは、子ブロックをまとめて制御し、整理します。たとえば、親ブロックでページのセクションを作成し、その中の子ブロックでセクション内のテキストや画像、リストなどのコンテンツを構築するといった形です。
このように、「親ブロック」「子ブロック」を組み合わせて使用することで、柔軟かつ整然としたページデザインを実現できます。
ただ、ブロックの親子関係については、視覚的にはわかりづらい点があるのも事実です。
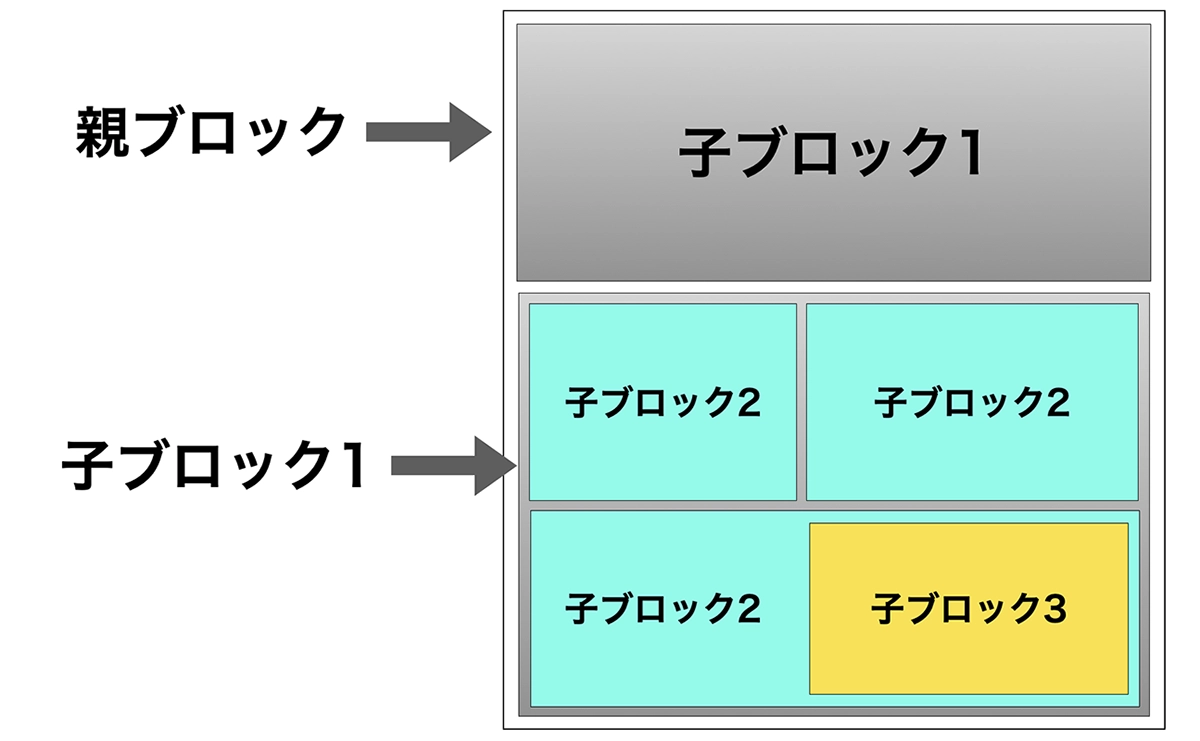
下記の図は、4階層の入れ子構造になっている親子ブロックを示しています。とてもよくある構成です。

親ブロック(白)
└子ブロック 1(灰色)
└子ブロック 2(青)
└子ブロック 3(黄色)
このような場合、下段の「子ブロック2」を選択したつもりでも、実際は最下層である「子ブロック3」を選択していることがあります。このまま移動や複製、削除などを行うと、意図しない状態となってしまいます。
これで、選択したブロックから一階層上のブロックが選択されました。
この「親ブロックを選択」を行うごとに一階層ずつ上の親が選択され、最後は最上層の親が選択されます。また、最上層の親が選択されたことは、メニューから「親ブロックを選択」の表示がなくなることでもわかります。
このような形で正しいブロックを選択し、その後に移動や複製、削除といった目的のアクションを行うことで、効率的にページの作成や編集を行うことができます。